
(一)制作流程:
1,创建文件(文件管理及命名)

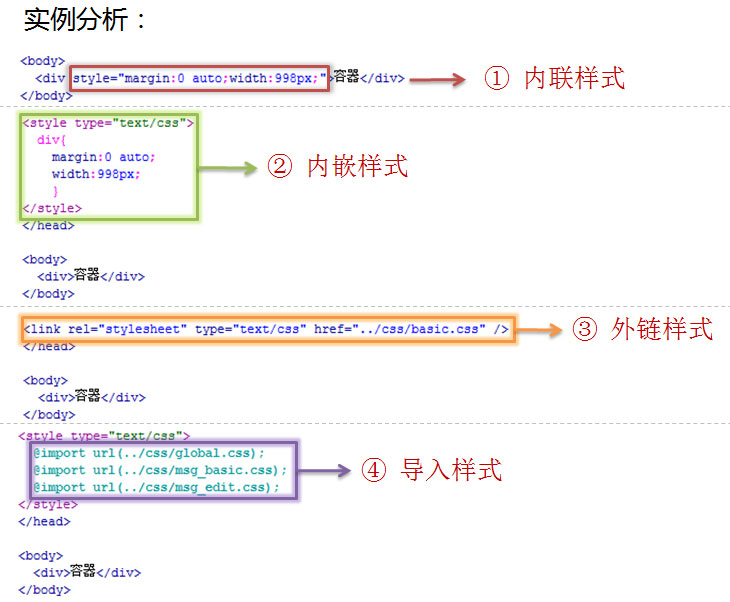
2,与html文档建立关系

注意点:
1)不建议使用:内联样式和内嵌样式
原因:结构(html)和表现(css样式)没有分离
2)区别:外链样式与导入样式
3)网站常用:外链样式
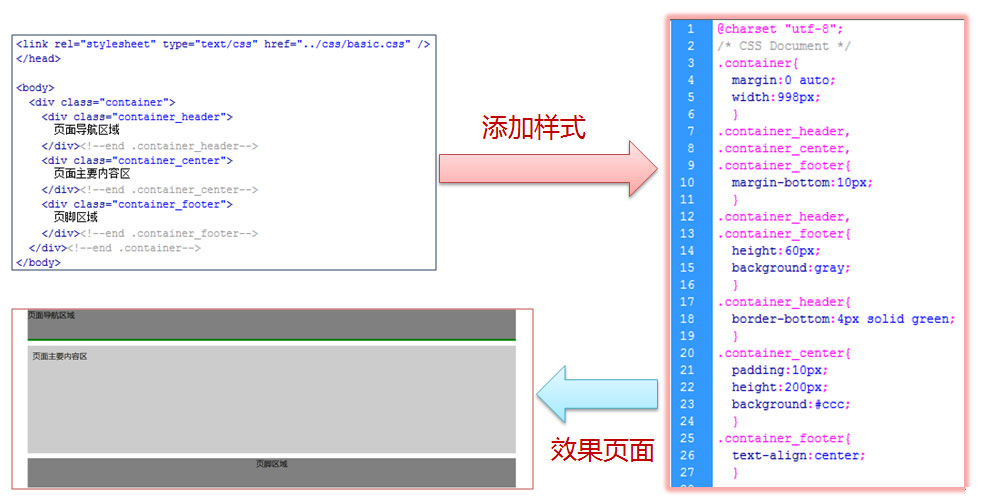
3,制作页面样式

注意点:
同html框架一致从上到下
从整体到局部
共用样式到个别样式
4,添加注释

注释范围:
1)每个文档对应一个文档注释(方便后期维护和管理)
主要注释说明:文档创建人,时间,内容等
2)属性注释说明:css hack,特殊属性等
3)功能注释说明:默认样式,按钮,弹出框等
5,完成检查
*********************************************************************
(二)制作标准:(有利于开发和后期管理)
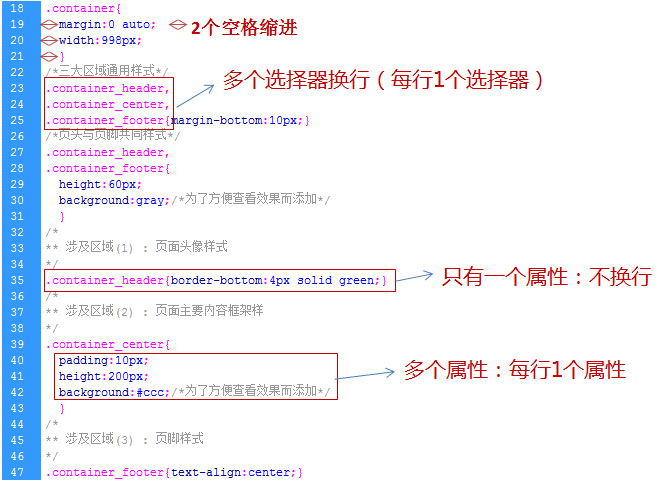
缩进及换行:

说明:
缩进:设置tab键制表符(同html的一样)——点击tab生成2个空格
换行:
选择器换行:相同样式2个以上选择器,每个选择器一行
属性换行:
1)只有一个属性时,选择器与属性在同行
2)2个以上属性,每个属性占一行
简写:
1)颜色:16进制颜色值:#RRGGBB——R,G,B都成对相同时,缩写成:#RGB
color:#336699;
简写:color:#369;
2)单位:数值为0时,单位可以省略
margin:0px;
简写:margin:0;
3)字体

4)背景
background-color:red;
background-image:url();
background-repeat:no-repeat;
baclgrpimd-position:top right;
background-attachment:fixed;
(每个属性都可省略)简写:background:background-color background-image background-repeat background-position background-attachment;
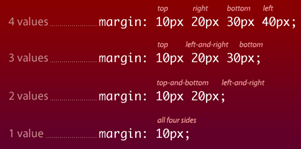
5)内外边距(margin与padding简写方式相同)

6)边框
border-width:1px;
border-style:solid;
border-color:red;
简写:border:border-width border-style border-color;
border:1px solid red;
单边简写:border-top:1px solid red;
border-right:1px solid red;
border-bottom:1px solid red;
border-left:1px solid red;
(不推荐)单属性简写:(顺序:上右下左)
border-width:border-top-width border-right-width border-bottom-width border-left-width;
border-style:border-top-style border-right-style border-bottom-style border-left-style;
border-color:border-top-color border-right-color border-bottom-color border-left-color;
css代码顺序
共用的代码样式放在文档最前面
css结构的顺序依照html的结构
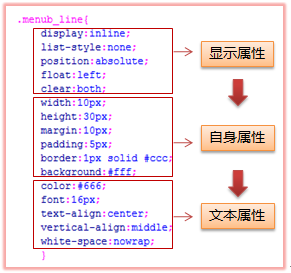
css选择器中的属性顺序:显示属性->自身属性->文本属性

显示属性:display, list-style, position, float, clear
自身属性:width, height, margin, padding,border,background
文本属性:color, font, text-decoration, text-align,vertical-align, white-space, content
原 因:这个顺序是项目开发的代码标准,符合浏览器的渲染顺序,最终达到提高执行效率目的





















 4673
4673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








