首先要做的是确定页面结构。随着你对CSS布局的逐步学习,这个过程会变得越来越简单。通过运用大量绝对定位和大幅背景图片,我们可以非常简单地完成这个设计。
第三步
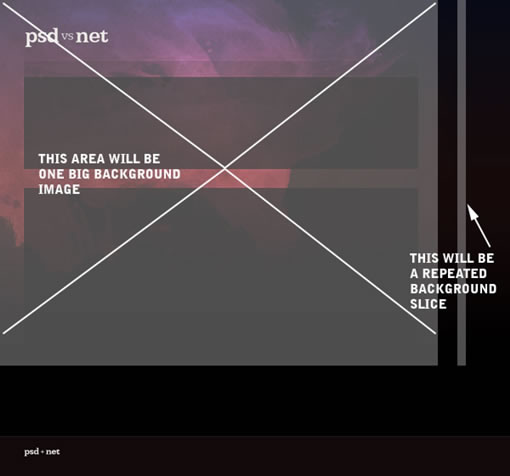
现在,我们需要两张背景图片。一张大的,存成JPG后大约56kb。这个尺寸在过去稍嫌太大,不过现在这不足为道。
另一张窄条图片,作为主体区域的背景,将不断重复向右,拖动浏览器窗口时它也会随之向外平铺。
(注意:下图中的Logo不应该显示在背景图片里,抱歉这是张不太好的截图)
你可以分别在 这里 和 这里 看到我创建的两张图片。

第四步
好了,我们现在开始写HTML。首先我们列出一些基本代码:
/p>
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
PSD vs NET通常,我们最好由外向内进行布局。我在这里置入3个主要的
我同时创建outside_container 和 container是为了实现双重背景图像——一张小图平铺,一张大图置顶。在outside_container里我将放入平铺背景,在container 里我将放入大幅的主背景图,而container将出现在outside_container顶部。
footer需要置于两个container之外,是为了让footer在浏览器窗口纵向延伸时不停向下。既然它自己有一个背景,就不能在container之内,若非如此,你可能会在把窗口拉到某个程度时看到container的背景而不是footer的!
你还看到我在footer里加了一些内容——小logo和一段文字。我把这段文字包在一个标签里以便后续操作。而既然footer里只有一张图片,我们没理由再给标签一个id或class,只要称之为#footer img就可以了。这样可以让我们的HTML更简单一些。






















 1608
1608











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








