
<script>标签的 ansyc 和 defer 属性。只对外部加载 JS 文件有效。
<script src="js/app.js" async></script>
<script src="js/app.js" defer></script>-
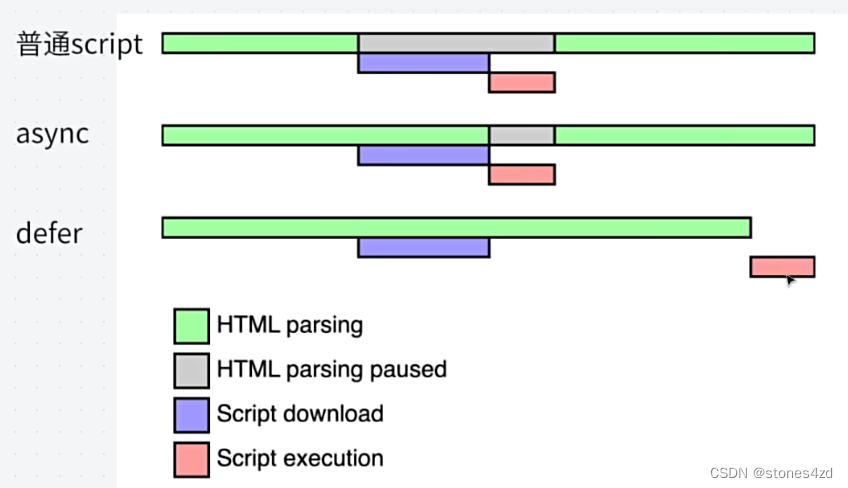
普通加载 js(同步加载):会打断 HTML 渲染。
-
ansyc:异步加载js。加载完毕就执行。如果,HTML 没渲染完毕,会打断 HTML 渲染。
-
defer:异步加载 js,但是要 HTML 渲染完毕才执行。推迟 JS 执行。
示例:写一个页面有 6000 个 div。对,6000 个~!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/app.js" async></script>
</head>
<body>
<div>0001</div>
<div>0002</div>
<!-- 6000 div,略。 -->
</body>
</html>app.js
let a = document.querySelectorAll("div");
console.info( a.length );-
普通加载 js:会输出 0 。因为,js 很快下载完毕,并执行,但是此时,div 标签还没有开始渲染。

-
async:异步加载 js,加载完毕就会执行。每次执行的时候,div 渲染数量不一,所以每次输出都不一样。

-
defer:异步加载 js,但是要 HTML 渲染完毕才执行。因此输出 6000。

所以,JS 代码的位置,个人建议放到 body 标签的最后,HTML内容的后面。
先加载 HTML 内容,后执行 JavaScript。可以保证 JavaScript 代码执行的时候,所需的 HTML 代码已经加载完毕,这样 JavaScript 代码就不会因为找不到标签,而报错。也不用纠结给 script 标签添加 defer 还是 ansyc 属性。






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








