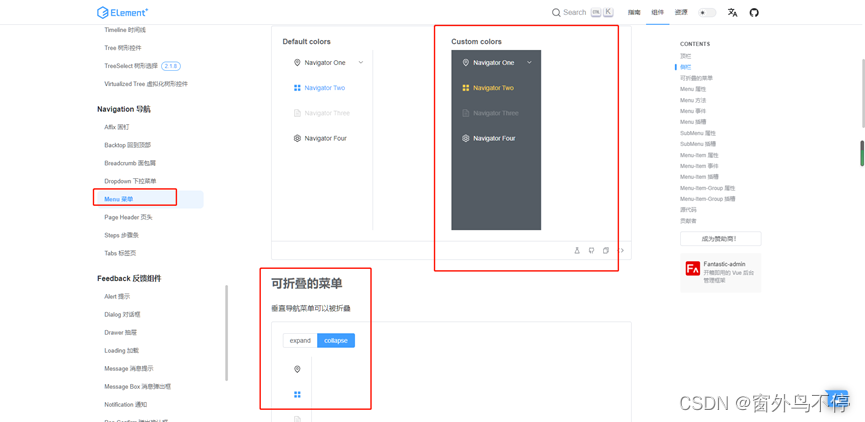
- 查看element官方Menu菜单,查看其代码

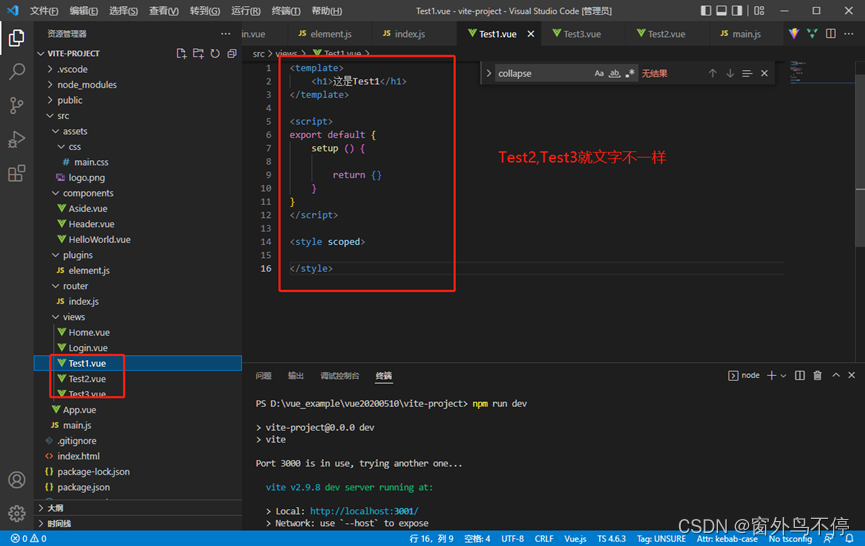
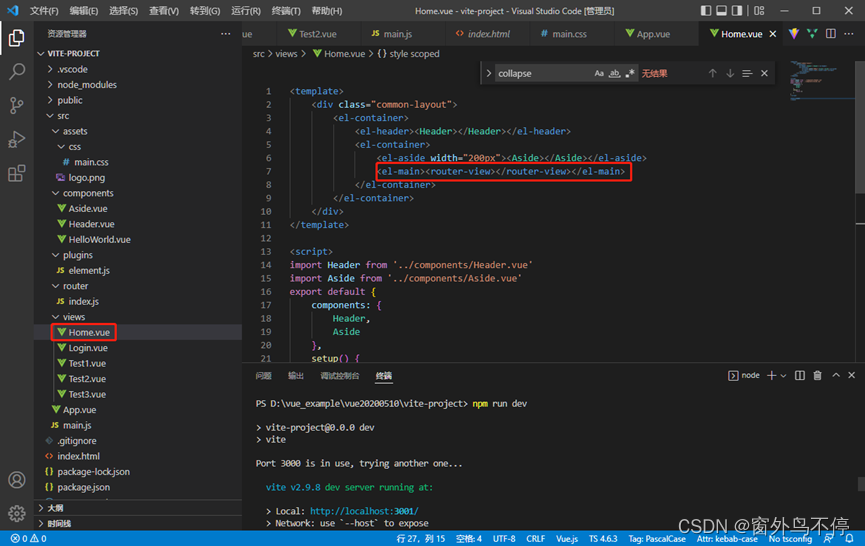
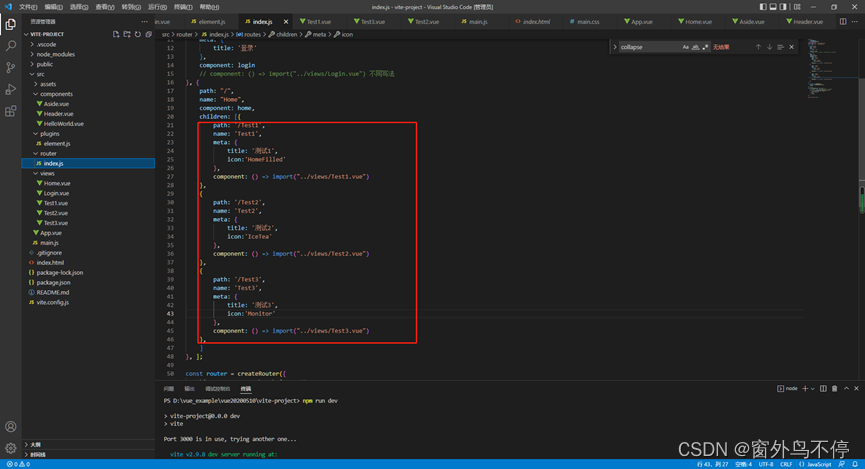
- 想要实现效果:根据所有路由过滤出自己想要展示的路由,然后展示到界面上,定义一个Test1.vue,Test2.vue.Test3.vue 用于展示显示的内容,并在主页中添加展示的route-view.


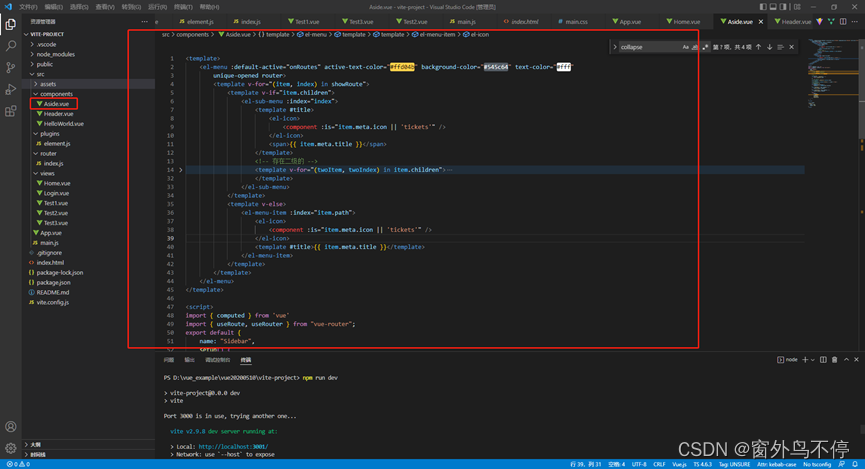
- 新建Aside.vue文件,根据实现效果编写代码,并添加新路由配置


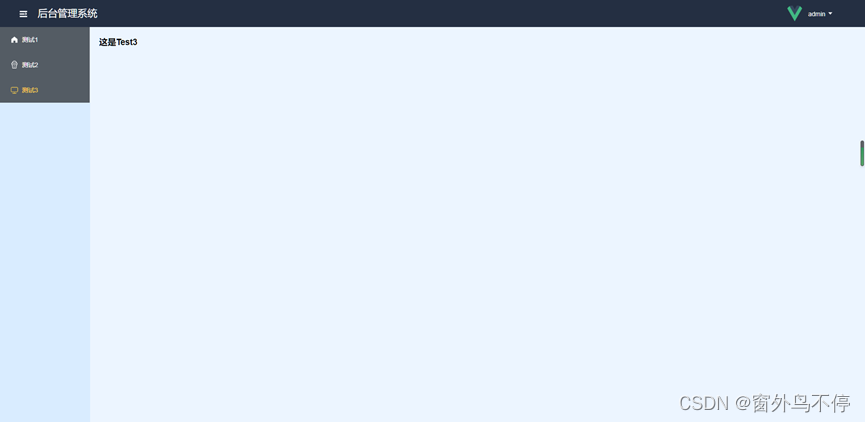
- 此时启动项目,界面成功展示,点击测试1,2,3可以进行跳转,但是侧边栏界面样式不一致

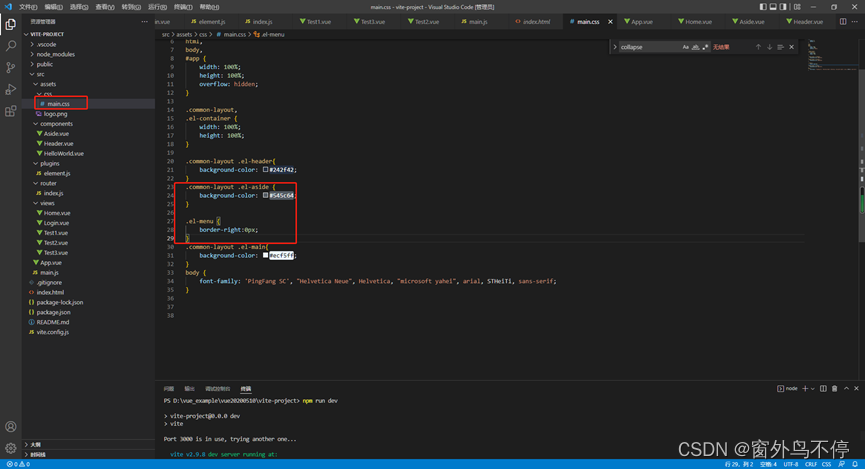
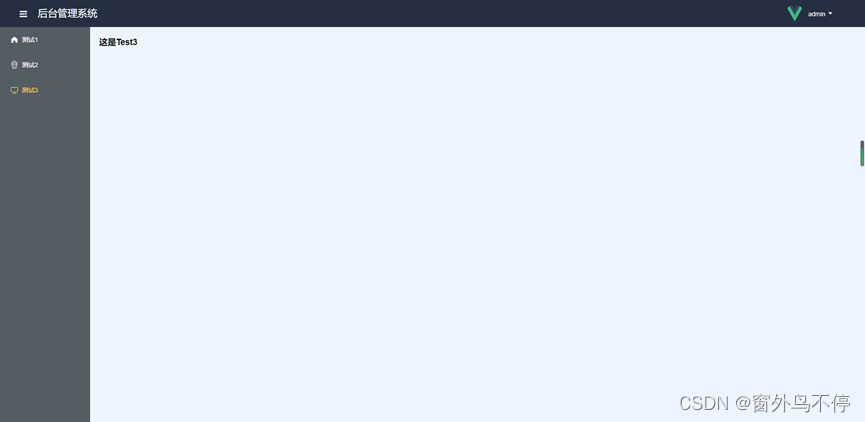
- 打开main.css,修改样式,此时界面,也进行了改变


(aside代码,下一章)
vite+vue3搭建简易后台管理系统(步骤五:构建侧边栏Aside)
于 2022-05-17 10:20:44 首次发布





















 238
238











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








