懒加载
在项目中为了优化加载速度和节约资源,会使用懒加载这一概念。
下面例子是基于vue框架实现的懒加载。
路由懒加载
vue项目实现路由按需加载(路由懒加载)的3种方式 - 简书 (jianshu.com)
路由懒加载 | Vue Router (vuejs.org)
常用方法:es规范的import()
注意:webpackChunkName可以把某个路由下的所有组件都打包在同个异步块 (chunk) 中
图片懒加载
懒加载原理是什么
先将 img 标签中的src链接设为同一张图片(空白图片),将其真正的图片地址存储再 img 标签的自定义属性中(比如data-src)。当js监听到该图片元素进入可视窗口时,即将自定义属性中的地址存储到src属性中,达到懒加载的效果。
在goodslistitem中使用图片懒加载,提高性能
gooddetailinfo里因为需要计算高度,懒加载会影响,作罢
参考:
-
基础教程Vue 图片懒加载 之 Vue-Lazyload - 简书 (jianshu.com)
勘误:Vue.use应该只以默认或者配置项方式使用一次,如文章中重复配置会无法正常生效。
提示:文章中的样式应该是写在App.vue中生效
-
loading图片的路径问题:
(1条消息) vue性能优化,vue中swiper lazy懒加载图片路径问题_Chris__wang的博客-CSDN博客
使用相对路径时,要用
require方式才能生效(1条消息) vue项目- v-lazy懒加载 图片没有出来之前 loding的图标占位_王小王和他的小伙伴的博客-CSDN博客
也可以把图片放到public中,可以直接使用相对路径
具体代码
在main.js中
此处我使用了自定义loading.svg图片,所以要通过require引入。

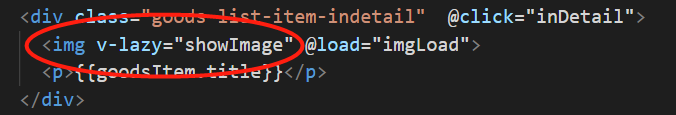
在具体组件的标签中,使用v-lazy替换调:src,同时注意使用绝对链接或者require引入

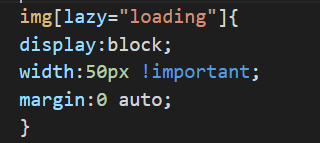
有需要,还可以在App.vue中全局修改懒加载图片的样式

























 794
794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








