一、前言
我们一直使用各种框架来实现单页应用,常用的有 React、 Vue、 AngularJS 。
那么我们来实现一个简单的 spa 应用,主要看下思路。
二、准备
新建一个名为 spa 的文件夹;mkdir spa复制代码cd spa复制代码
初始化npm init -y复制代码
安装 express 来启动项目;npm i express复制代码
三、新建
1. 项目目录结构spa
├── package.json
├── public
│ ├── LoginIn.js
│ ├── LoginUp.js
│ ├── Nav.js
│ ├── index.html
│ └── index.js
└── server.js复制代码
2. 在根目录新建 server.jsconst express = require('express');const app = express();
app.use(express.static(__dirname + '/public'));
app.listen(3000, function() { console.log('服务器已启动...');
});复制代码
3. 在 /public/index.html 引入 jQuery 和 入口文件html>
单页应用Demo复制代码
4. /public/index.jsimport Nav from "./Nav.js";new Nav;复制代码
5. /public/Nav.jsimport LoginIn from "./loginIn.js";import LoginUp from "./LoginUp.js";//页面的导航栏export default class Nav { constructor() {this.render()this.handle()
} //渲染函数
render() {let template = `
功能选择
登录
注册
`$('#root').html(template)
} handle() {
$('#loginInBtn').click(function () { new LoginIn()
})
$('#loginUpBtn').click(function () { new LoginUp()
})
}
}复制代码
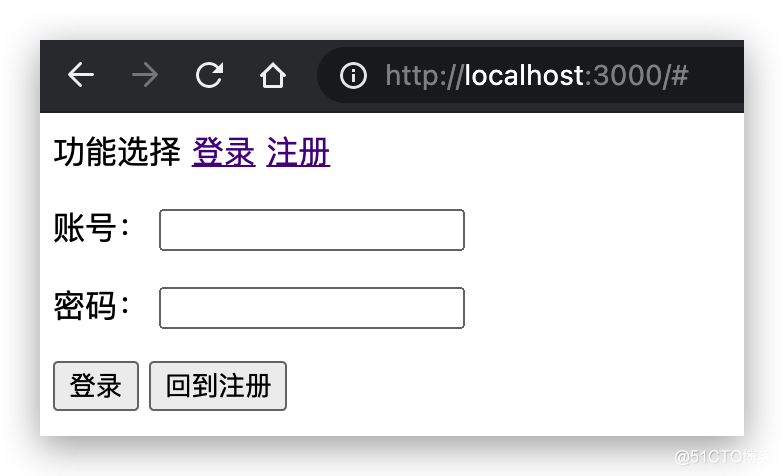
6. /public/LoginIn.jsimport LoginUp from './LoginUp.js'export default class LoginIn { constructor() {this.render()this.handle()
} //渲染函数
render() {let template = `
账号:
密码:
`$('#container').html(template)
} handle() {
$('#backLoginUp').click(() => { new LoginUp()
})
}
}复制代码
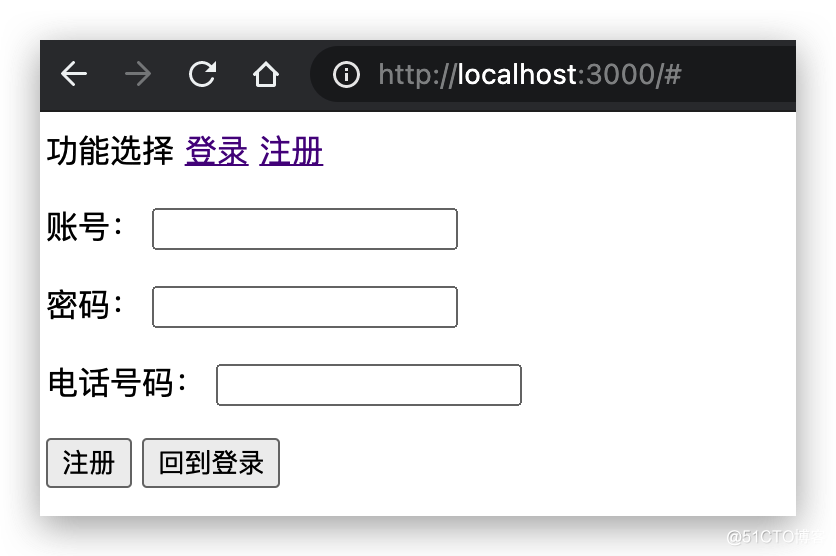
7. /public/LoginUp.jsimport LoginIn from './LoginIn.js'export default class LoginUp { constructor() {this.render();this.handle();
} //渲染函数
render(){ let template=`
账号:
密码:
电话号码:
`;
$("#container").html(template);
} handle() {
$('#backLoginUp').click(() => {
new LoginIn();
})
}
};复制代码




四、后言
本 demo 简单示例下单页应用的实现,望多多指教,还有什么原生 js 实现路由啥的可以网上搜索看看。





















 673
673











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








