- 在idea-file-settings-Plugins中下载leetcode editor插件;
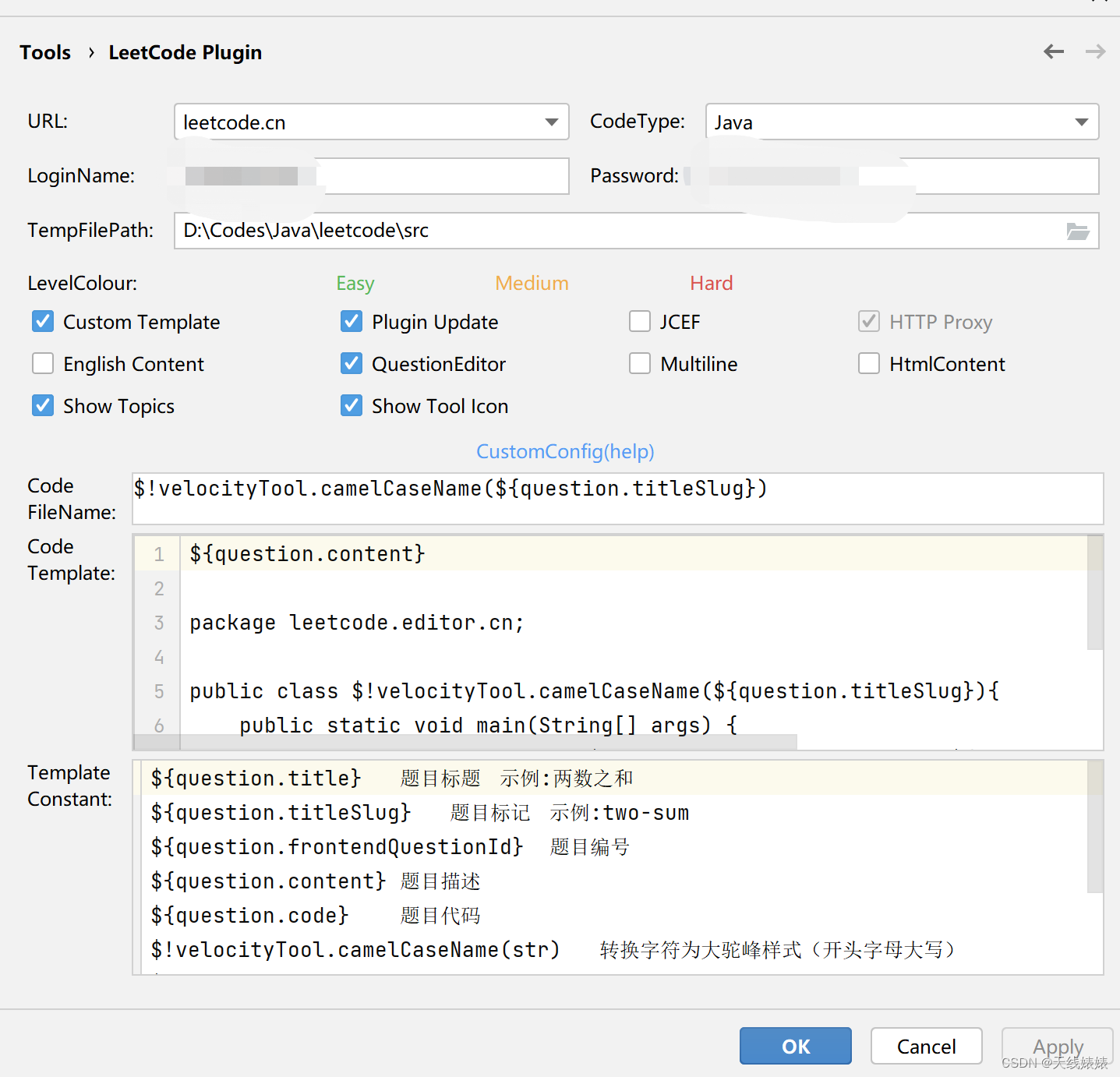
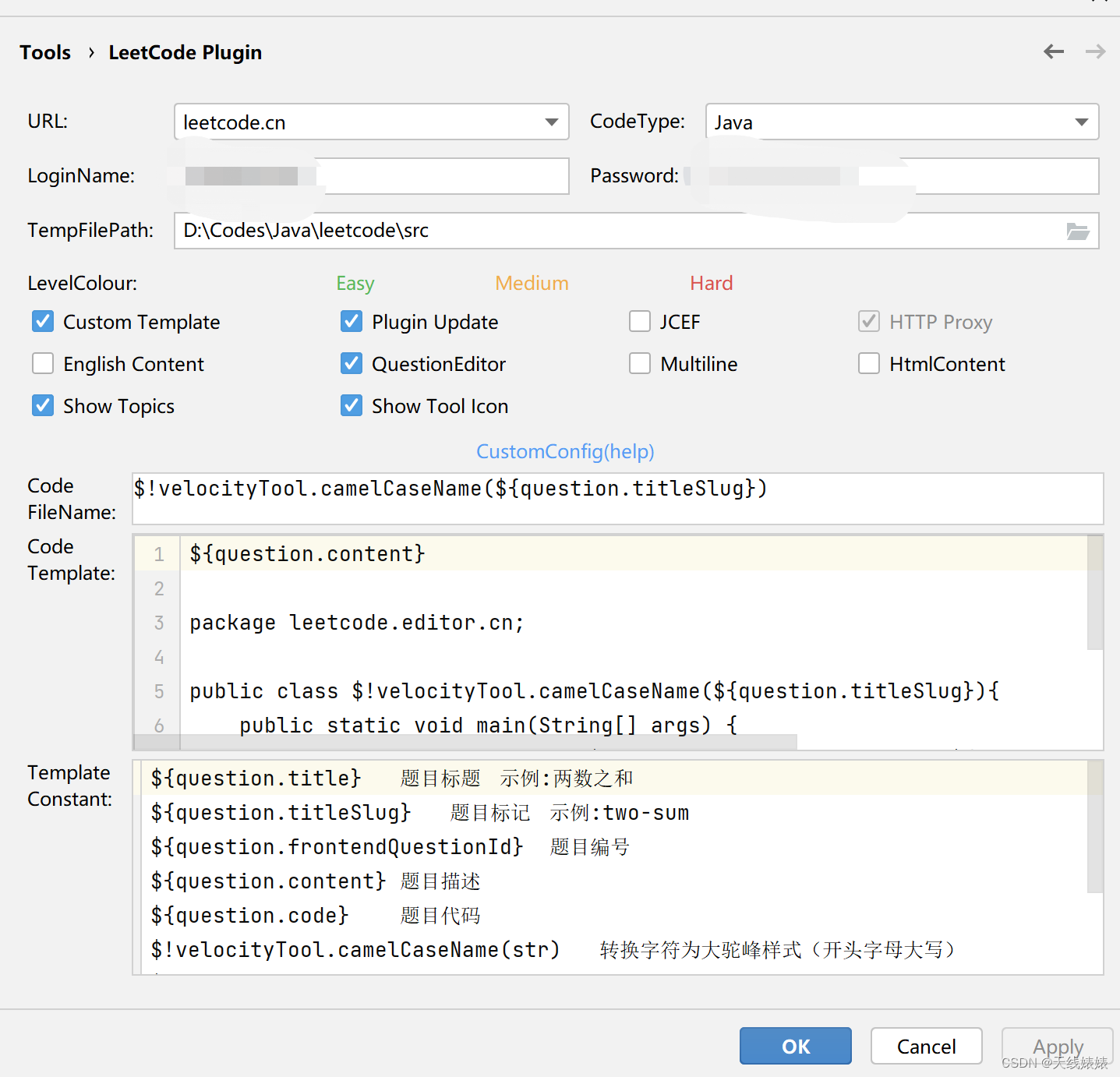
- 在settings-Tools-LeetCode Plugin配置leetcode editor插件
- 勾选CusTom Template,填配置,配置图如下:

$!velocityTool.camelCaseName(${question.titleSlug})
${question.content}
package leetcode.editor.cn;
public class $!velocityTool.camelCaseName(${question.titleSlug}){
public static void main(String[] args) {
Solution solution = new $!velocityTool.camelCaseName(${question.titleSlug})().new Solution();
}
${question.code}
}

- 注意:TempFilePath一定要填准确,不然无法在当前目录生成文件。
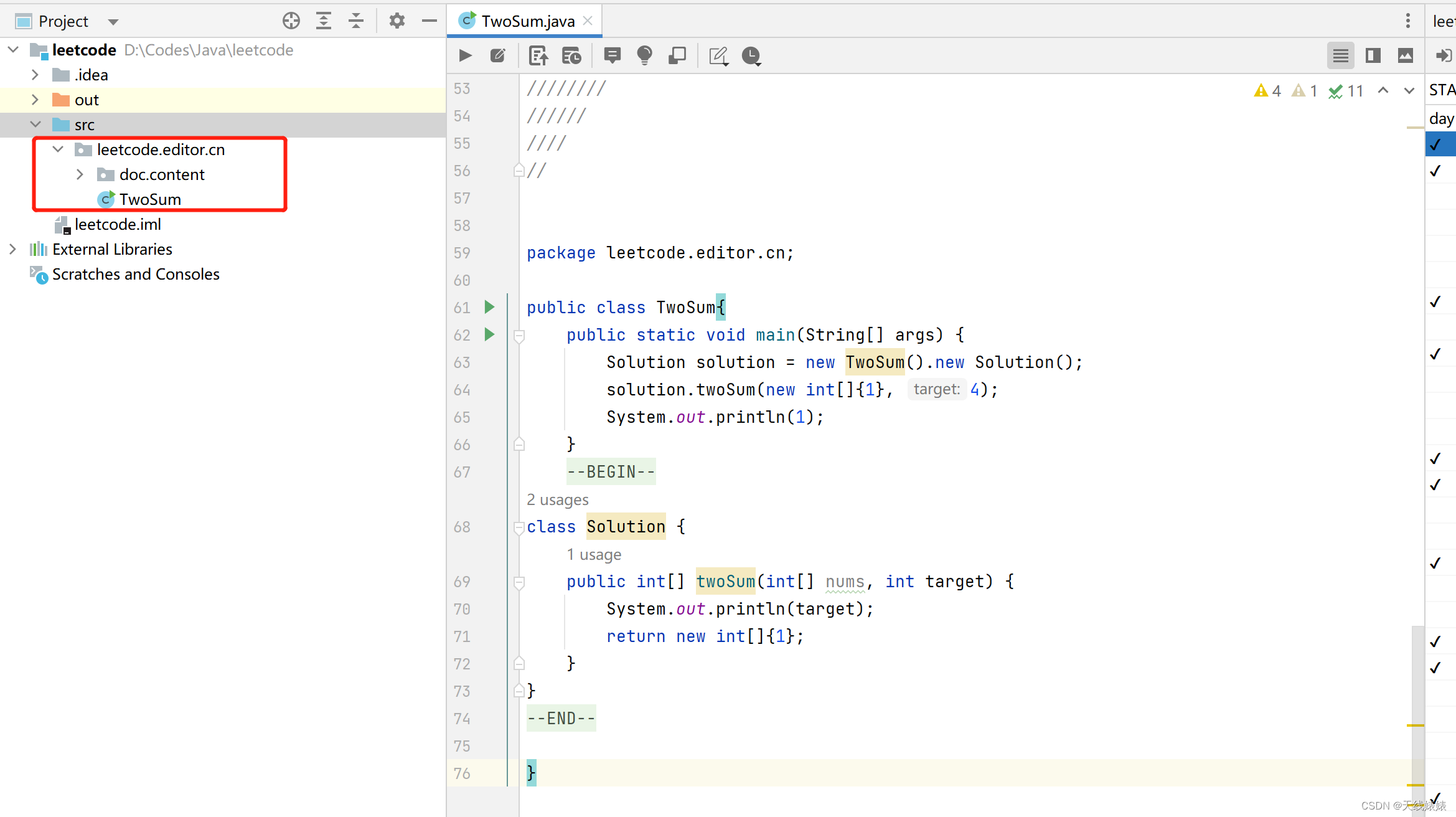
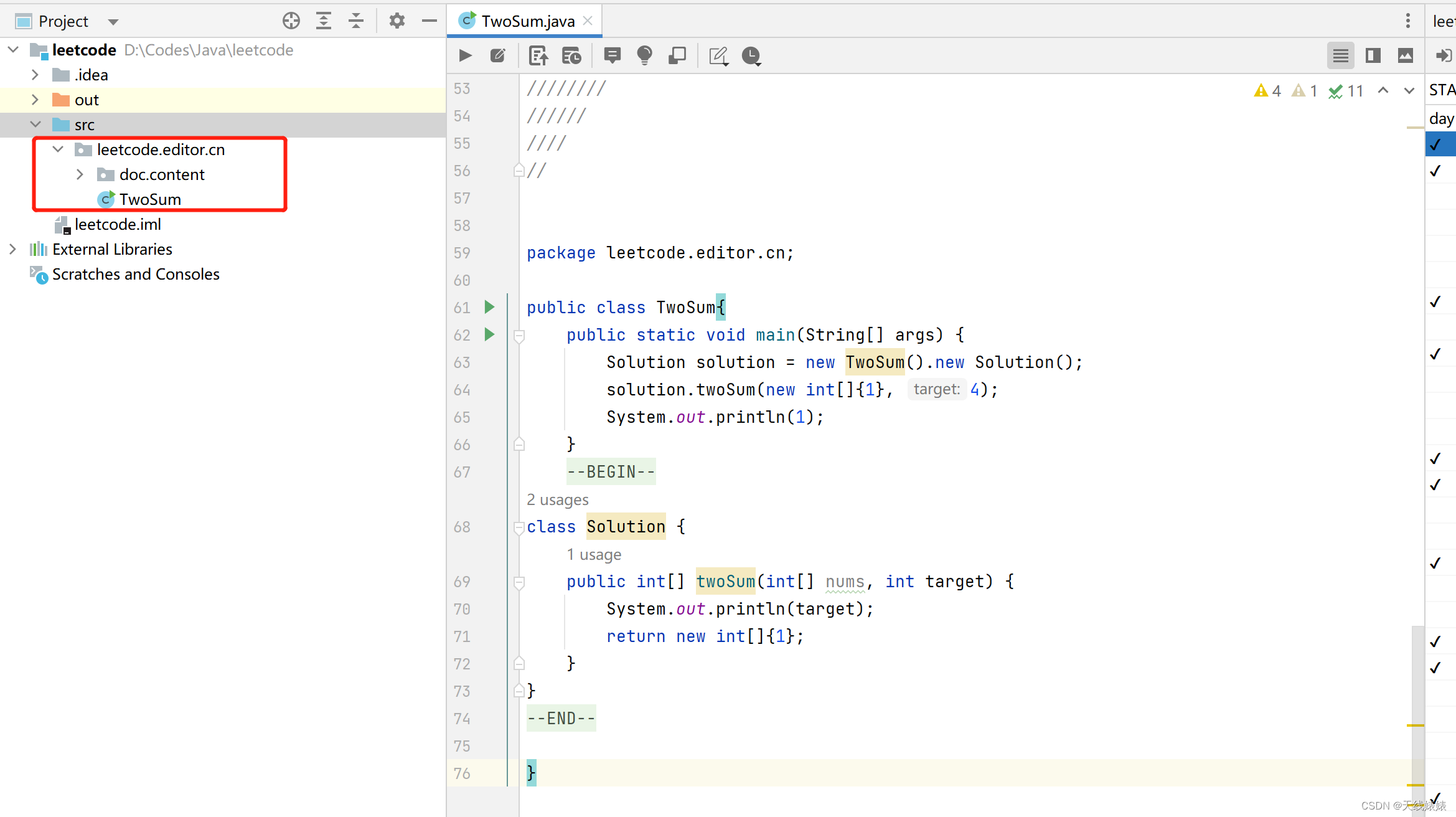
- 完整的文件放在D:\Codes\Java。项目名字为leetcode,TempFilePath一定要写在src下,到时会自动生成java文件在leetcode.editor.cn下;
- 此时即可在本地调试。
























 1119
1119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








