1.新建一个模块
python odoo-bin scaffold test_web <路径>
2.我们需要修改一下几个文件

3.web.xml
<?xml version="1.0" encoding="UTF-8"?>
<templates id="template" xml:space="preserve">
<t t-name="TestPage">
<div class="container-fluid py-2 o_web_settings_dashboard">
<div class="form-row">
<div class="col-12 col-lg-6 o_web_settings_dashboard_col">
<div class="card" elevation="3">
<div class="card-body">
<p>自定义内容</p>
</div>
</div>
</div>
</div>
</div>
</t>
</templates>
4.web.js
odoo.define('test_page.demo', function (require) {
"use strict";
var AbstractAction = require('web.AbstractAction');
var core = require('web.core');
var TestPageDemo= AbstractAction.extend({
template: 'TestPage',
// 可在中间插入web.xml文件事件功能
});
core.action_registry.add('test_page.demo', TestPageDemo);
return TestPageDemo;
});
5.test_web.xml
<odoo>
<data>
<record id="action_test_page" model="ir.actions.client">
<field name="name">测试网页</field>
<field name="tag">test_page.demo</field>
</record>
<menuitem
id="menu_root_test_page"
name="测试网页"
action="action_test_page"
web_icon="test_web,static/description/test.png"
groups="base.group_user"
sequence="1"/>
</data>
</odoo>
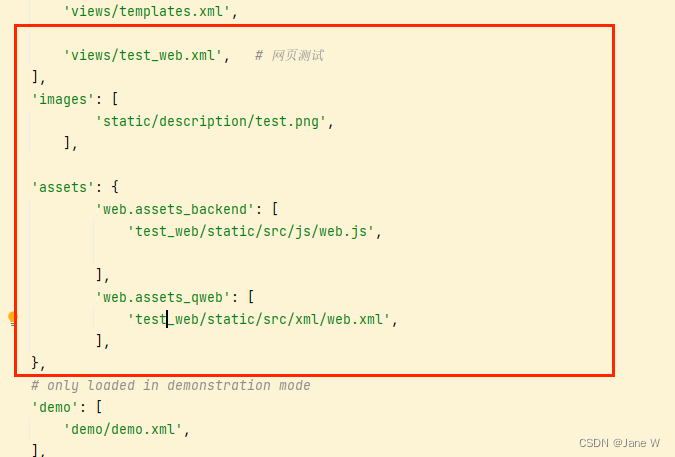
6.在上面的menuitem中的web_icon中添加模块名称以及模块图标的路径,并在manifest文件的data中引入,另外static中的js和xml文件也需要在manifest中的assets中引入

7.效果








 本文介绍了如何在Odoo中创建一个新的模块,包括修改web.xml文件以定制页面布局,使用web.js实现功能,以及在menuitem和manifest文件中正确引入静态资源,以实现在Odoo界面显示自定义测试网页。
本文介绍了如何在Odoo中创建一个新的模块,包括修改web.xml文件以定制页面布局,使用web.js实现功能,以及在menuitem和manifest文件中正确引入静态资源,以实现在Odoo界面显示自定义测试网页。














 1301
1301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








