树形表格常用于处理有结构性的表格数据,例如像分行支行有明显上下级别的数据,就比较适合用树形表格的方式查看,可以直接查看分行数据,也可以打开对应分行,下钻查看支行的数据。
今天作者就教大家如何在Axure中制作一个多选树形表格的原型模板。
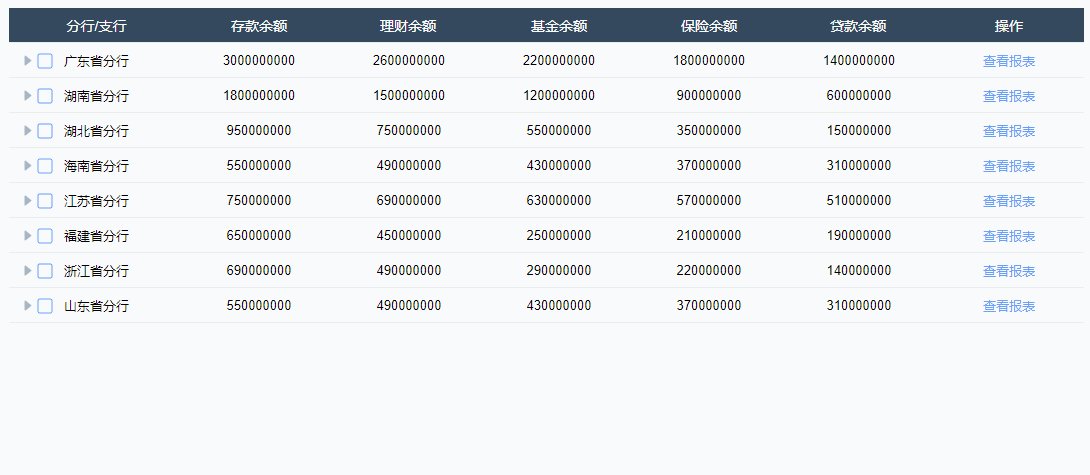
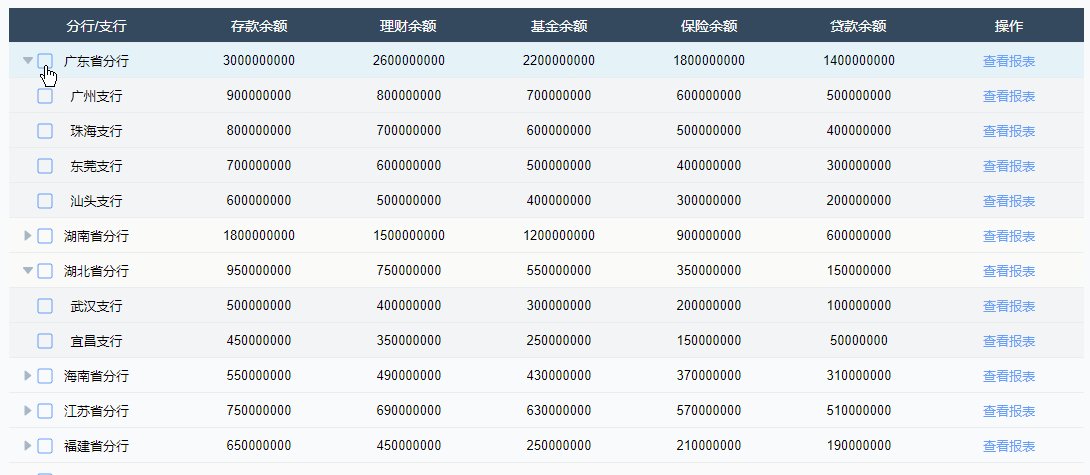
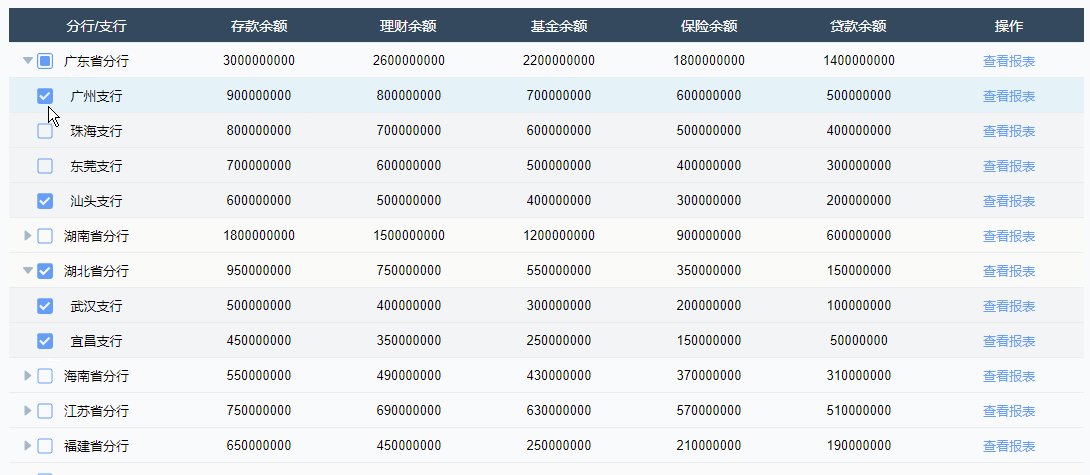
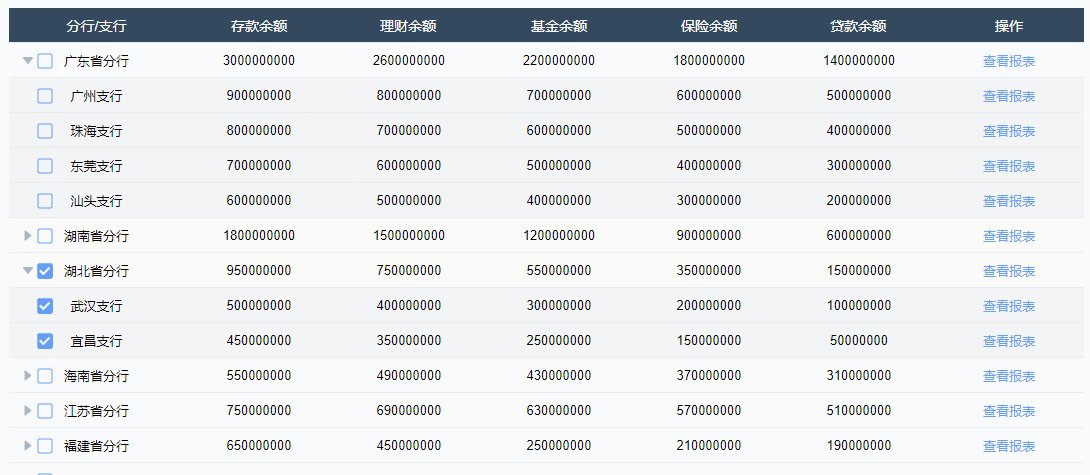
一、效果展示
- 点击表格左侧箭头,可以展开或者收起该行内容的子级内容
- 点击父级行的多选按钮,可以选中或者取消选中当前行内容以及子级行内容
- 点击子级行的多选按钮,可以选中或取消选中当前行的内容,并且根据子级选中的数量自动反选父级行。

二、制作教程
1. 材料准备
制作材料包括中继器、多选按钮、箭头形状、矩形、文本标签。
1)表头
表头我们用几个矩形来制作即可,表格有多少列就用多少个矩形拼接。
2)表格内容
表格内容我们用中继器制作,内容包括箭头形状、多选按钮、矩形和文字标签,如下图所示摆放:
![]()
多选按钮——这里我们的多选按钮不是用自带的多选按钮,因为自带的多选按钮只有2中状态(已选和未选),我们需要用三种状态(已选、半选、未选),所以我们需要自制多选按钮,我们用动态面板制作即可,在三个state里面分别放入已选、半选、未选的图片或者形状即可。
背景矩形——我们用背景矩形包裹住整行的内容,至于底层,需要增加一个选中样式(浅灰)和禁用演示(浅蓝),选中样式用于和一级行区分,禁用演示是后续制作鼠标移入行








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1425
1425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










