准备工作
编辑中继器
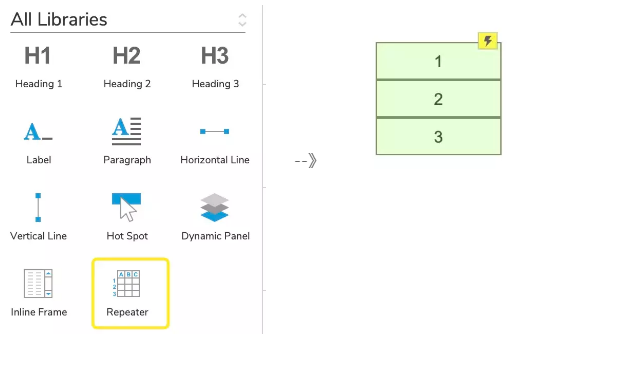
(1)在元件库中拖动中继器到原型界面上,拖动后会看到如右图所示。

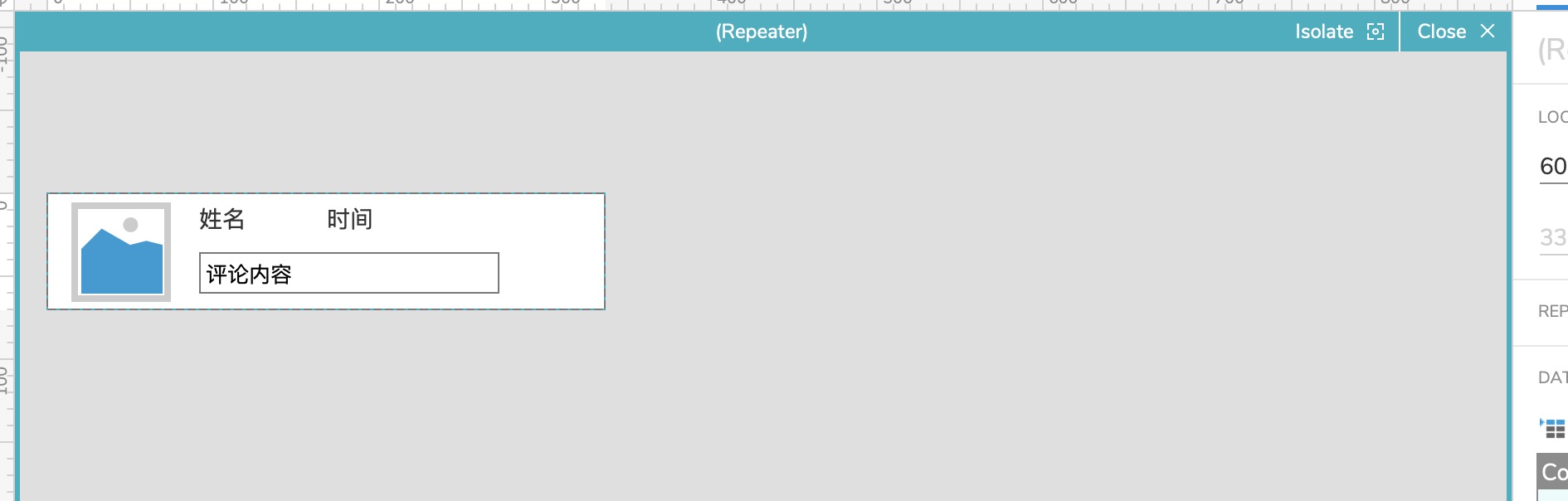
(2)双击拖动后的中继器可以进入到中继器的编辑页面,在编辑页面中添加需要的控件。

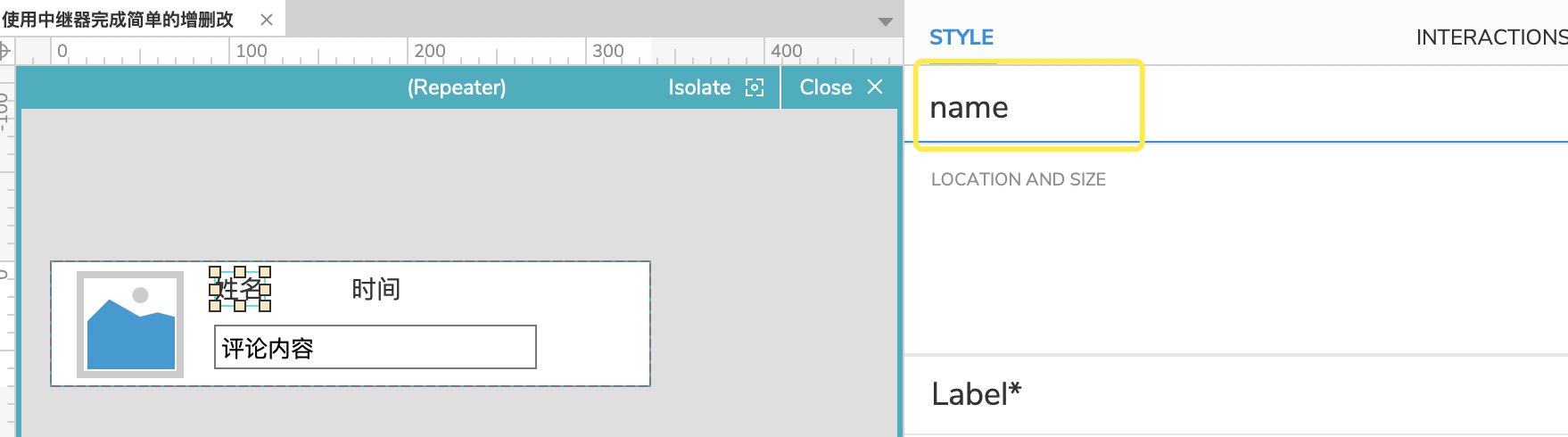
3、添加时给每个控件添加上对应的名字,最好用英文或者拼音表示,比较好记,我在这里分别添加为img,name,time,content。

编辑内容
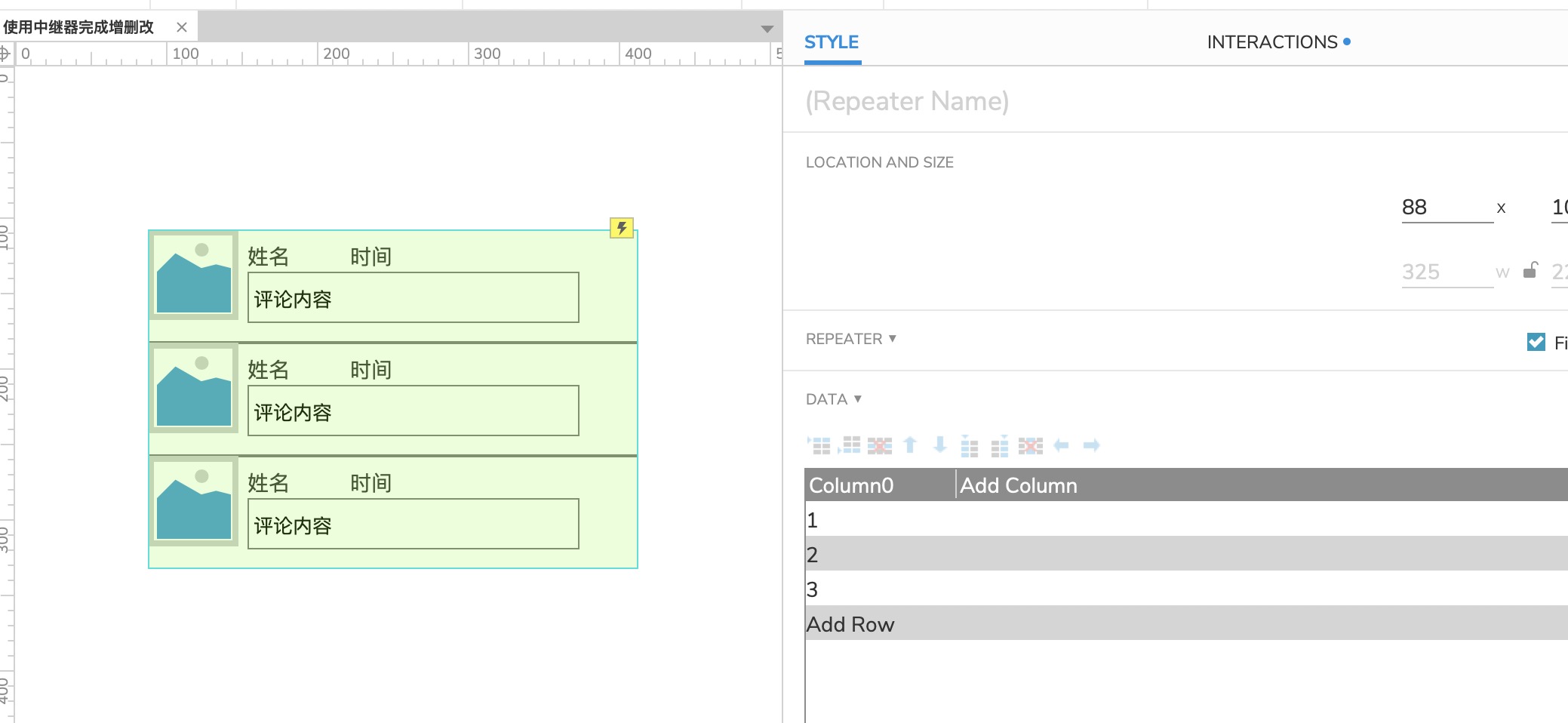
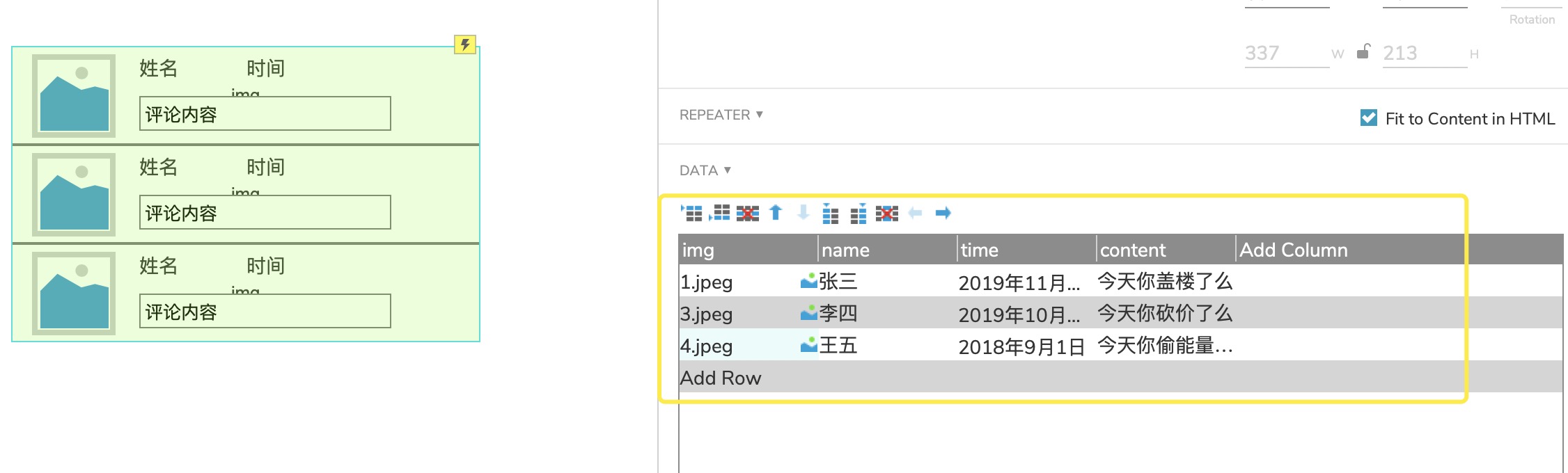
(1)操作完上面的步骤后,点击关闭按钮。会发现三行中元素显示都相同了,为中继器上添加内容,点击中继器,在style下会发现如下所示:

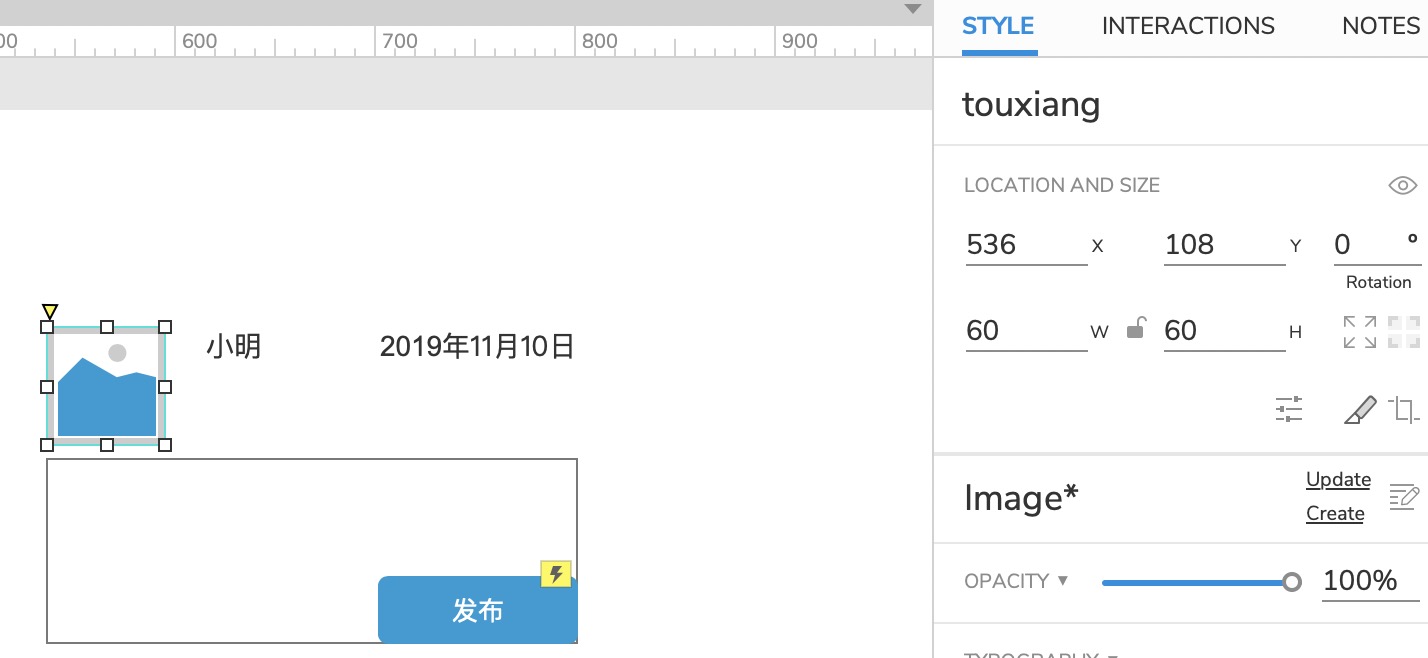
(2)我们将右侧的内容加以修改,在右侧我们把第一行修改为了元件的名字,并都添加了相应的内容,第一列img的位置,右键需要导入图片的位置,会有导入图片的按钮,点击即可。

将内容插入中继器
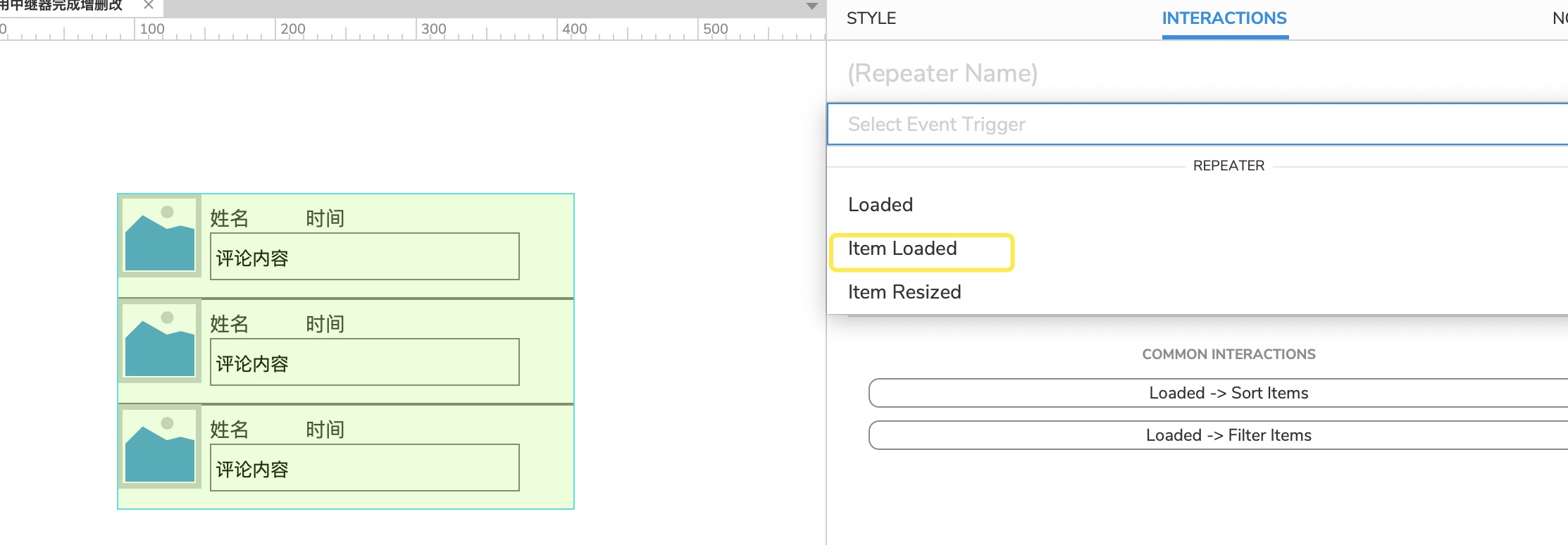
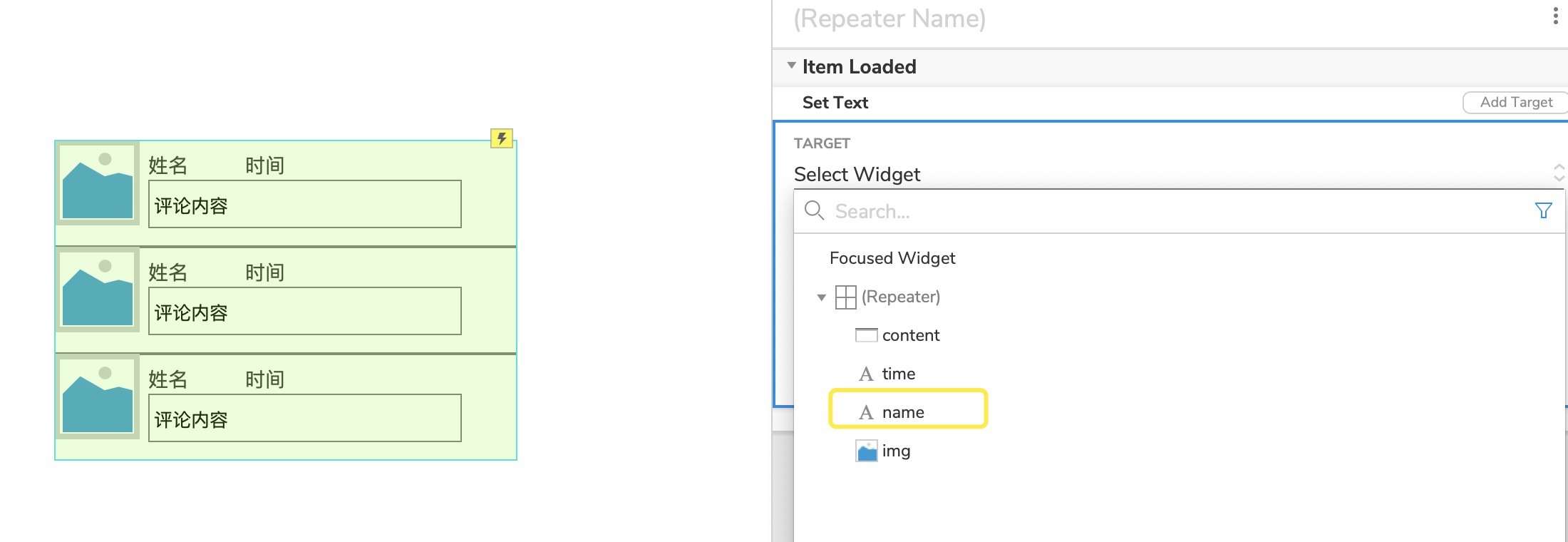
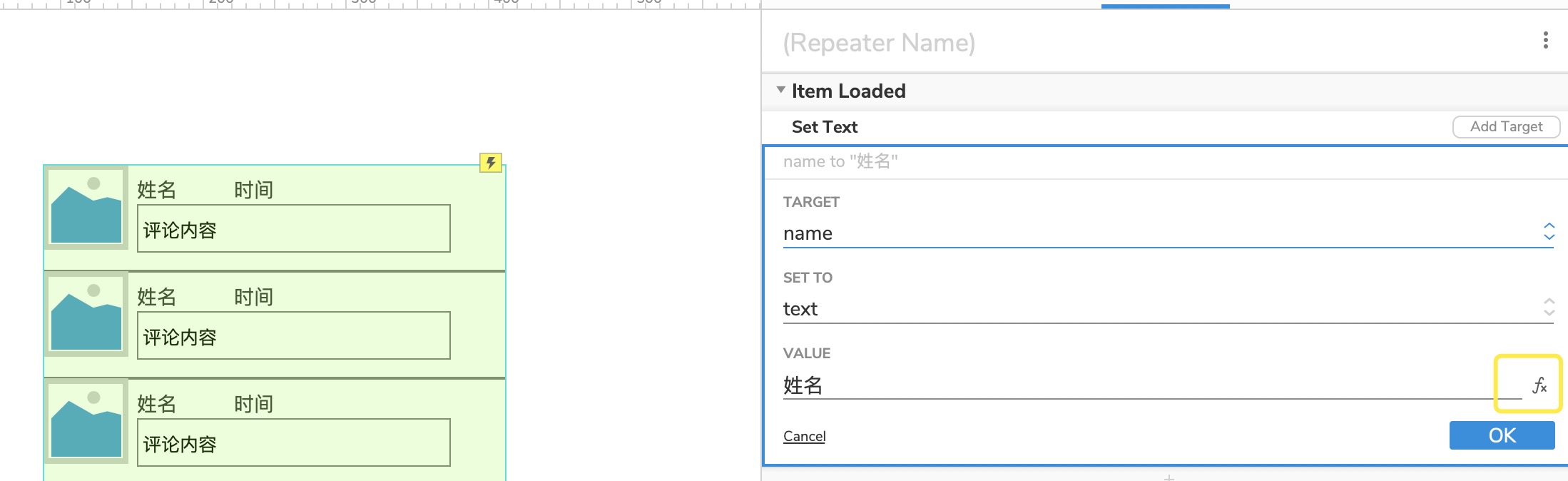
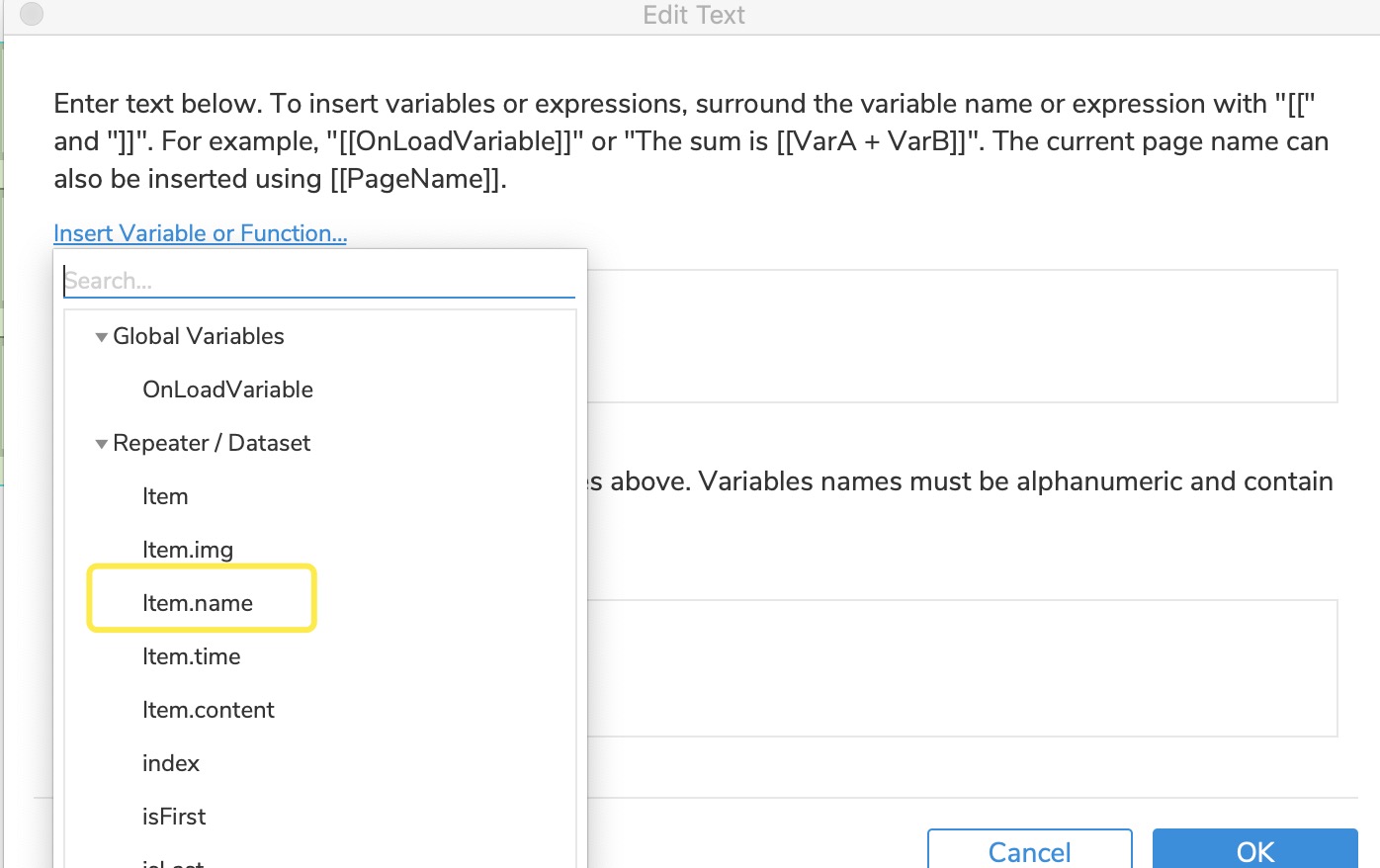
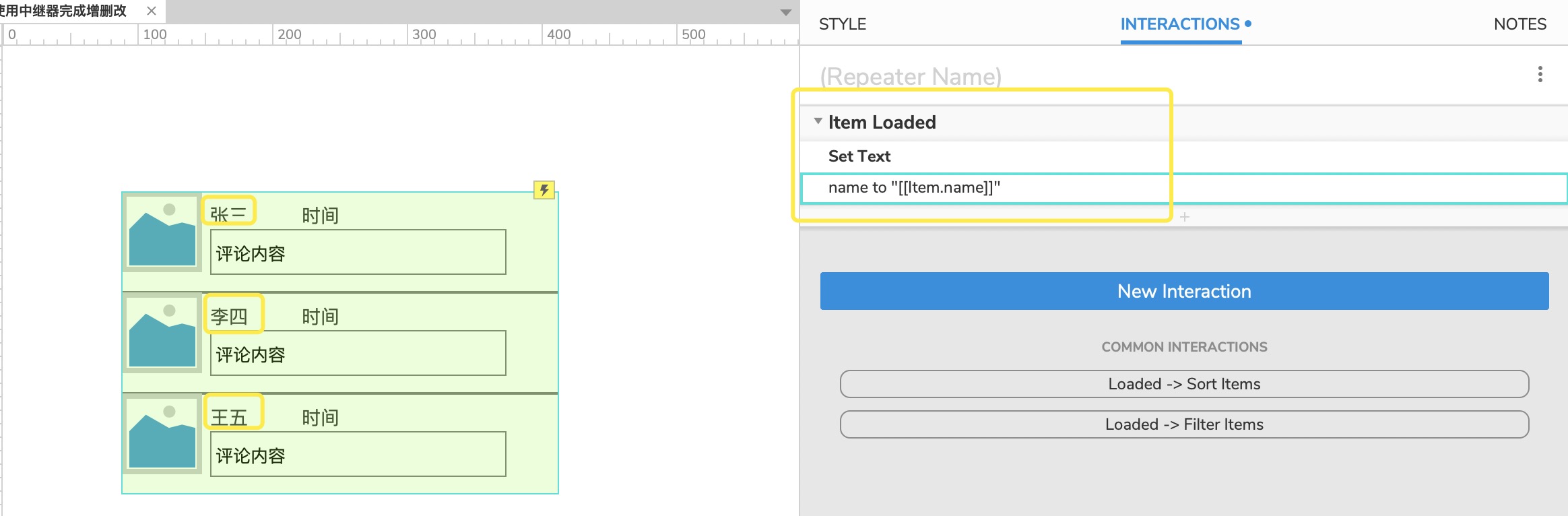
(1)进行了上面的基本操作后,我们需要将右侧的内容,插入到左侧的中继器中,选中中继器,添加用例,多图预警。






点击ok中继器中的名字被修改成功,如图所示:

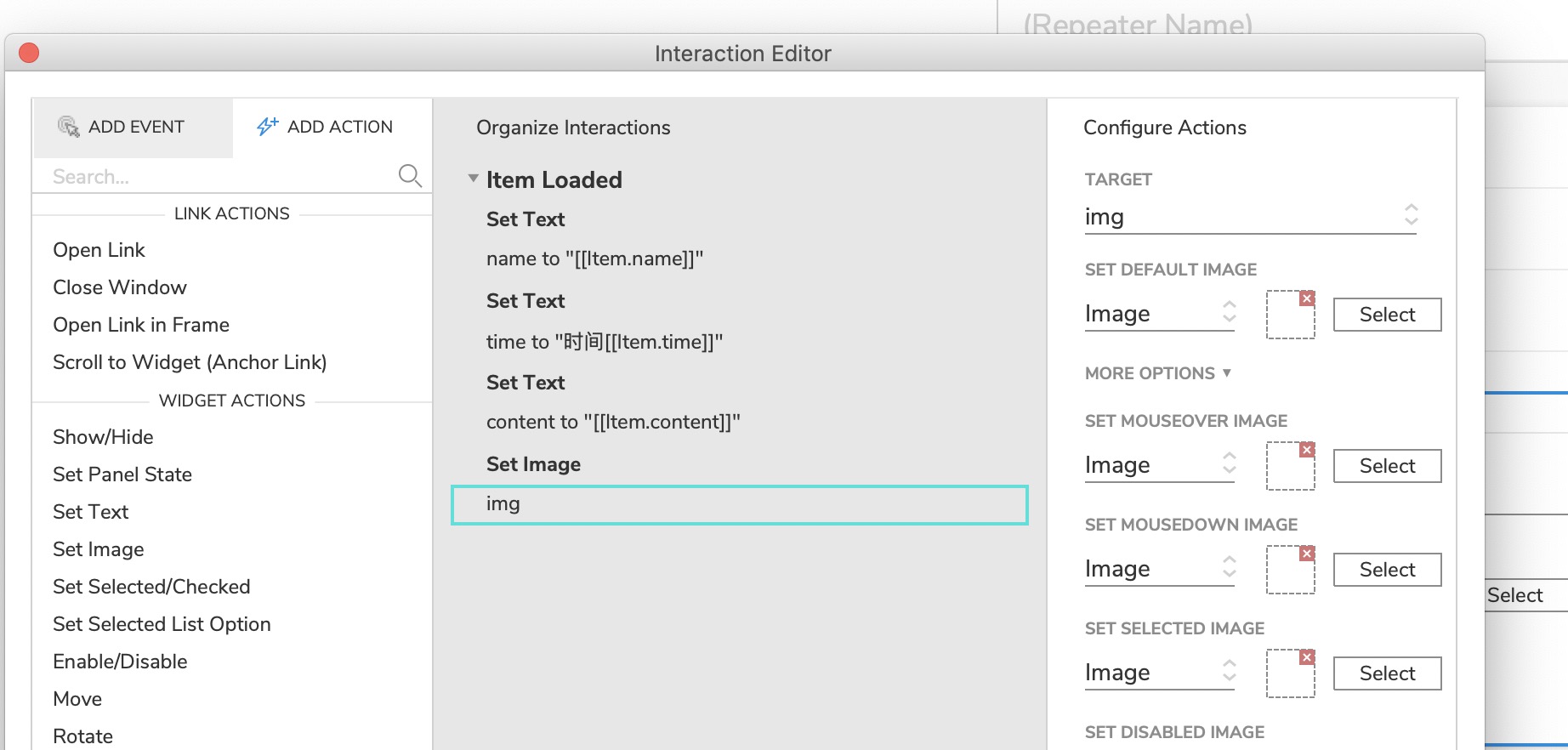
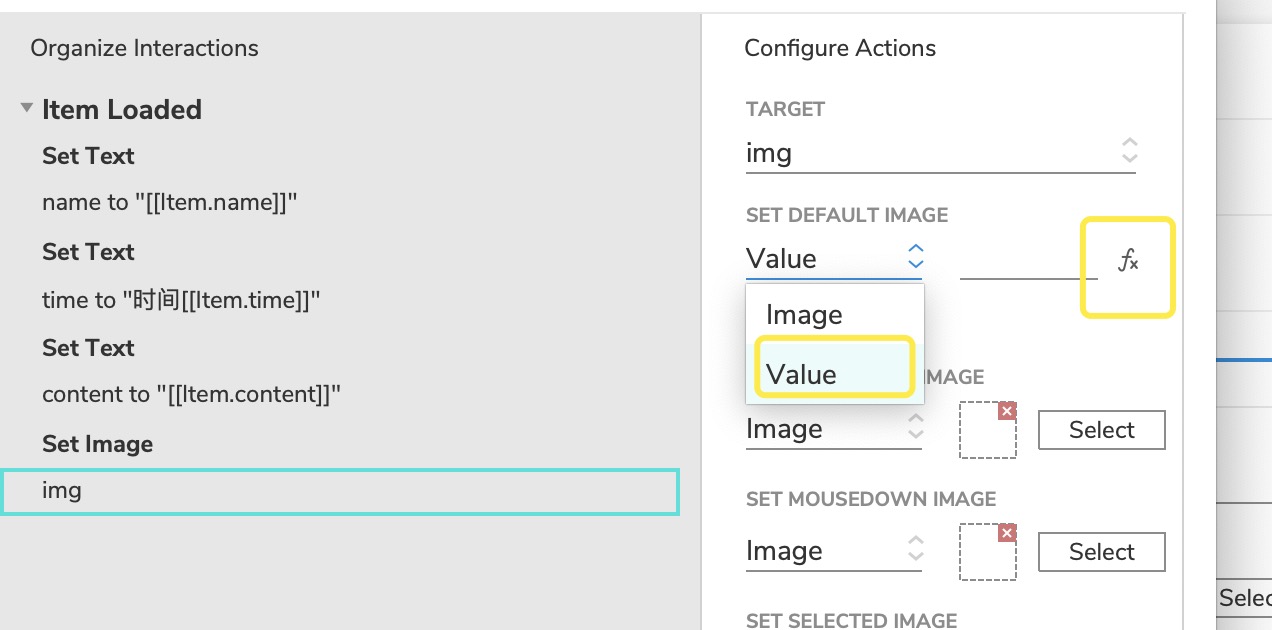
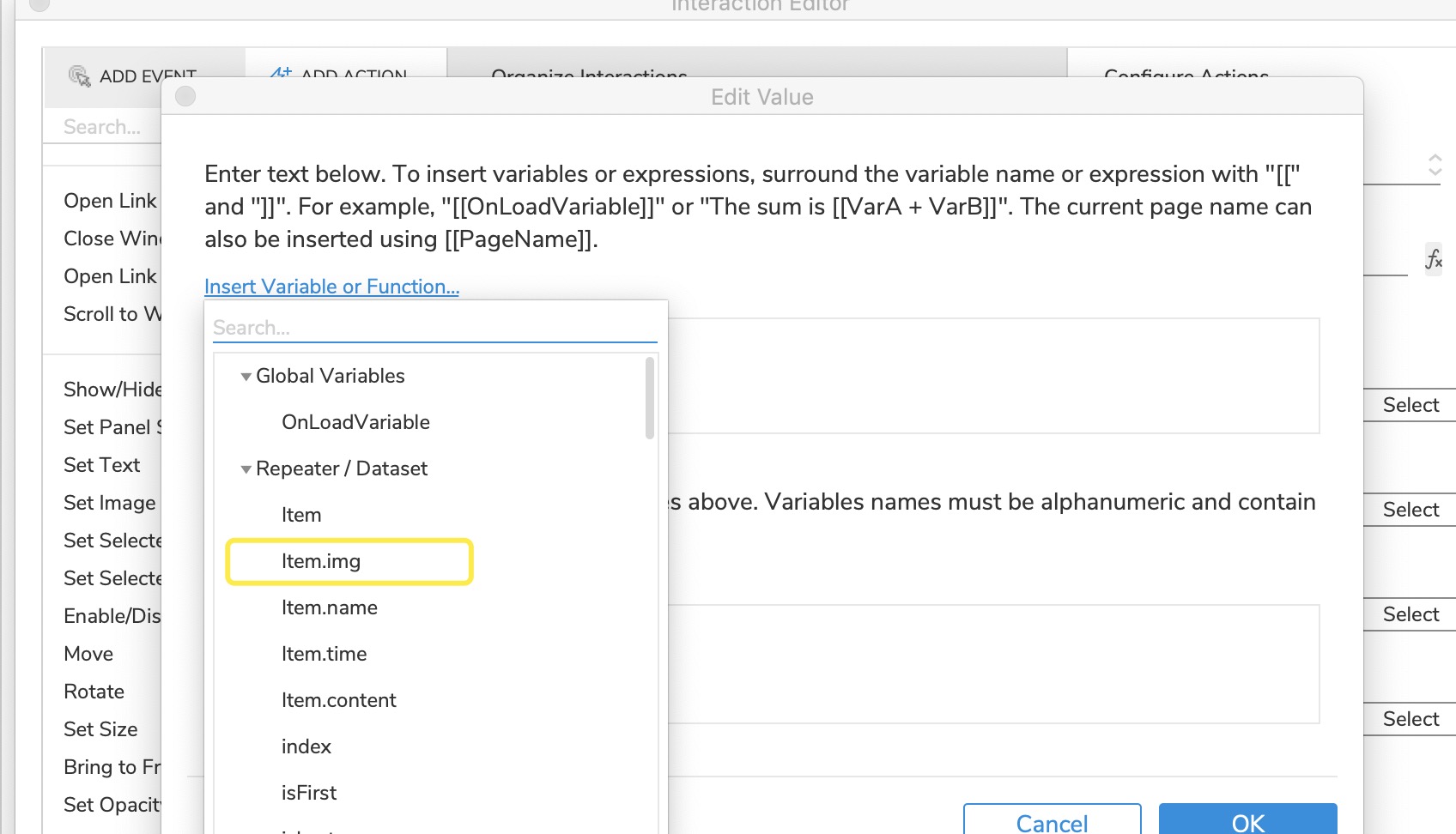
(2)修改时间和评论内容的步骤和上面相同,只需要注意setText ->time=item.time,setText->content=item.content即可。设置图片时与设置文字内容存在一定的差异性,看图:



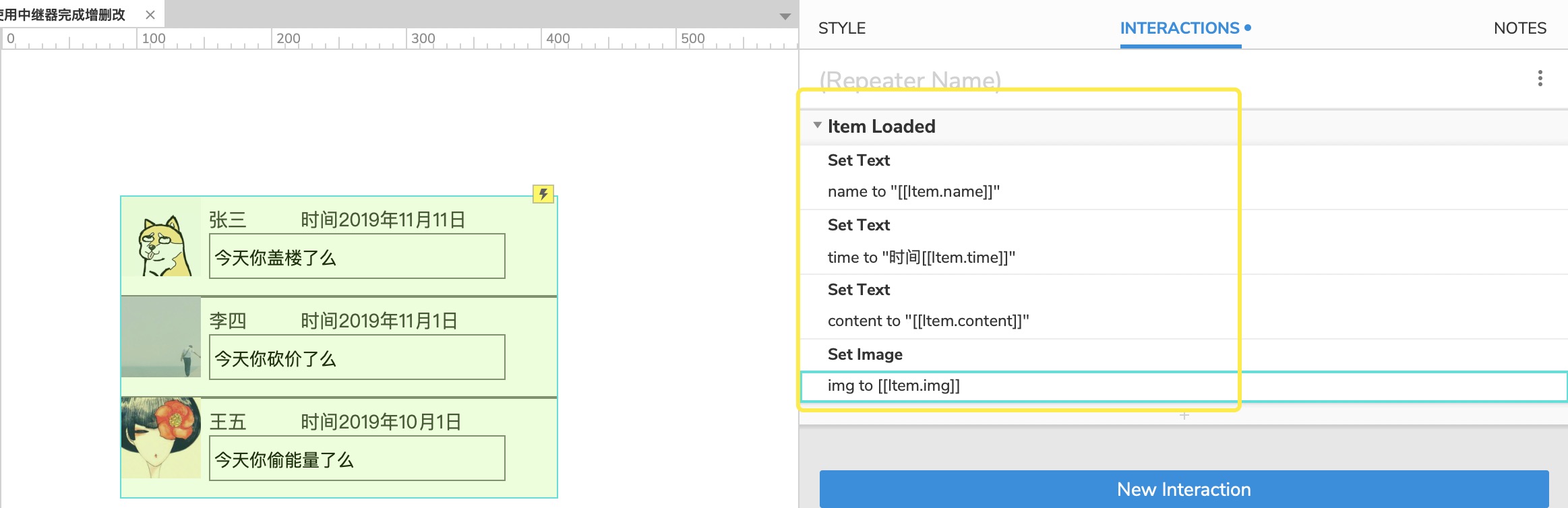
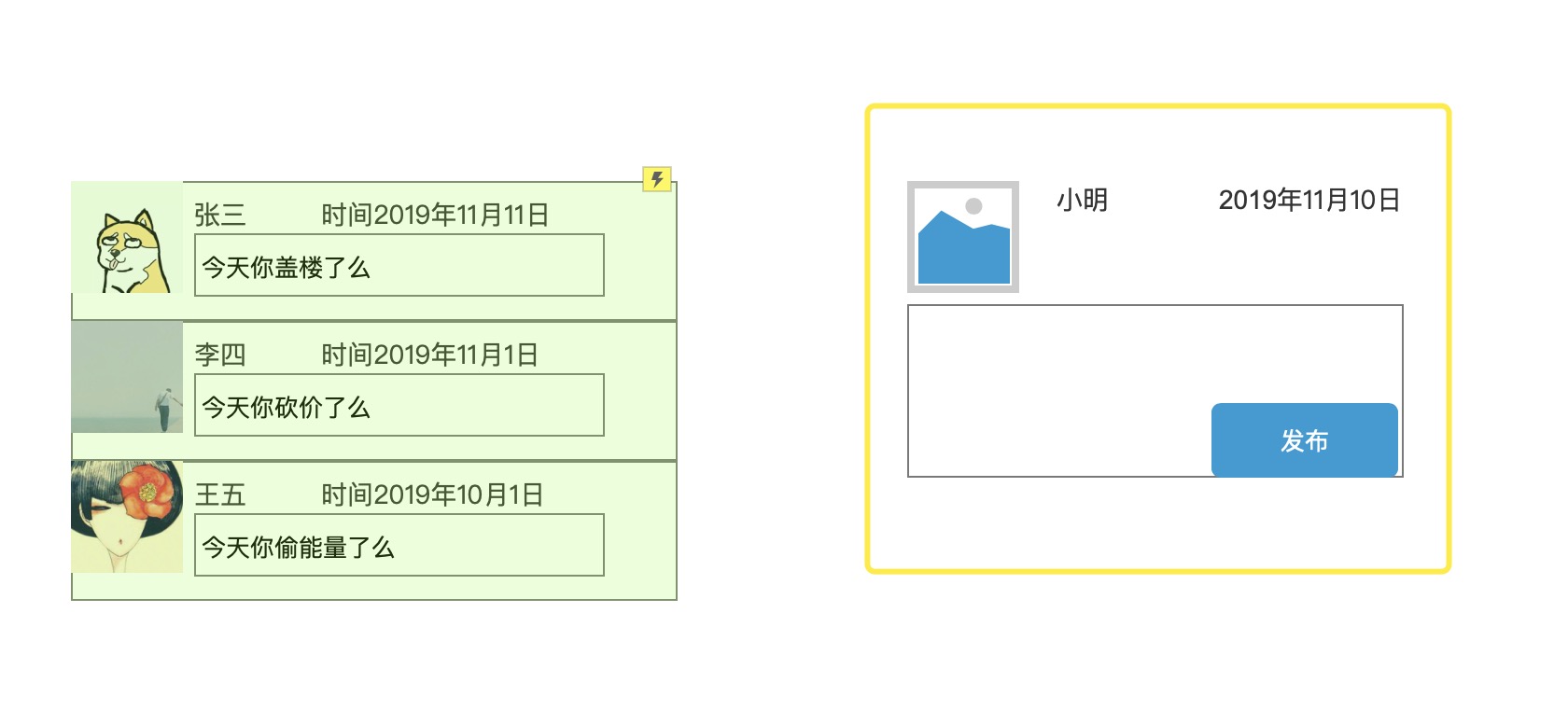
点击ok,图片修改成功,完成后的最终结果如图:

增加评论
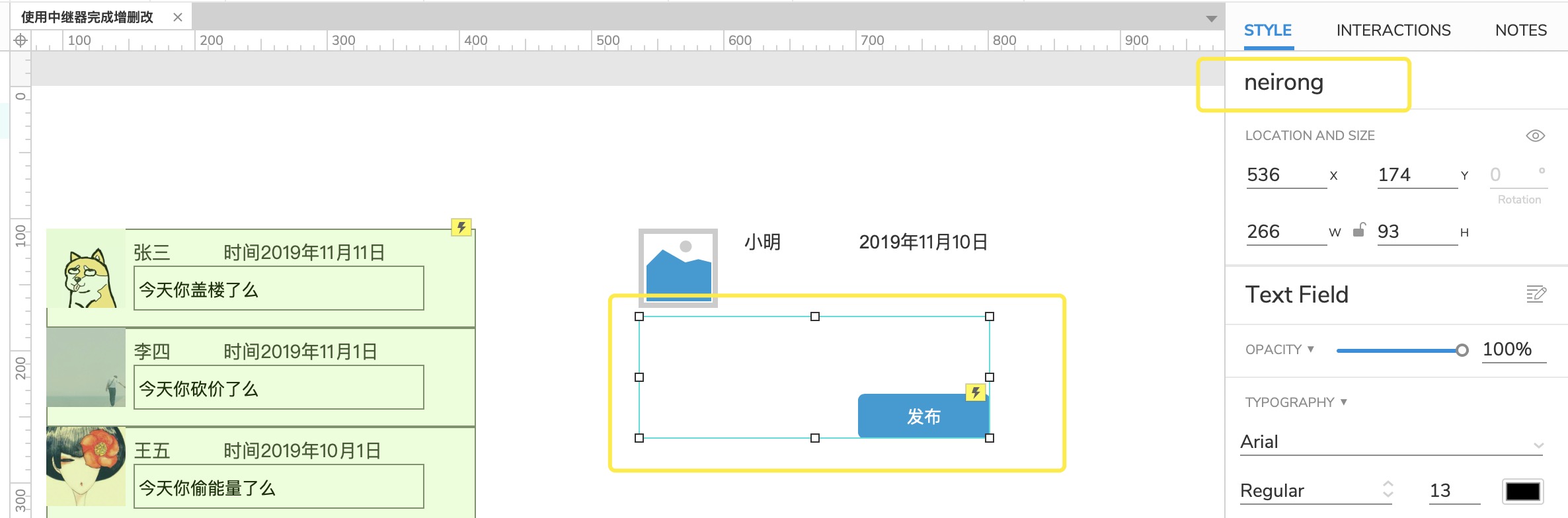
在中继器外增加相同的元件,并增加一个发布按钮。

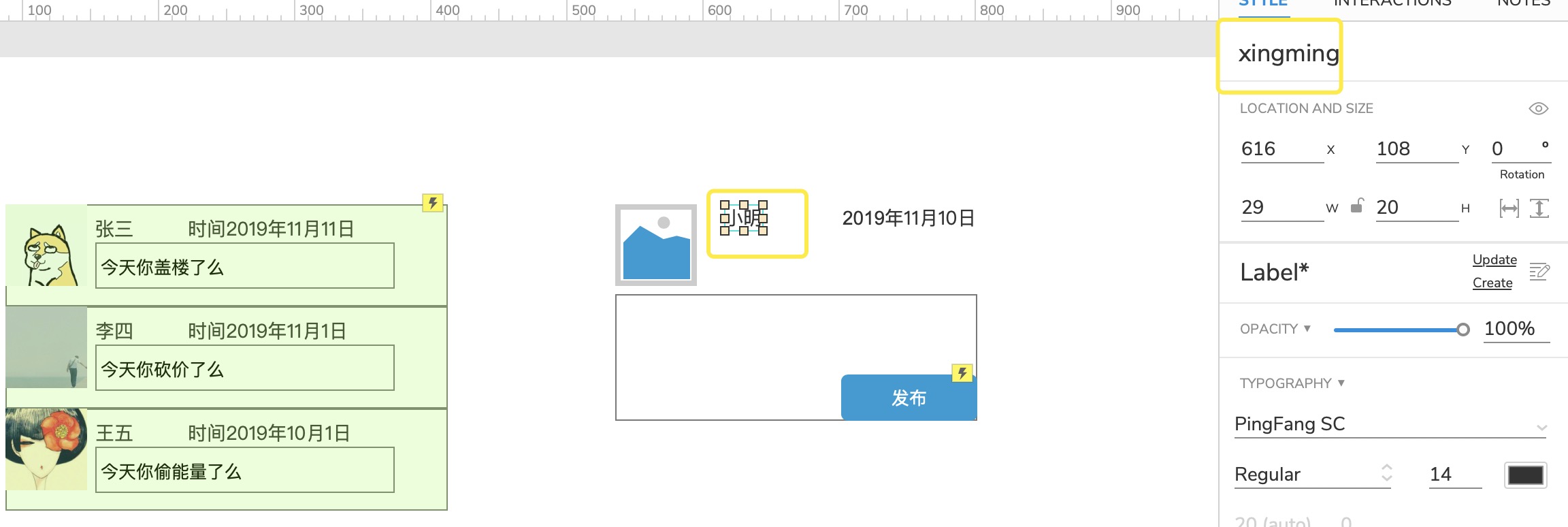
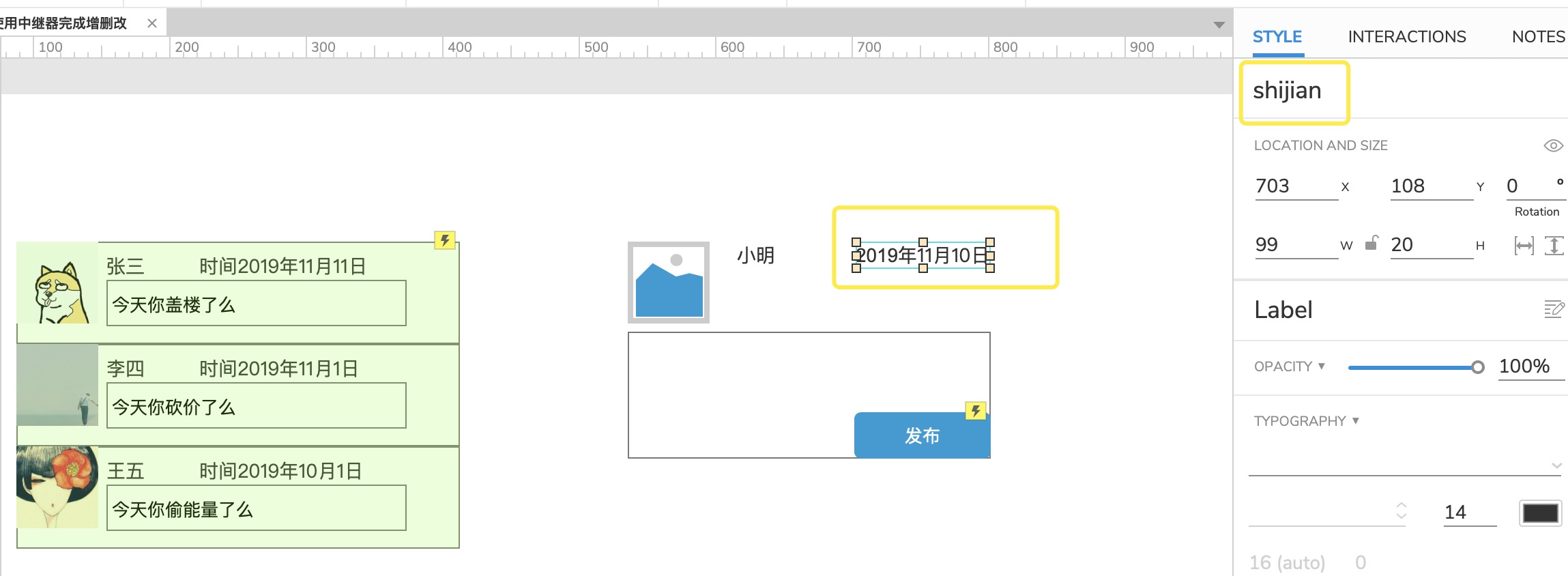
给元件增加名字(其中发布按钮不用加),注意这里的名字不能与上面的相同。




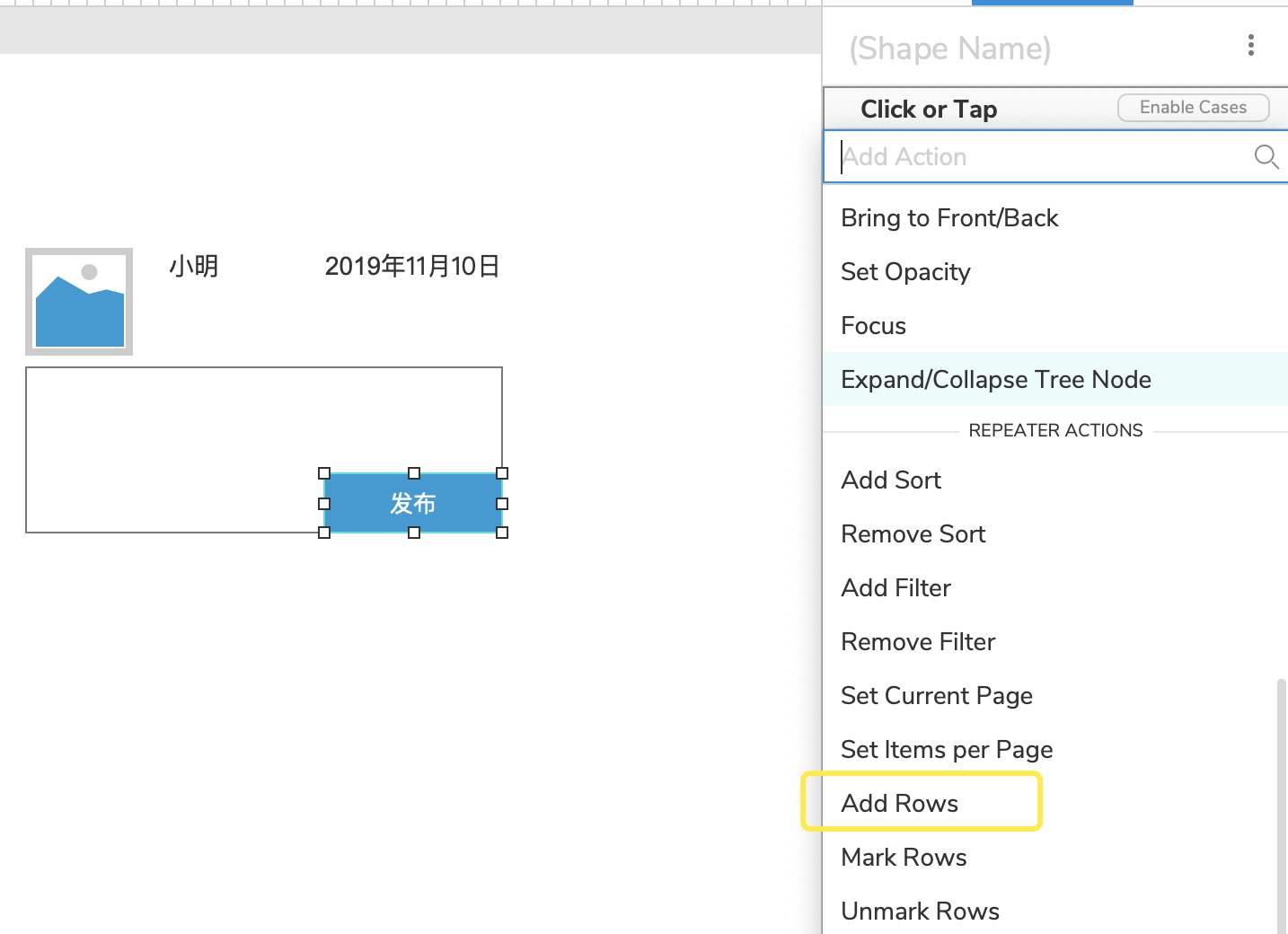
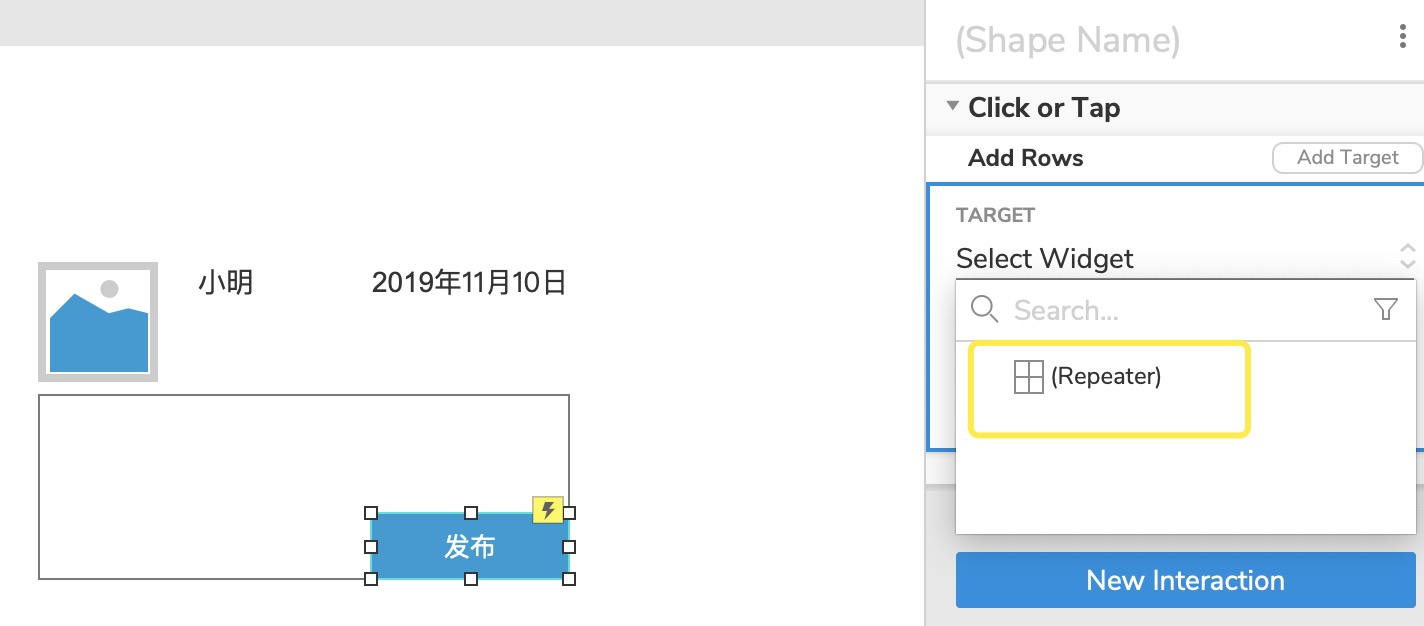
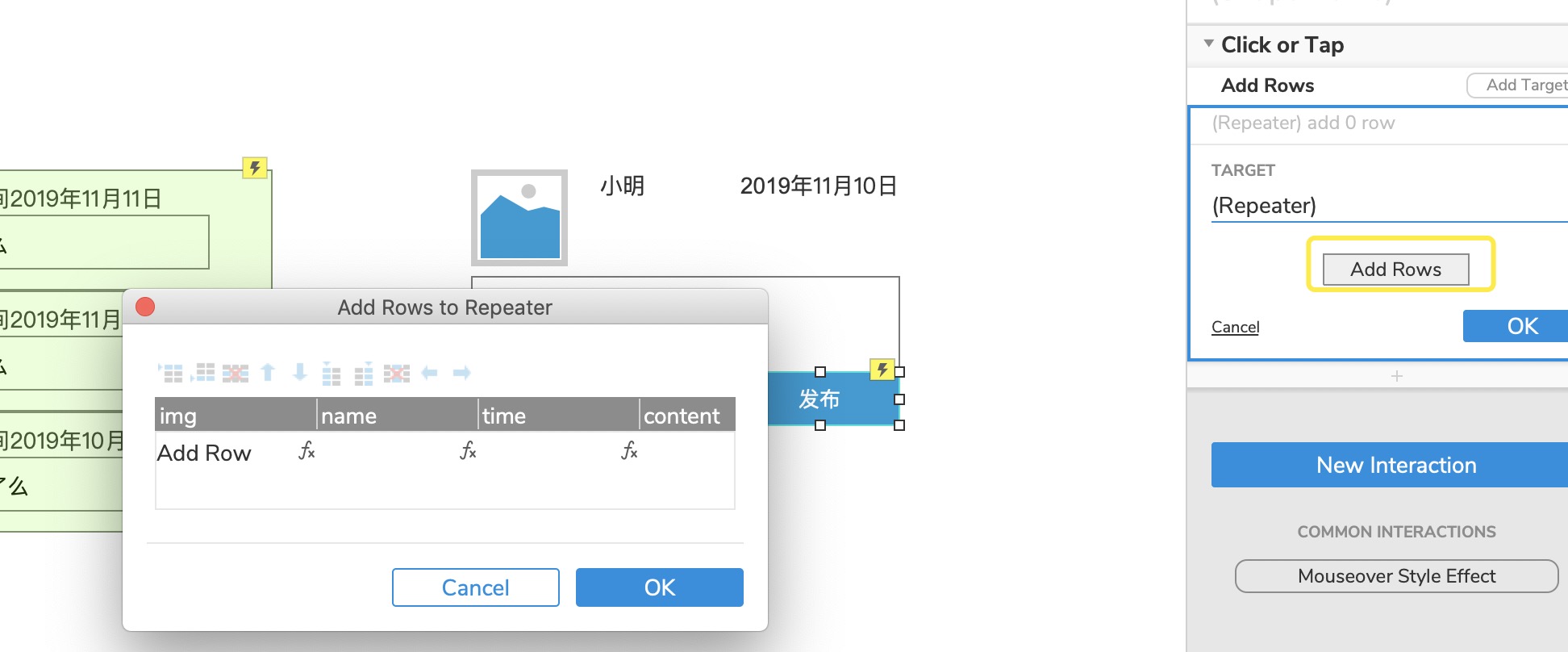
给发布按钮添加事件,点击发布按钮时,中继器增加一行。


点击添加的行,给行里的字段赋值。

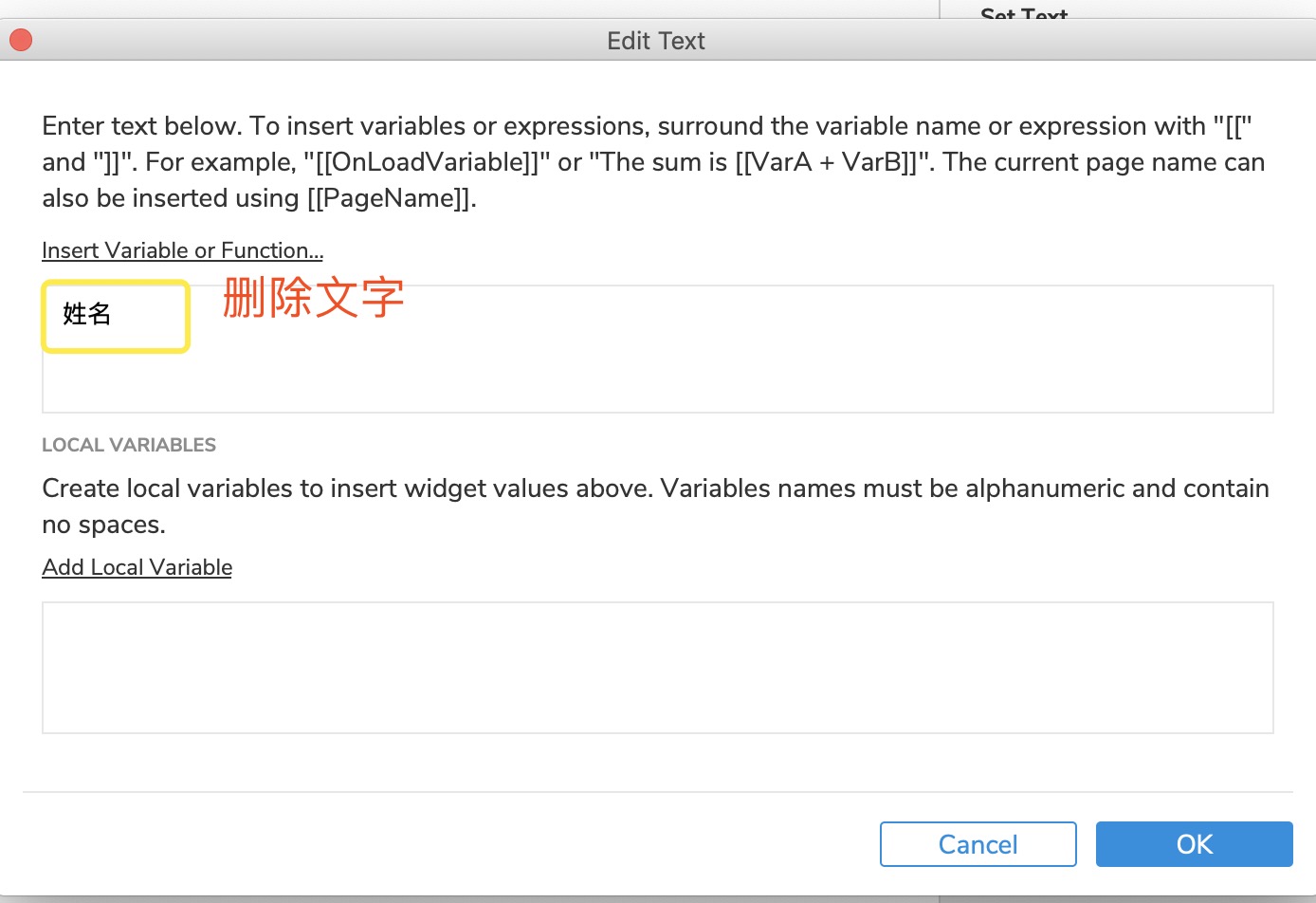
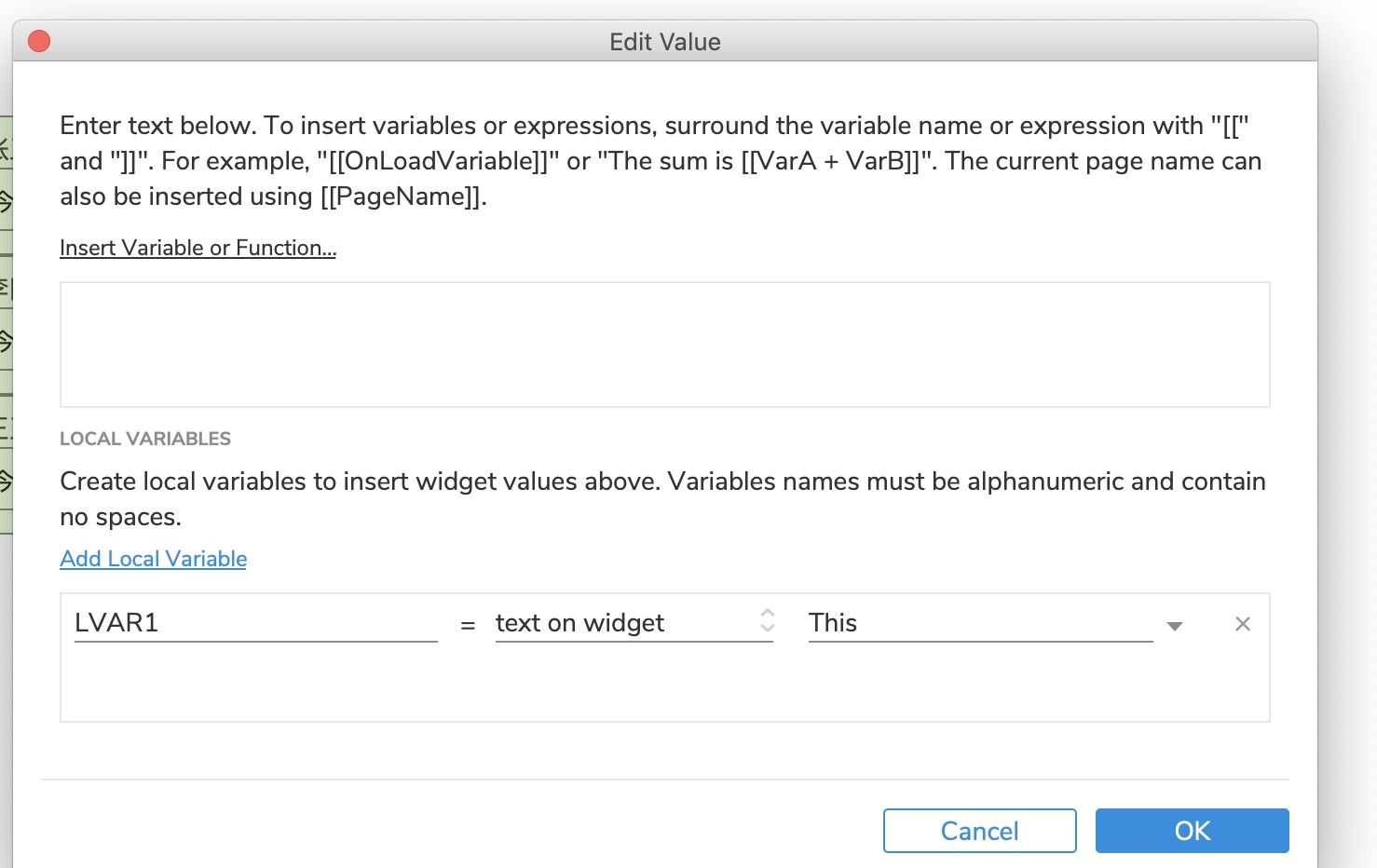
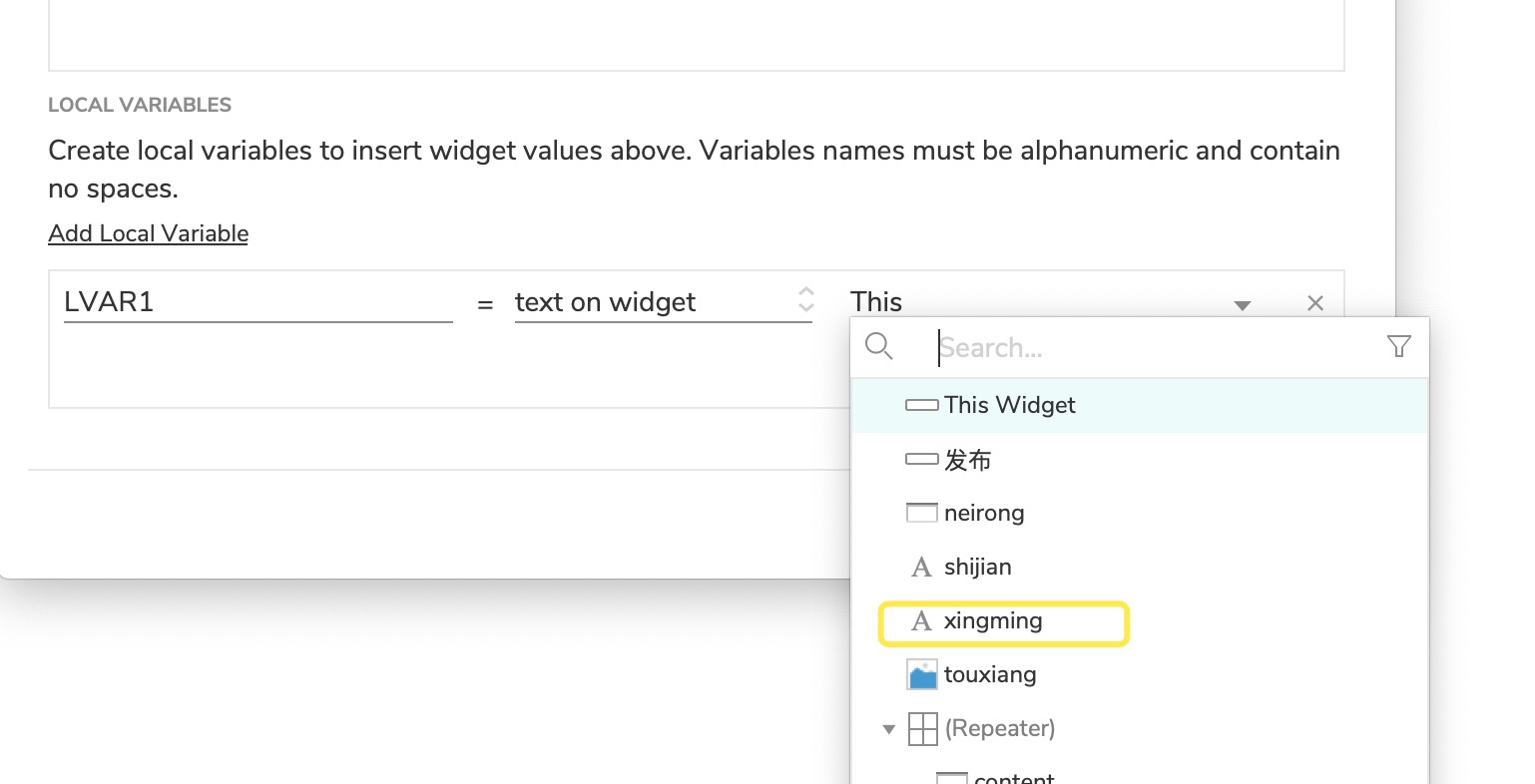
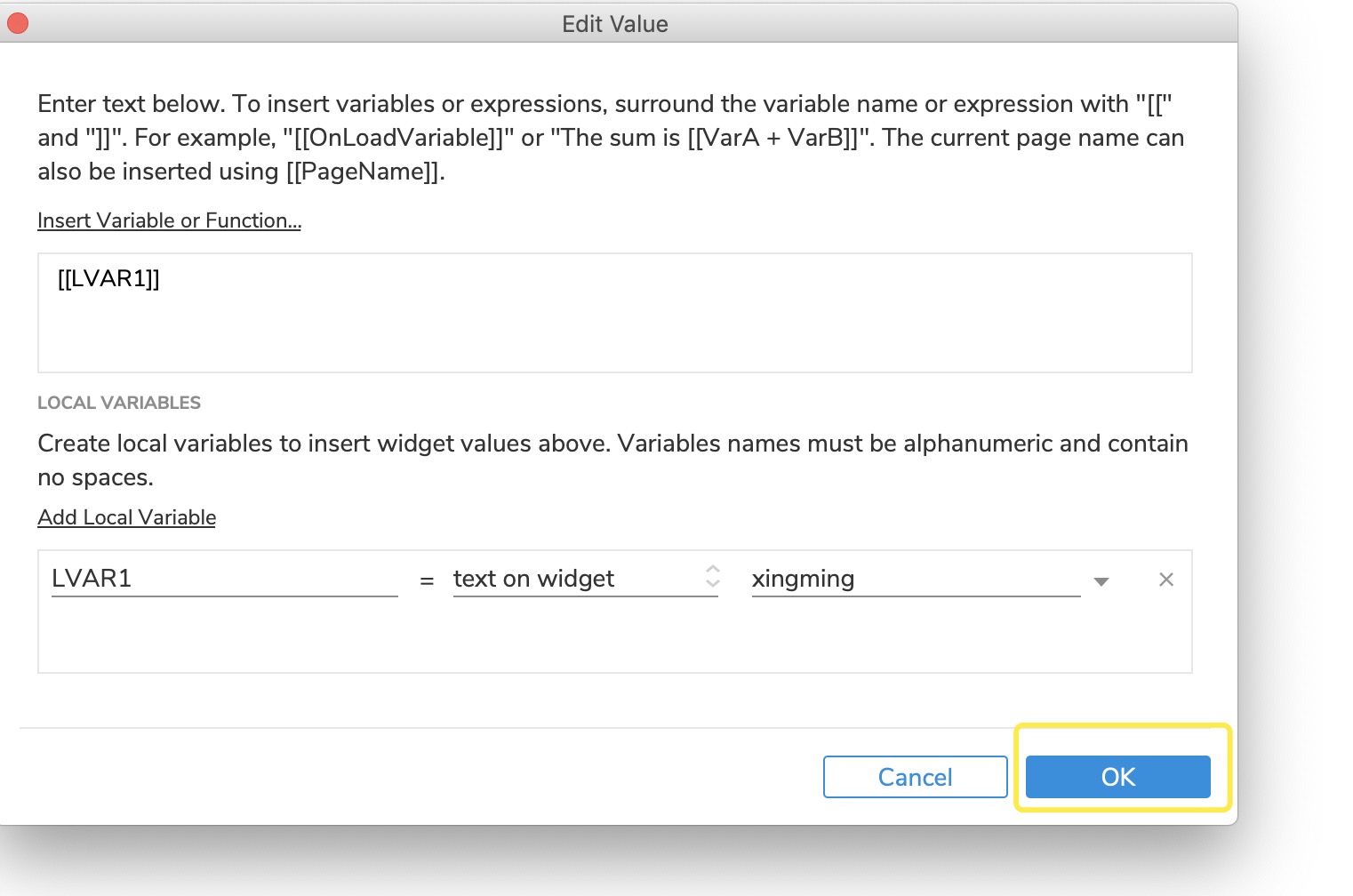
给name赋值,先添加局部变量,让局部变量=this.xingming(也就是给name起的名字)。


点击上方的按钮将name,值为LVAR1。

删除评论
删除单个评论
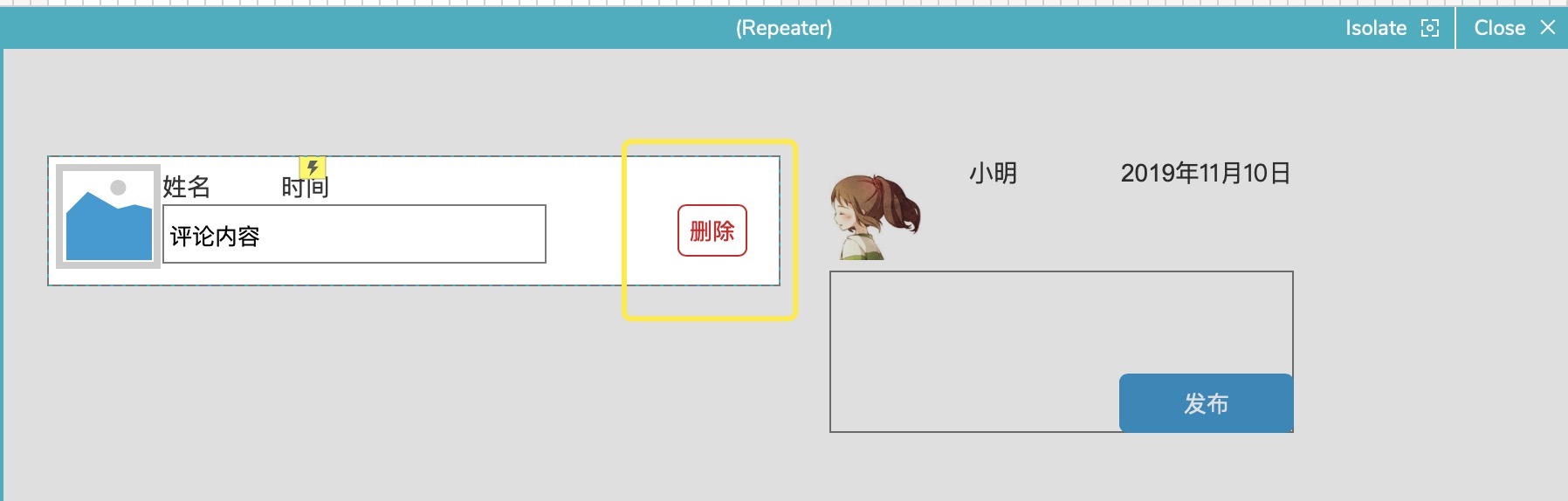
(1)在中继器内增加删除按钮

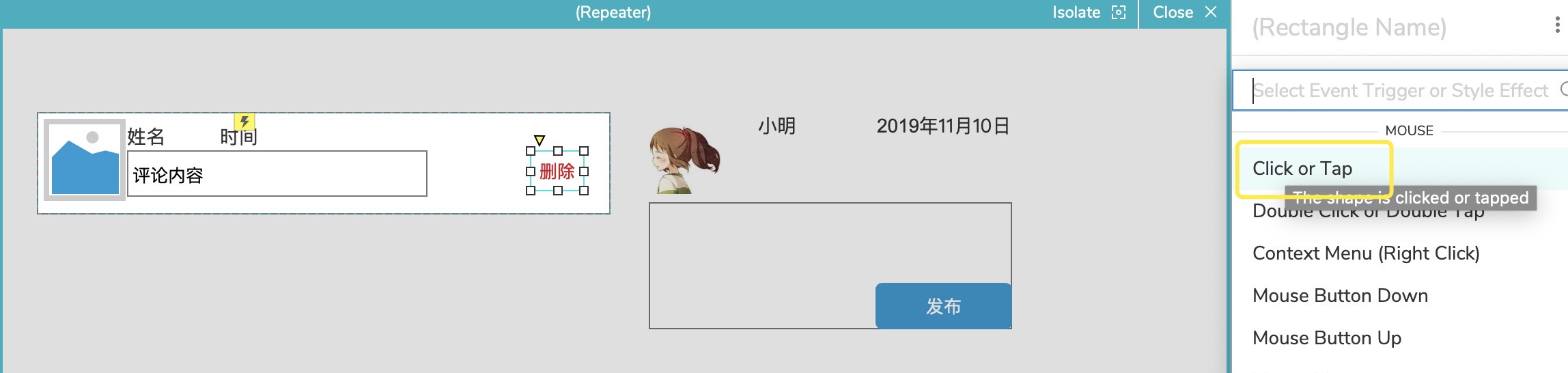
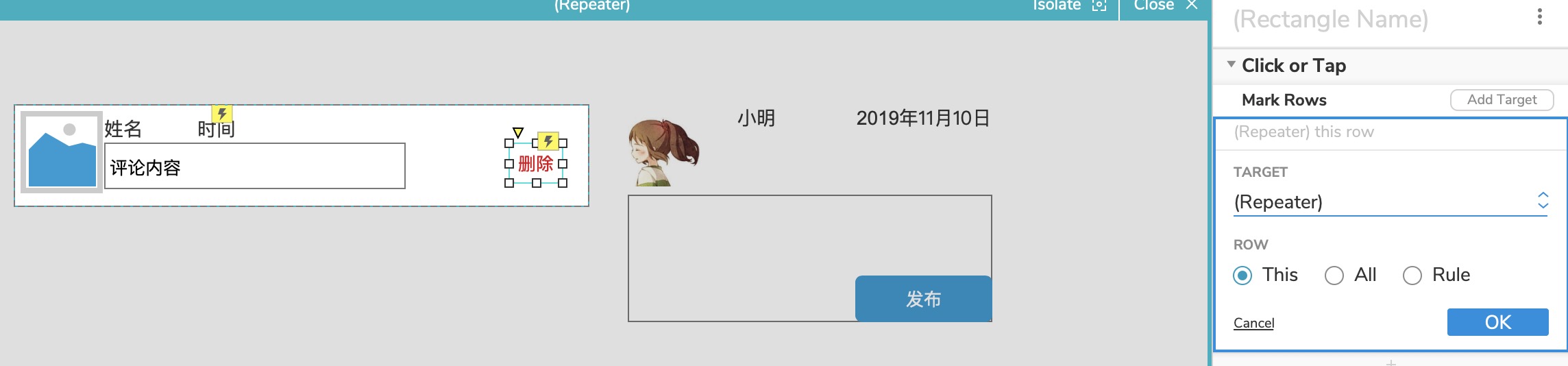
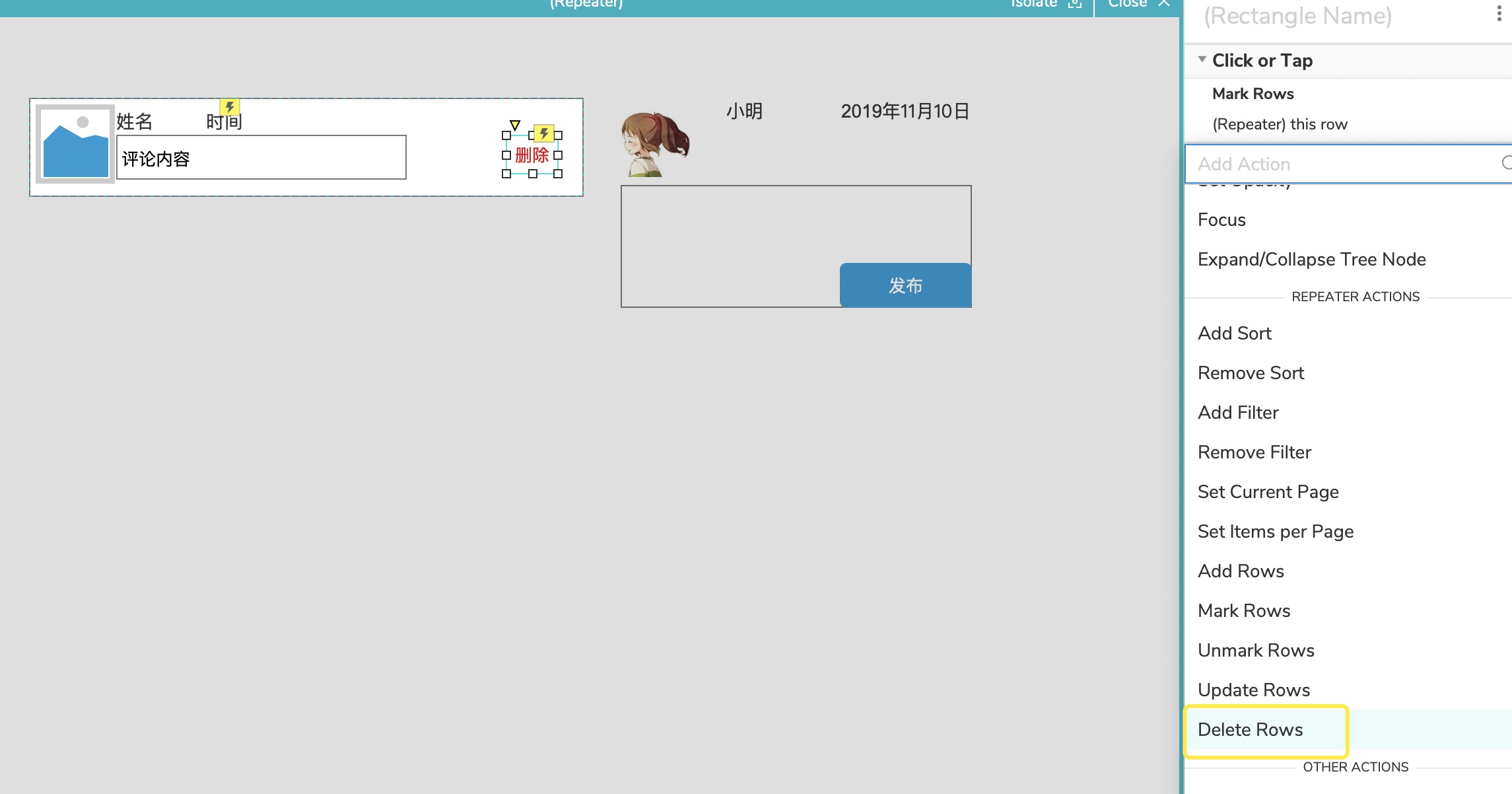
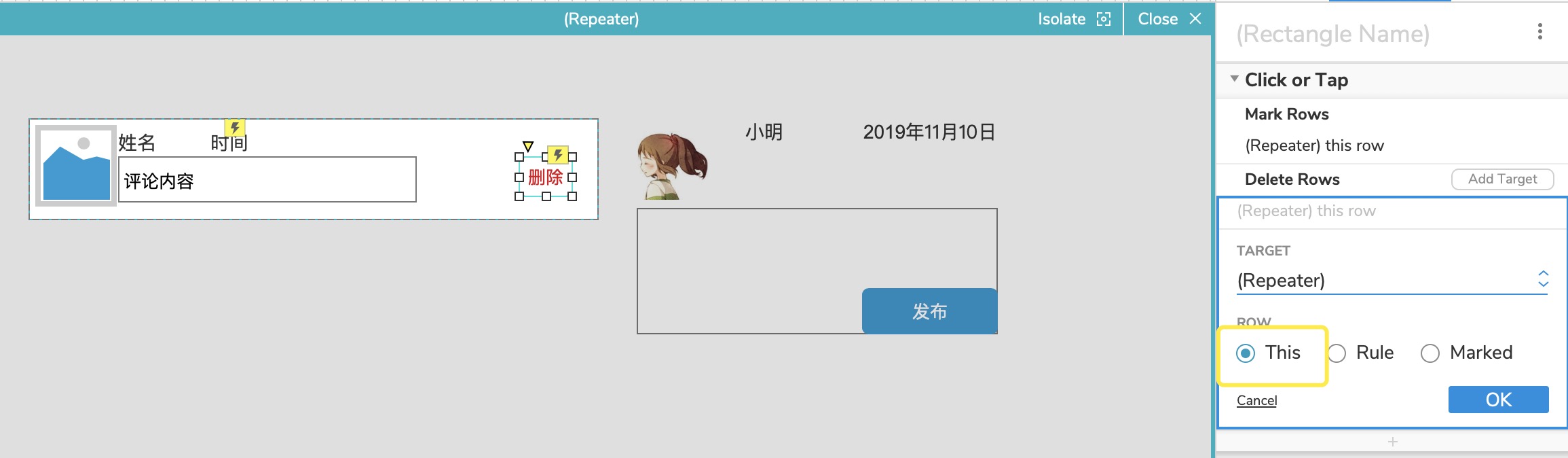
(2)给删除按钮增加选中和删除行的事件




批量删除
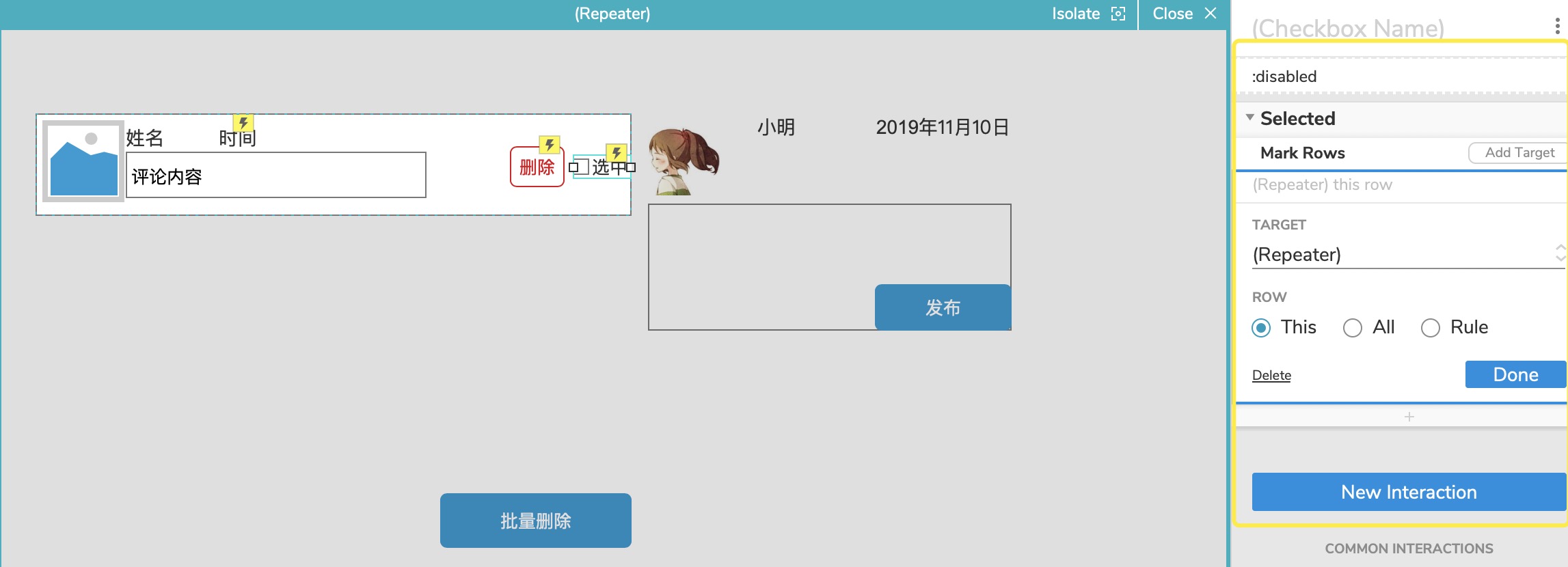
(1)在中继器上增加复选框

(2)批量删除思路:复选框被选中意味着此条评论被选中,点击批量删除的时候,删除所有被选中的评论。
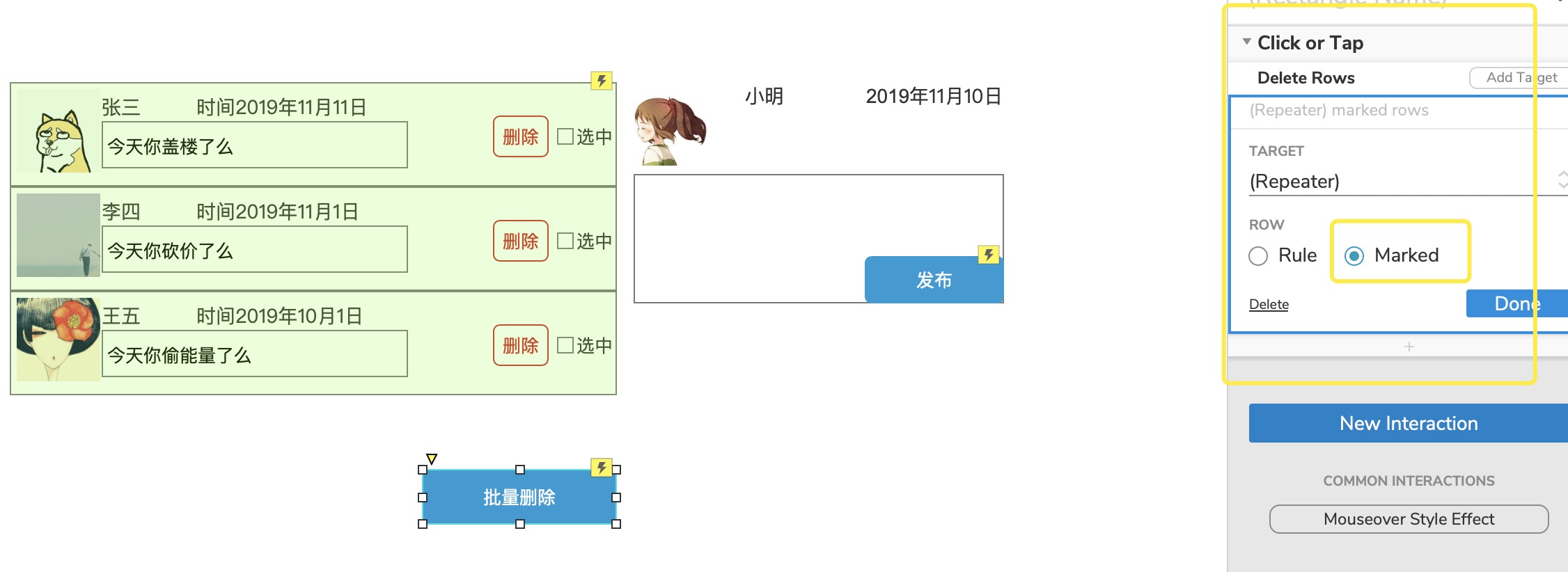
给选中按钮添加事件(上面都是一步一步添加的,在这里省略中间的步骤)。
























 1320
1320

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








