1.nodejs下载安装
http://nodejs.cn/download/
2.set缓存路径、全局模块存放路径
打开cmd或其他命令行工具
npm config set cache "nodejs安装路径/cache"
npm config set prefix "nodejs安装路径"
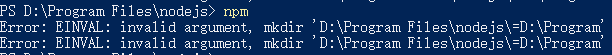
若配置后输入npm命令提示如下语法错误:

删除C:\Users\Administrator用户目录下.npmrc文件重新配置即可
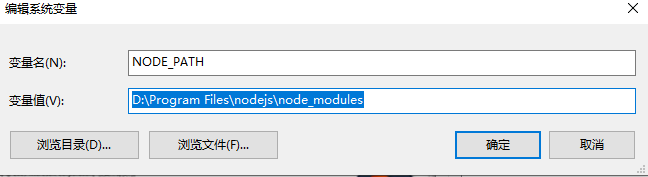
3.设置环境变量
目前安装nodejs后,安装程序会总动添加nodejs的环境变量。


4.安装淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v
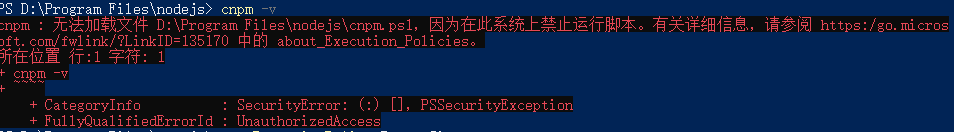
若出现一下错误:

输入set-ExecutionPolicy RemoteSigned
然后输入A 回车
5.安装vue及vue-cli脚手架
cnpm install vue -g
cnpm install vue-cli -g
6.创建一个webpack模板的vue项目
vue init webpack my-App
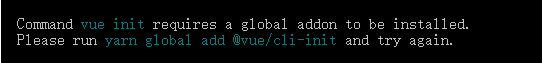
如果遇到一下问题:

npm install -g @vue/cli-init
























 2239
2239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








