一个简单的web应用程序的创建
1、数据库设计与创建
1.1、数据库系统
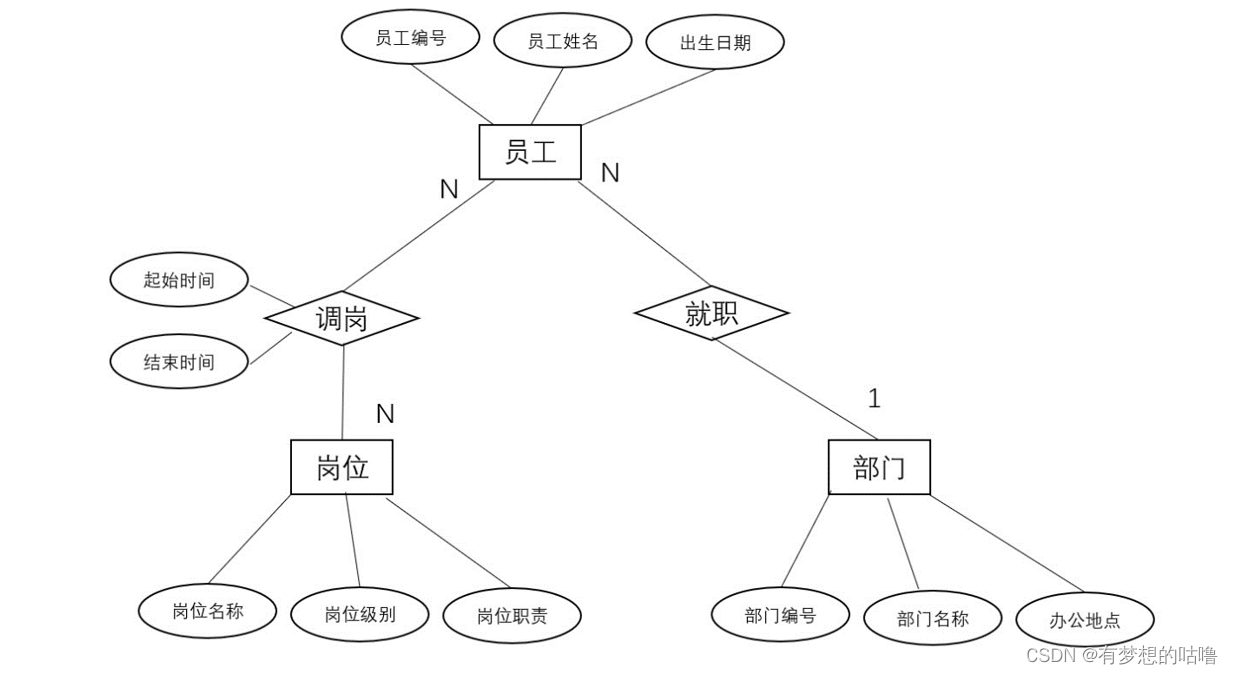
实体、属性、关系


员工表:“员工编号”、员工姓名、出生日期、“岗位编号”;
岗位表:“岗位编号”、岗位名称、岗位级别、岗位职责;(做了修改)
部门表:“部门编号”、岗位名称、办公地点;
调岗表:“员工编号”、“岗位编号”、起始时间、结束时间;
Employee Table: "Employee ID", Employee Name, Date of Birth;
Position Table: "Position ID", Position Name, Position Level, Job Responsibilities;
Department Table: "Department ID", Position Name, Office Location;
Job Transfer Table: "Employee ID", "Position ID", Start Time, End Time;
1.2、Navicat Premium
1.3、Power Designer
2、使用maven创建SpringBoot项目
2.1、配置maven
2.2、安装idea
2.3、使用idea创建maven项目
2.4、根据需要配置pom.xml文件、配置项目启动相关的文件
2.5、写SpringBoot项目启动文件
2.6、划分项目层次,然后使用mybatiscodehelper生成除controller层外的其他各层的代码
3、前端项目创建
3.1 使用vue创建项目
配置国内镜像源
npm config set registry https://registry.npm.taobao.org
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或 npm info express
创建vue项目
vue init webpack 工程名(只能小写)
先进行download template 下载模板
模板下好后会问一些项目的基础信息的问题
问题 1-4 直接回车
问题 5 选 Y
问题 6-8 选 n
问题 9 选 Yes,use NPM 直接回车开始创建vue模块化工程
3.2、使用前端框架进行界面设计,包括报文的发送接收等
https://element.eleme.cn/#/zh-CN/component/steps
3.3、将前端的信息发送给后端
在 Vue 组件中发送信息到 http://localhost:8081 可以通过使用 JavaScript 的 fetch 或者 axios 等库来实现。以下是使用 axios 的示例代码








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










