js遍历对象的方法
-
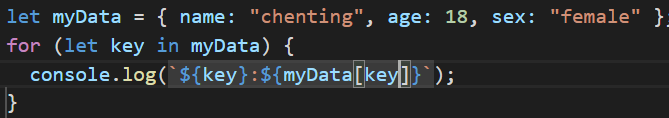
for(let key in obj){…}
自动遍历每个属性
key为属性名
obj[key]可得对应属性值

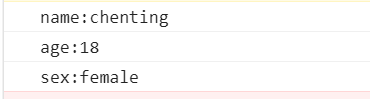
结果如下:

-
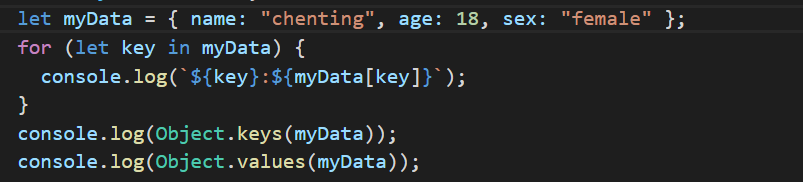
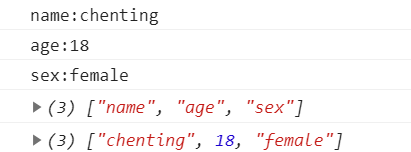
Object.keys(obj) //返回由所有属性名构成的数组
-
Object.values(obj) //返回由所有属性值构成的数组


- 使用Object.getOwnPropertyNames(obj)
返回一个数组,包含对象自身的所有属性(包含不可枚举属性)
遍历可以获取key和value
const obj = {
id:1,
name:'zhangsan',
age:18
}
Object.getOwnPropertyNames(obj).forEach(function(key){
console.log(key+ '---'+obj[key])
})

此部分转自js遍历对象的几种方法
jsx实现对象遍历
<script type="text/babel">
const myId = "title";
let myData = { name: "chenting", age: 18, sex: "female" };
const VDOM = (
<div
id={myId}
className="one"
style={{ color: "red", fontSize: "20px" }}
>
<ul>
{Object.keys(myData).map(function (item) {
return (
<li>
<span>
{item}:{myData[item]}
</span>
</li>
);
})}
</ul>
</div>
);
ReactDOM.render(VDOM, document.getElementById("root"));
</script>





















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








