1.下载插件
在package.json的dependencies加入,如果用npm xlsx会出现undefined
dependencies:{
"xlsx":"^0.15.3"
"file-saver": "2.0.5",
}
然后npm install
2.在src/utils创建一个excel.js的文件
import FileSaver from "file-saver";
import XLSX from "xlsx";
const toExcel= {
getExcel(dom,title='默认标题',){
var excelTitle = title;
var wb = XLSX.utils.table_to_book(document.querySelector(dom));
/* 获取二进制字符串作为输出 */
var wbout = XLSX.write(wb, {bookType: "xlsx",bookSST: true,type: "array"});
try {
FileSaver.saveAs(
new Blob([wbout], { type: "application/octet-stream" }),
excelTitle + ".xlsx"
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, wbout);
}
return wbout;
}
};
export default toExcel;
3.在所需的文件引入
<el-button type="primary" @click="deriveClick">导出</el-button>
<el-table :data="tableData" id="selectTable" v-loading="loading">
<el-table-column align="center" prop="age" label="年龄分组" width="150">
</el-table-column>
<el-table-column align="center" label="第一剂次接种情况">
<el-table-column align="center" label="接种人数" width="120">
<el-table-column
align="center"
prop="oneThis"
label="本省"
></el-table-column>
<el-table-column
align="center"
prop="oneOuter"
label="外省"
></el-table-column>
</el-table-column>
<el-table-column align="center" label="未种人数" width="120">
<el-table-column
align="center"
prop="oneTaboo"
label="接种禁忌"
></el-table-column>
<el-table-column
align="center"
prop="oneRest"
label="其他原因"
></el-table-column>
</el-table-column>
</el-table-column>
<el-table-column align="center" label="第二剂次接种情况">
<el-table-column align="center" label="接种人数" width="120">
<el-table-column
align="center"
prop="twoThis"
label="本省"
></el-table-column>
<el-table-column
align="center"
prop="twoOuter"
label="外省"
></el-table-column>
</el-table-column>
<el-table-column align="center" label="未完成全程接种人数" width="120">
<el-table-column
align="center"
prop="twoTaboo"
label="接种禁忌"
></el-table-column>
<el-table-column
align="center"
prop="twoTime"
label="不满足时间间隔"
></el-table-column>
<el-table-column
align="center"
prop="twoRest"
label="其他原因"
></el-table-column>
</el-table-column>
</el-table-column>
<el-table-column align="center" label="第三剂次接种情况">
<el-table-column align="center" label="接种人数" width="120">
<el-table-column
align="center"
prop="threeThis"
label="本省"
></el-table-column>
<el-table-column
align="center"
prop="threeOuter"
label="外省"
></el-table-column>
</el-table-column>
<el-table-column align="center" label="未加强免疫人数" width="120">
<el-table-column
align="center"
prop="threeTime"
label="不满足时间间隔"
></el-table-column>
<el-table-column
prop="threeCho"
align="center"
label="接种CHO疫苗无需加强"
></el-table-column>
<el-table-column
align="center"
prop="threeRest"
label="其他原因"
></el-table-column>
</el-table-column>
</el-table-column>
</el-table>
import toExcel from "@/utils2/excel";
//导出按钮
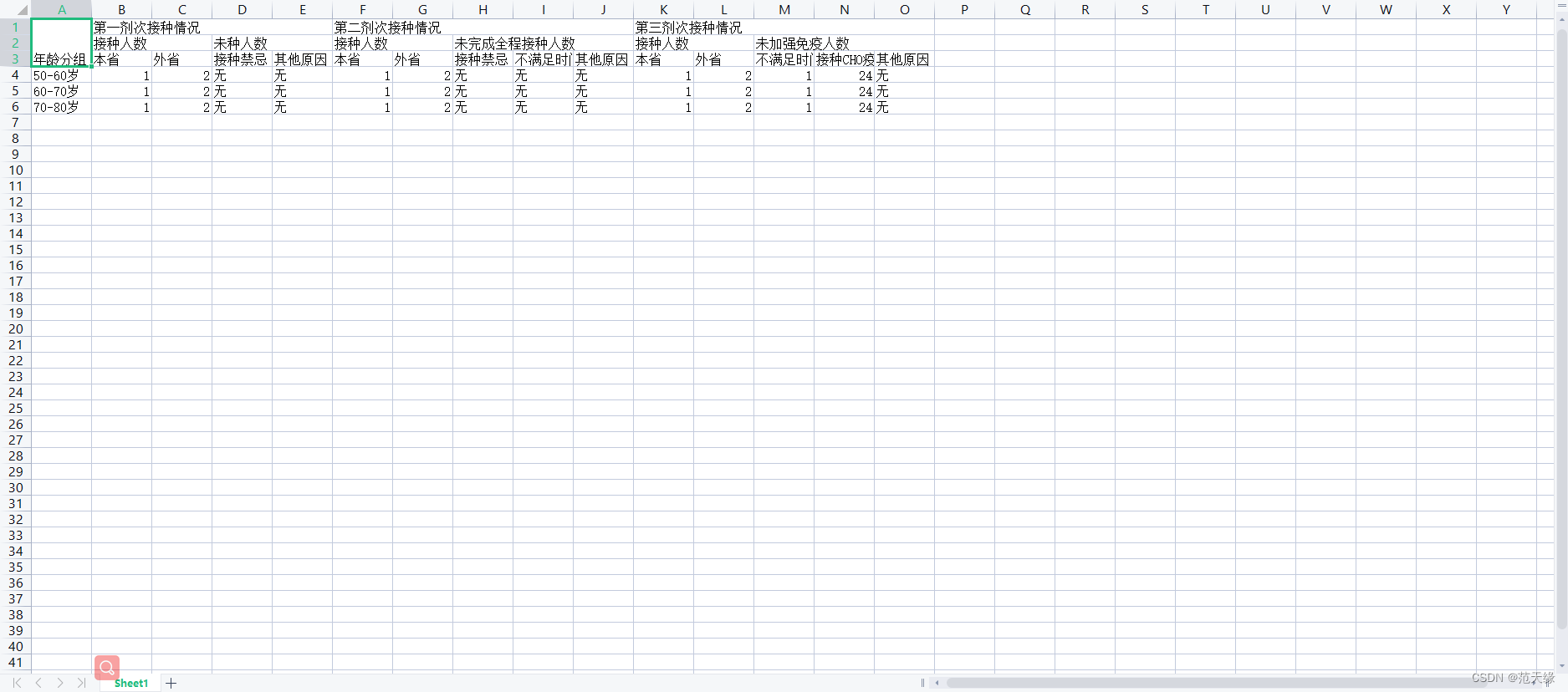
deriveClick() {
toExcel.getExcel("#selectTable", "养老机构疫苗接种表格");
},
























 1398
1398











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










