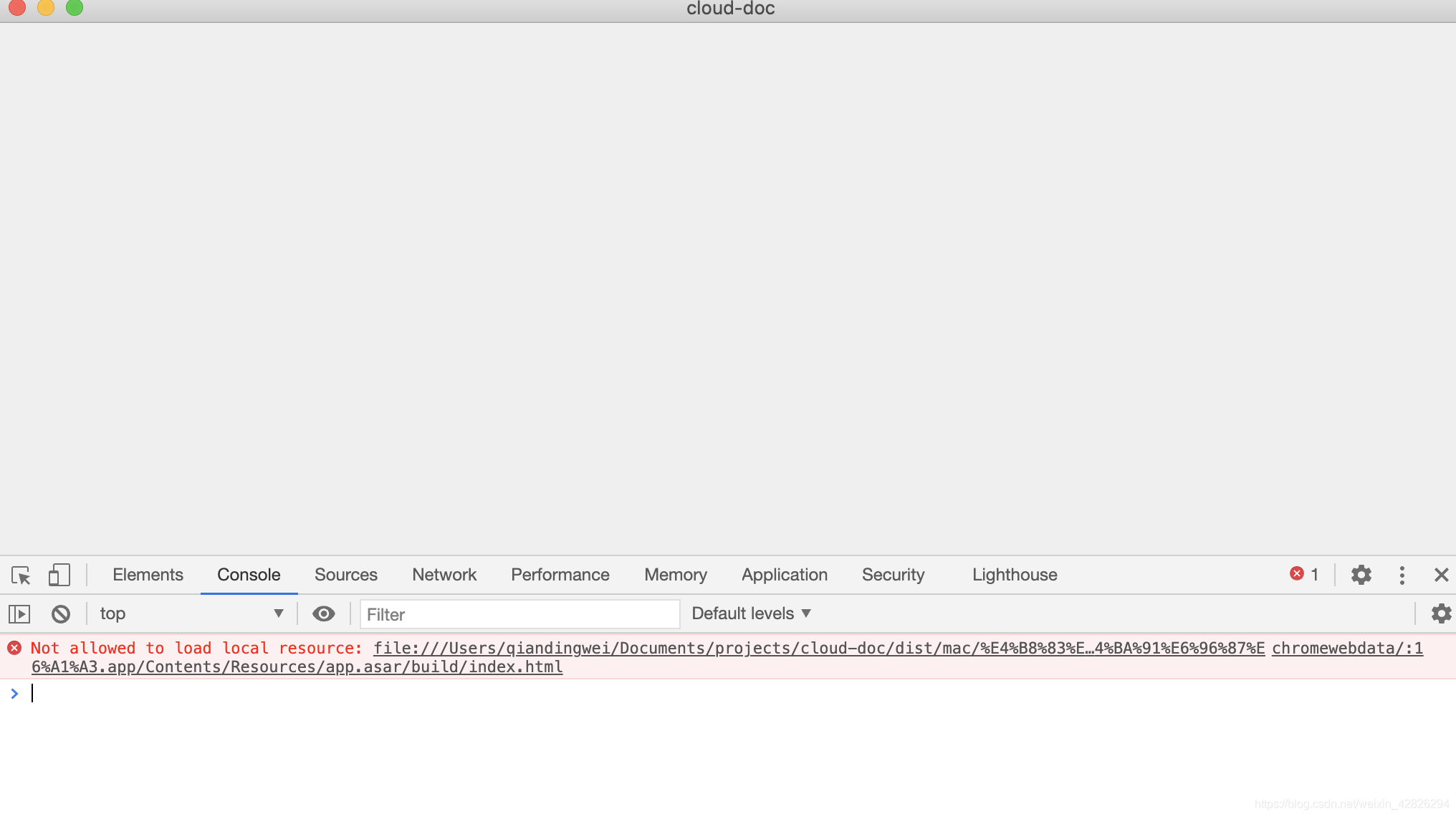
打包成功后,打开安装包,出现如下所示的白屏和报错:
Not allowed to load local resource: file:///Users/qiandingwei/Documents/projects/cloud-doc/dist/mac/%E4%B8%83%E7%89%9B%E4%BA%91%E6%96%87%E6%A1%A3.app/Contents/Resources/app.asar/build/index.html

这是因为electron-builder和create-react之间有个冲突,create-react打包build后生成的文件是在build文件夹下的,但是electron-builder默认认为build文件夹是在打包pack过程中需要用到的静态文件,是生成安装包使用的,不需要打包在应用程序中。因此需要手动添加打包到哪些文件。
解决:
在package.json中的build下添加files,既你需要打包的文件,根据个人的项目进行添加,以我的项目为例,如下:
"build": {
"appId": "cloudDoc",
"productName": "七牛云文档",
"copyright": "Copyright © 2020 ${author}",
"files": [
"build/**/*",
"node_modules/**/*",
"settings/**/*",
"package.json",
"main.js",
"./src/menuTemplate.js",
"./src/AppWindow.js",
"./src/utils/QiniuManager.js"
],
"extends": null
},
❤️ 爱心三连击
1.看到这里了就点个在看支持下吧,你的「在看」是我创作的动力。
2.关注公众号前端梦想家,「一起学前端」!
3.添加微信【qdw1370336125】,拉你进技术交流群一起学习。
























 3170
3170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








