1. 新建小程序项目
填入自己的appid
2. 搭建目录结构
当创建好小程序项目后,把不必要的初始数据删除,再创建以下目录

3. 搭建项目的页面
| 页面名称 | 英文名称 |
|---|---|
| ⾸⻚ | index |
| 分类⻚⾯ | category |
| 商品列表⻚⾯ | goods_list |
| 商品详情⻚⾯ | goods_detail |
| 购物⻋⻚⾯ | cart |
| 收藏⻚⾯ | collect |
| 订单⻚⾯ | order |
| 搜索⻚⾯ | search |
| 个⼈中⼼⻚⾯ | user |
| 意⻅反馈⻚⾯ | feedback |
| 登录⻚⾯ | login |
| 授权⻚⾯ | auth |
| 结算⻚⾯ | pay |
在app.json文件中修改
"pages":[
"pages/index/index",
"pages/category/index",
"pages/goods_list/index",
"pages/goods_detail/index",
"pages/cart/index",
"pages/collect/index",
"pages/order/index",
"pages/search/index",
"pages/user/index",
"pages/feedback/index",
"pages/login/index",
"pages/auth/index",
"pages/pay/index"
],
4.引入字体图标
(1)打开阿⾥巴巴字体图标⽹站
(2)选择的图标添加至购物车

(3)点击购物车添加⾄项⽬


如果没有项目,就新建一个项目

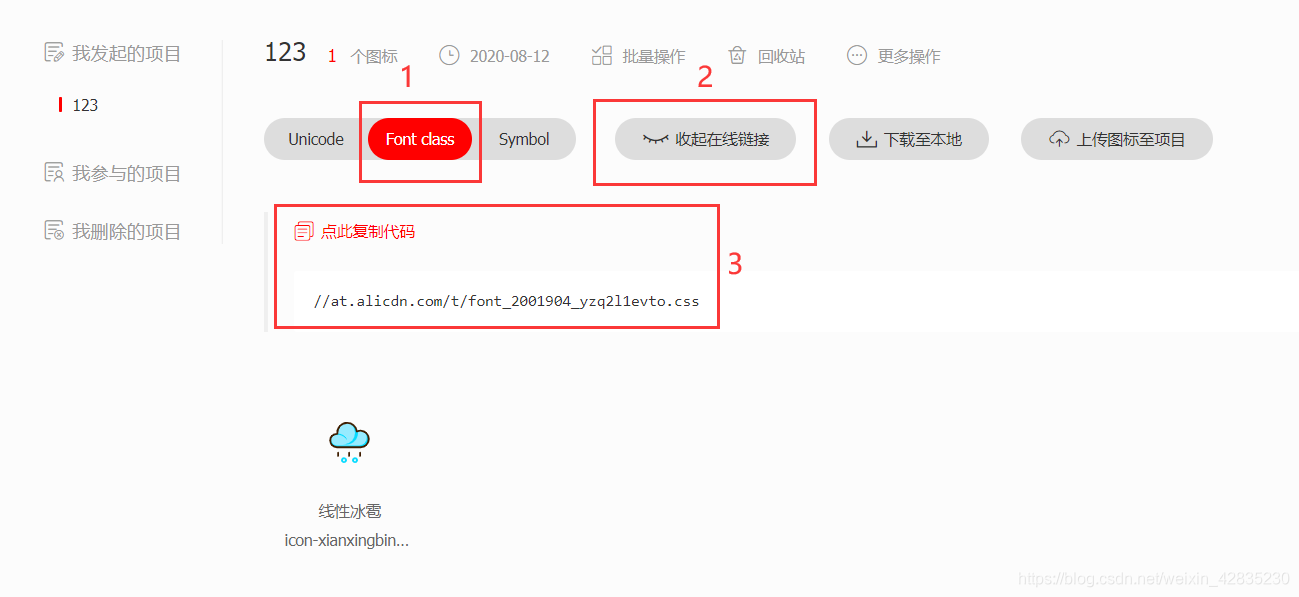
(4)选择Font class -> 查看在线链接 -> 复制代码
(5)将代码粘贴在浏览器的搜索栏里,全选再复制

(6)新建一个 iconfont.wxss 样式文件存放在styles目录下,将代码粘贴在里面
(7)在小程序的app.wxss全局css文件中引⼊该样式⽂件
@import "/styles/icnonfont.wxss"
(8)最后,你就可以在页面中通过class类名使用图标
<view class="iconfont icon-xianxingbingbao">
</view>

但是这个雨不是蓝色的喵,不管了,继续肝
5. 搭建项目tabbar结构
这个做法,在之前tabbar小实验已经讲解过,如果忘记可以查看,当然这里还会讲解一次,另外,我还发现了一个超好用的截图工具 。
(1)先在根目录下创建一个icons文件夹,用来存放tabbar的图标
以下是我共享的图标,你可以自行下载
链接:https://pan.baidu.com/s/1mJG_5dngm05Y_aH2-45yJA
提取码:1234
(2)在 app.json 中添加 tabbar 配置项,写上跳转的路径和图标等
"tabBar": {
"color": "#999",
"selectedColor": "#ff2d4a",
"backgroundColor": "#fafafa",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "icons/home.png",
"selectedIconPath": "icons/home-o.png"
},
{
"pagePath": "pages/category/index",
"text": "分类",
"iconPath": "icons/category.png",
"selectedIconPath": "icons/category-o.png"
},
{
"pagePath": "pages/cart/index",
"text": "购物车",
"iconPath": "icons/cart.png",
"selectedIconPath": "icons/cart-o.png"
},
{
"pagePath": "pages/user/index",
"text": "我的",
"iconPath": "icons/my.png",
"selectedIconPath": "icons/my-o.png"
}
]
},

就是这么简单
6. 优化初始化页面样式
(1)在全局样式文件写入以下样式
app.wxss
/* 在微信小程序中 不支持 通配符 '*' */
page,view,text,swiper,swiper-item,image,navigator{
padding: 0;
margin: 0;
box-sizing: border-box;
}
/*
主题颜色 通过变量来实现
1 less 中 存在 变量这个知识
2 原生的css和wxss也是支持 变量
*/
page{
/* 定义主题颜色 */
--themeColor:#eb4450;
/*
定义统一字体大小 假设设计稿 大小是 375px
1px= 2rpx
14px = 28rpx
*/
font-size: 28rpx;
}
(2)在适当的页面的wxss文件中加入以上样式,如 themeColor 变量
view{
color: var(--themeColor);
}
(2)在全局配置文件中改变标题栏和字体颜色
app.json
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#eb4450",
"navigationBarTitleText": "黑马优购",
"navigationBarTextStyle": "white"
},
最终效果























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








