
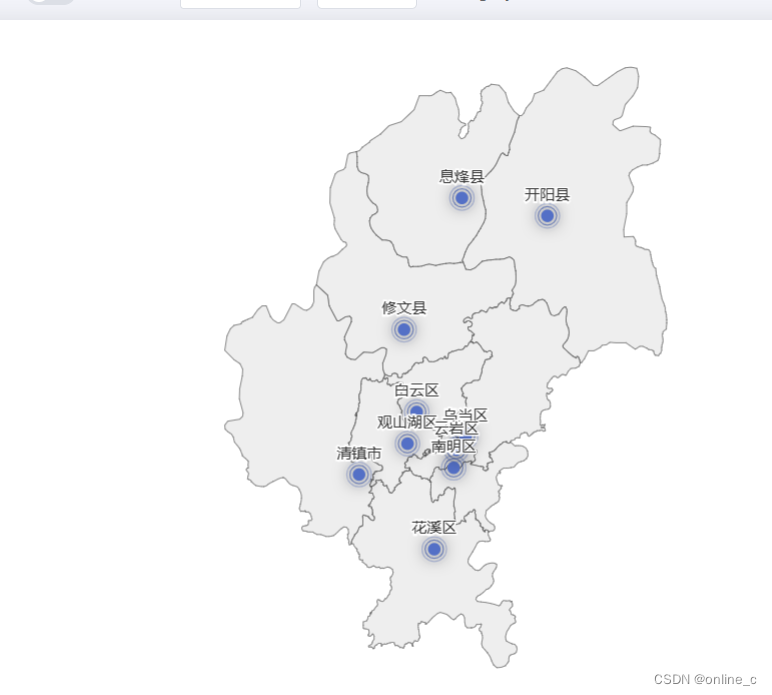
const geoCoordMap = {
白云区: [106.626755,26.683998],
观山湖区:[106.602896,26.622004],
南明区:[106.723341,26.574839],
乌当区:[106.754386,26.636343],
花溪区:[106.672748,26.415498],
云岩区:[106.729952,26.610505],
清镇市:[106.476415,26.561656],
修文县:[106.593893,26.84512],
开阳县:[106.967967,27.067731],
息烽县:[106.7449,27.102726]
};
const data = [
{ name: '白云区', value:[3,150,65,35,15]},
{ name: '观山湖区',value:[4,210,,35,35,15]},
{ name: '南明区',value:[8,320,85,35,15]},
{ name: '乌当区',value:[5,230,65,35,15]},
{ name: '花溪区', value:[6,220,65,35,15]},
{ name: '云岩区', value:[8,200,65,35,15]},
{ name: '清镇市', value:[8,200,65,35,15]},
{ name: '修文县',value:[8,200,65,35,15]},
{ name: '开阳县',value:[8,200,65,35,15]},
{ name: '息烽县', value:[8,200,65,35,15]}
];
const convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value[0]).concat(data[i].value[1]).
concat(data[i].value[2]).concat(data[i].value[3]).concat(data[i].value[4])
});
}
}
return res;
};
option = {
geo: {
map: 'guiyang',
center: [106.709094,26.746801],
zoom:1.3,
roam: true,
label:{
emphasis:{
show:false
}
},
itemStyle: {
}
},
tooltip: {
trigger:'item',
formatter:function(data){
return res = data.name + '<div><p>小屋数量:'+data.value[2]+'间</p>'
+'<p>患者数量:'+data.value[3] +'人</p>'
+'<p>知晓率:'+data.value[4] +'%</p>'
+'<p>参与率:'+data.value[5] +'%</p>'
+'<p>患病率:'+data.value[6] +'%</p>'
+'</div>'
}
},
series: [{
type:'effectScatter',
coordinateSystem:'geo',
data:convertData(data),
showEffectOn:'render',
rippleEffect:{
brushType:'stroke'
},
hoverAnimation:true,
label:{
normal:{
formatter:'{b}',
position:'top',
show:true,
}
},
itemStyle:{
normal:{
shadowBlur:15
}
},
zlevel:1
} ]
};
// JSON数据需要额外下载,或者接口请求
echarts.registerMap('guiyang',JSON);
地图注册的json数据可以去百度下载





















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








