前言
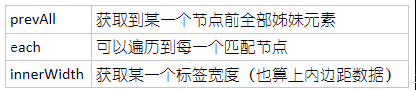
新闻导航条,主要应用了jQuery这几个事件:

正文
1:参考网址:
2:实现代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入jQuery包 -->
<script src="../../js/jQuery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
div {
position: relative;
width: 100%;
height: 42px;
background-color: #17224a;
}
ul {
position: absolute;
width: 100%;
height: 40px;
list-style: none;
}
ul li {
float: left;
padding: 10px;
color: #fcece7;
}
div.slider {
position: absolute;
width: 60px;
height: 42px;
background: #d10702;
}
li.cur{
height: 21px;
background: #d10702;
}
</style>
</head>
<body>
<div>
<div class="slider"></div>
<ul>
<li class="cur">首页</li>
<li>国内</li>
<li>国际</li>
<li>军事</li>
<li>财经</li>
<li>娱乐</li>
<li>体育</li>
<li>互联网</li>
<li>科技</li>
<li>游戏</li>
<li>女人</li>
<li>汽车</li>
</ul>
</div>
</body>
</html>
<script>
//全部li添加鼠标移上事件
$("li").mouseenter(function(){
//红色滑块的算法:要获取鼠标进入的这个li,前面所有姊妹元素之和
//prevAll:代表的是某个元素前面全部姊妹元素
//累加器
var sum=0;
$(this).prevAll().each(function(){
//获取每一个姊妹元素宽度
sum += $(this).innerWidth();
});
console.log(sum);
//鼠标移上,红色滑块随之滑动
//stop(true):防止动画累积
$(".slider").stop(true).animate({
"left":sum,
"width":$(this).innerWidth()
},400);
});
//鼠标移出,红色滑块回到起始位置
$("div").mouseleave(function(){
$(".slider").stop(true).animate({
"left":0,
"width":$("ul li").eq(0).innerWidth()
},400);
})
</script>
3:预览

结语
感谢各位大佬提出宝贵意见!


























 2576
2576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










