元素脱离文档里流,即不再在文档流中占据空间,而是处于浮动状态,其他文档流元素将忽略该元素并填补该元素的空间。
脱离文档流有以下几种方法
1.float
使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围
例如
<html>
<head>
<title>脱离文档流</title>
<style>
.first{
width:400px;
height:200px;
border:5px solid blue;
}
.second{
width:300px;
height:100px;
border:5px solid red;
}
</style>
</head>
<body>
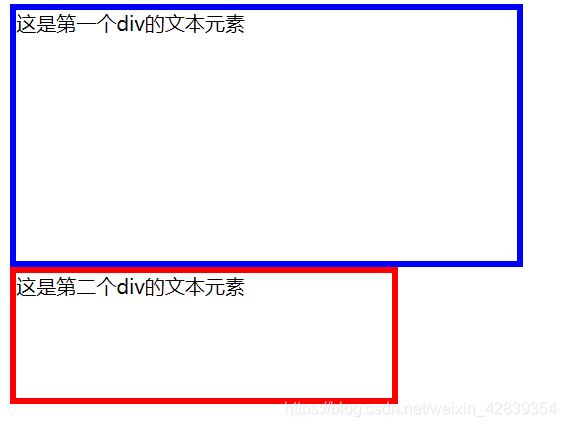
<div class="first"></div>
<div class="second"></div>
</body>
</html>

将second的float属性设为left

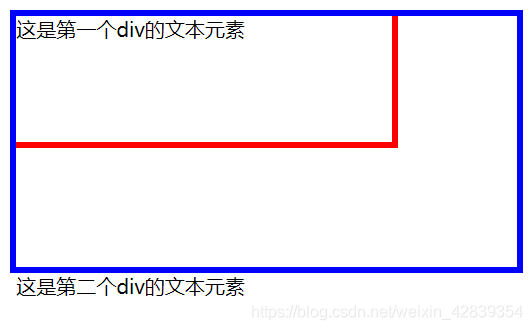
此时第一个div成为浮动状态,第二个div占据第二个div原来的位置,但是div个div中的文本依然能看见第一个div的存在,出现在第一个div的位置的下方
这是第一个div的文本元素
这是第二个div的文本元素
这是第三个div的文本元素
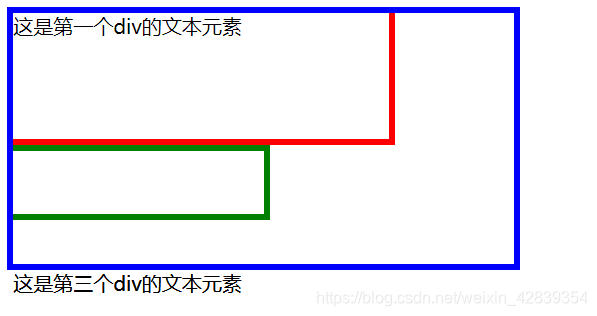
 可以看到再添加一个div后,其内的文本依旧出现在第一个div的下方,且覆盖第二个div文本。
2.absolute脱离文档流
通过绝对定位 position:absolute 的方式脱离文档流。设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位(即相对于该元素的父类(及以上,如果直系父类元素不满足条件则继续向上查询)元素进行定位的,并且这个父类元素的position必须是非static定位的(static是默认定位方式)。),包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
<html>
<head>
<title>脱离文档流</title>
<style>
.first{
width:400px;
height:200px;
border:5px solid blue;
}
.second{
width:300px;
height:100px;
border:5px solid red;
position:absolute;
}
.third{
width:200px;
height:50px;
border:5px solid green;
}
</style>
</head>
<body>
<div class="first">这是第一个div的文本元素</div>
<div class="second">这是第二个div的文本元素</div>
<div class="third">这是第三个div的文本元素</div>
</body>
</html>

设置了绝对定位后,不仅下方的盒子无视第二个div的存在,连盒子里的文本也无视了第二个div的存在。
3.fixed
生成相对浏览器窗口定位的绝对元素






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








