1、 [Vue warn]: Error in created hook: “ReferenceError: request is not defined”
随便写了一个前后端传值小demo,结果一直传不成功,打开前端页面的“检查”发现一直报这个错误,原来是request没有引用,引用一下就好了:

2、django中的路由
一般在前端向后端传值或者索取值时,都需要写路由,那么写的这个路由就会顺着去找到最底层的函数,如

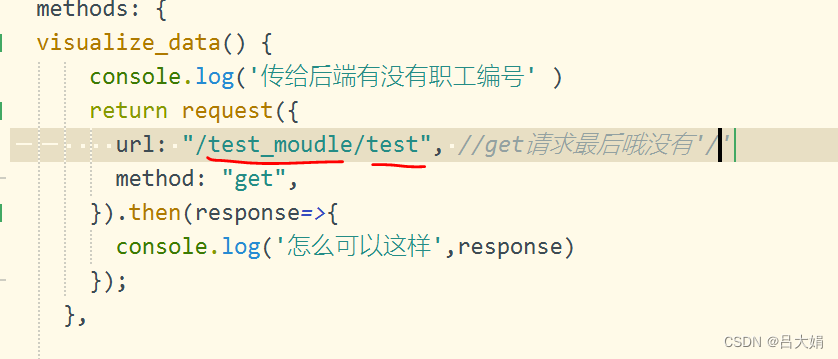
前端页面中的这个路由是怎么找到后端最底层的函数,并与之进行数据交互的呢?
(1)首先路由中的test_moudle,会去后端application中的urls.py文件中找一个名为test_moudle的子app。

(2)路由中的test,会在子app中的urls.py文件中找一个名为test的路径,然后这个路径真的函数也被顺着找到。









 订阅专栏 解锁全文
订阅专栏 解锁全文














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








