1、安装node.js,下载http-server
下载node.js
Node.js (nodejs.org)![]() https://nodejs.org/en点击左侧稳定版下载,右侧为最新版
https://nodejs.org/en点击左侧稳定版下载,右侧为最新版

下载http-server
npm install http-server -g
2、安装vue脚手架和webpack
打开命令行终端(win+R 输入cmd),安装vue脚手架,命令:nmp install -g @vue/cli
nmp install -g @vue/cli

检查脚手架是否安装完成
vue -v 或者 vue --version
安装webpack,基本是全局安装,但是即便是全局安装了,在项目中也需要再次安装。
由于webpack4以后的版本,命令迁移至了webpack-cli,所以在安装的时候还需要安装webpack-cli。
首先在cmd中进行全局安装:
npm install webpack webpack-cli -g --save-dev

下载完成后可以在命令行执行webpack -v查看webpack的版本号,正常显示就说明安装好了。
webpack -v
3、创建第一个vue项目
打开VSCode(以管理员身份运行)
(快捷键:ctrl + ~ )打开终端,在终端
- 输了入命令:get-ExecutionPolicy
- 输入命令:set-ExecutionPolicy RemoteSigned
- 输入命令:get-ExecutionPolicy
- Restricted:表示禁止终端使用命令(运行脚本)的
- RemoteSigned:表示可以使用终端命令(运行脚本)

在终端查看命令vue -v,看是否安装成功
安装vue-cli-init,命令:
npm i -g @vue/cli-init
新建一个文件夹:www
在VSCode中打开改文件夹,打开终端,通过命令在该文件夹下创建一个项目
命令:vue init webpack myapp1

会出现一些配置,如果不管的话,就直接回车,等待项目下载依赖。
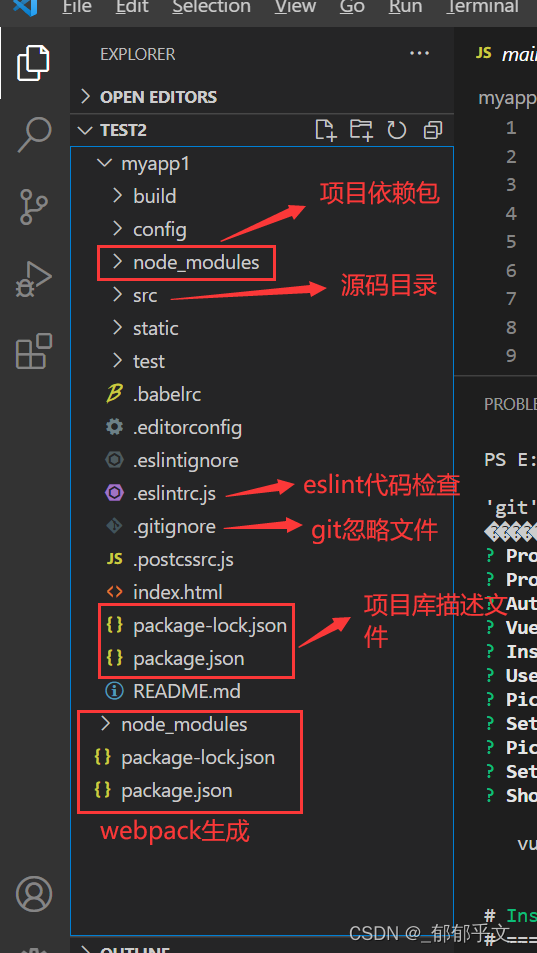
项目配置成功后,可以在左边看见项目的文件。


依赖加成完成后,需要运行项目。

先cd到项目文件夹,输入命令:
cd myapp1
npm run dev
运行成功,输入网址























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








