需求:左右布局,左边定100px,右边自适应,中间20px间隙
下面为核心代码
1. float + margin


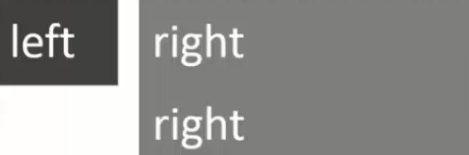
效果如下:

这布局结构简单易写,缺点是支持 ie7及以上的浏览器,ie6下会出现3px的问题,解决此问题请看第2中布局 。
2.float + margin + (fix)


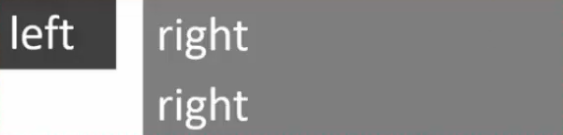
效果如下:

此布局支持所有的浏览器,缺点是html结构多了点。
3. float + overflow


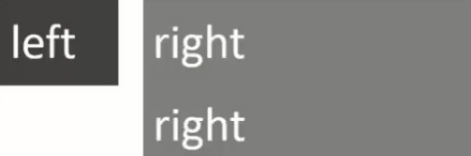
效果如下:

此布局优点也是结构简单易写,缺点是ie6不支持,ie7及以上才支持。
4.table


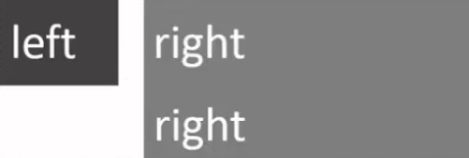
效果如下:

5.flex


效果如下:

flex 布局仅支持ie9及以上的浏览器。
随便说下,定宽 定宽 自适应 等等相似布局 也是差不多的






















 546
546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








