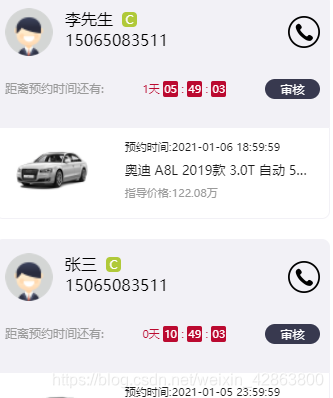
Ⅰ- 壹 - 效果展示

Ⅱ - 贰 - 代码文件
一 创建文件showTime.js
用于处理 时间
// 倒计时
var day = 0
var hour = '00'
var min = '00'
var second = '00'
function countTime (timeSrt) {
// 获取当前时间
let date = new Date()
let now = date.getTime()
// 设置截止时间
let endDate = new Date(timeSrt) // 需要倒计时的日期
let end = endDate.getTime()
// 时间差
let leftTime = end - now
// 定义变量 d,h,m,s保存倒计时的时间
if (leftTime >= 0) {
// 天
day = Math.floor(leftTime / 1000 / 60 / 60 / 24)
// 时
let h = Math.floor(leftTime / 1000 / 60 / 60 % 24)
hour = h < 10 ? '0' + h : h
// 分
let m = Math.floor(leftTime / 1000 / 60 % 60)
min = m < 10 ? '0' + m : m
// 秒
let s = Math.floor(leftTime / 1000 % 60)
second = s < 10 ? '0' + s : s
} else {
day = 0
hour = '00'
min = '00'
second = '00'
}
// 等于0的时候不调用
if (Number(hour) === 0 && Number(day) === 0 && Number(min) === 0 && Number(second) === 0) {
return
} else {
// 递归每秒调用countTime方法,显示动态时间效果,
setTimeout(countTime, 1000)
}
return { day,
hour,
min,
second}
}
export default function countTimeFun(ck,t){
setInterval((t)=>{
let x = countTime(t);
// console.log(x);
ck(x)
},
1000,
t
)
}
二 创建timeCon.vue
我们的组件文件
<template>
<div class="viewallItem_top_l_b_time">
{{ dataTime.day }}天
<span class="viewallItem_top_l_b_timesty">{{ dataTime.hour }}</span>
:
<span class="viewallItem_top_l_b_timesty">{{ dataTime.min }}</span>
:
<span class="viewallItem_top_l_b_timesty">{{ dataTime.second }}</span>
</div>
</template>
<script>
import countTimeFun from "../js/showTime";
export default {
props: {
itemTime: {
type: String,
},
},
data() {
return {
dataTime: {},
};
},
mounted() {
// console.log(this.itemTime);
countTimeFun(this.TimeNum, this.itemTime);
},
methods: {
//时间计算
TimeNum(val) {
this.dataTime = val;
// console.log(val,"倒计时组件时间计算");
return val;
},
},
};
</script>
<style lang="scss" scoped>
.viewallItem_top_l_b_time {
color: #bb0a30;
font-size: 22rpx;
}
.viewallItem_top_l_b_timesty {
width: 30rpx;
height: 32rpx;
line-height: 32rpx;
text-align: center;
background: #bb0a30;
border-radius: 4rpx;
color: #ffffff;
display: inline-block;
}
</style>
timeCon.vue中就是按照自己的需求来写的,这种写法应该很好理解
三 使用说明
先在使用的文件(.vue) 先引入在声明 这不用解释了吧
import timeCon from "./components/timeCon.vue";
components: { timeCon },
这个组件就接受一个参数itemTime 是一个日期格式就可以,时间戳也行
<time-con :itemTime="2021-01-05 23:59:59"></time-con>






















 1937
1937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








