问题
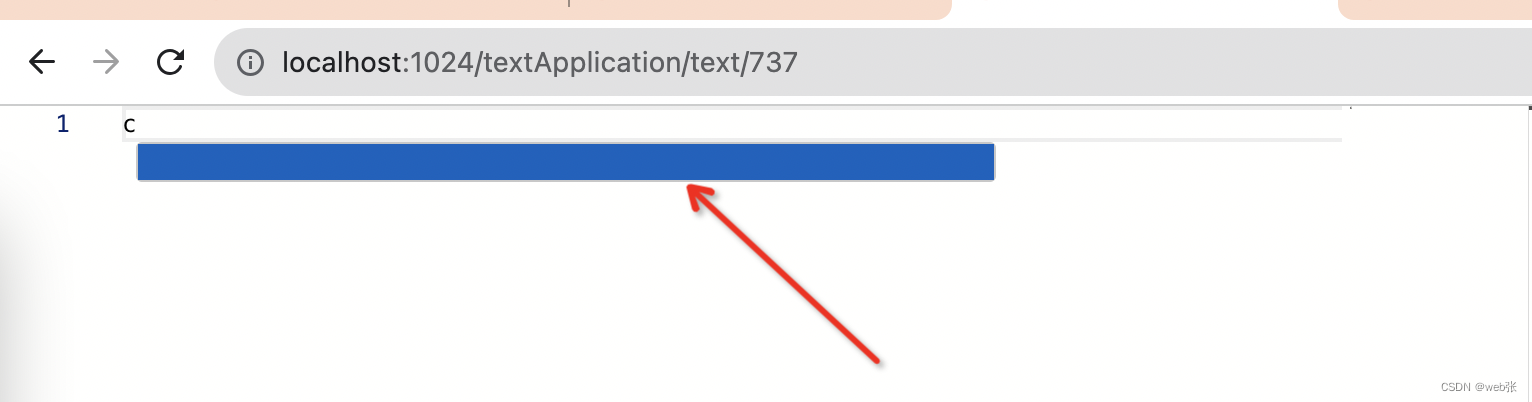
在使用monaco-editor 设置代码提示未正常显示,提示框出现,看不到内容,如图
看不到内容,有两种情况:
情况一:没有得到数据,所以没有展示;
情况二:得到了数据,展示异常;
最终发现情况二的问题,样式被改写了,内部的样式类与外部的样式类同名,修改外部的样式类名解决的;
带失焦问题的定位
难点:上面问题的难点在于,想要通过控制台查看问题标签样式结构时,就会失焦,提示框就会消失,无法看到问题标签内部结构
过程:
- 首先在一个简单页面内进行调试;
- 通过反复失焦,找到与失焦关联的元素;
- 在控制台中,通过定时器反复获取失焦关联元素的DOM数据;
- 将获取的DOM数据在放到页面中,通过控制台调试样式,寻找问题点(我就是在这里发现的样式名冲突,样式错乱的问题)
所有这种获取焦点后展示异常的问题都可以用这种方式解决




















 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








