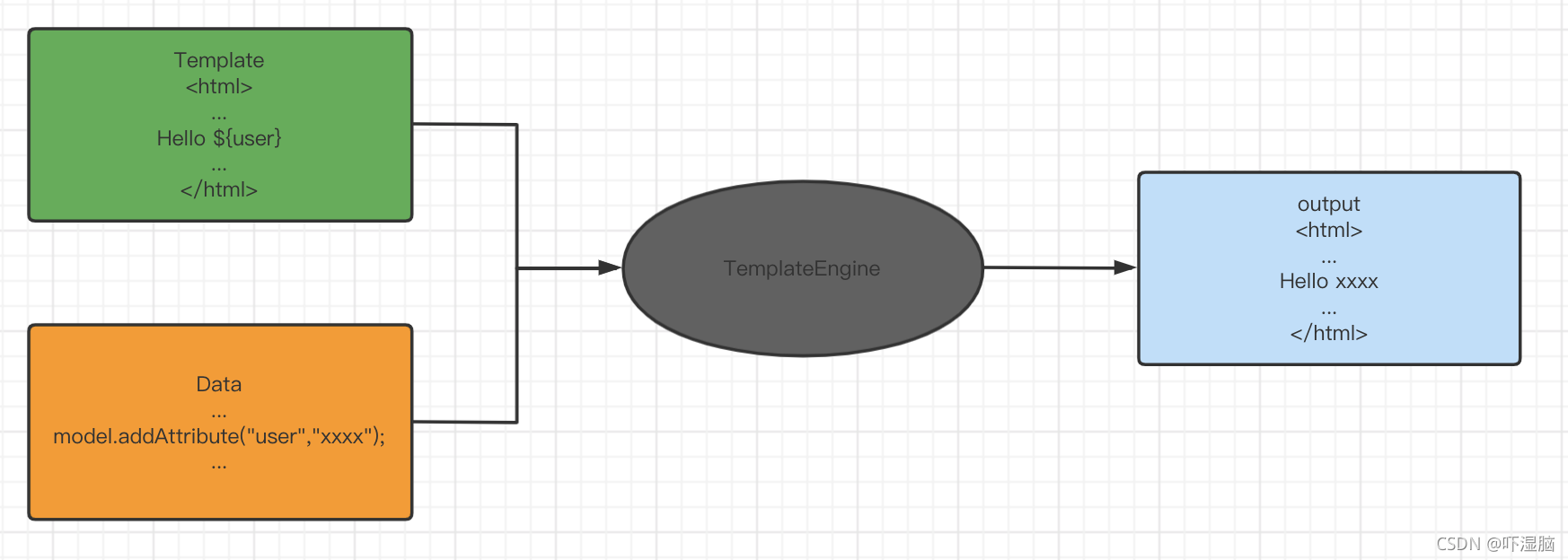
一、模板引擎工作原理

二、SpringBoot推荐的Thymeleaf模板引擎;
语法更简单,功能更强大;
2.1 引入 thymeleaf
<!--thymeleaf 组件-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
2.2 Thymeleaf使用&语法
通过源码可见,只要把HTML页面放到classpath:/templates/ ,thymeleaf 就可以自动渲染了。

2.3 Controller 创建
@Controller
@RequestMapping("/demo")
public class DemoController {
/**
* 测试页面跳转
* @param map
* @return
*/
@RequestMapping("/hello")
public String moder(Map<String,Object> map) {
map.put("name","xxxx");
return "hello";
}
}
2.4 在resource/templates 下创建 hello.html
导入thymeleaf名称空间: xmlns:th=“http://www.thymeleaf.org”
<!DOCTYPE html>
<html lang="en"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<p th:text="'hello' + ${name}"></p>
</body>
</html>
2.5 结果

三、语法规则
一、th:text :设置当前元素的文本内容,相同功能的还有th:utext,两者的区别在于前者不会转义html标签,后者会。优先级不高:order=7
二、th:value:设置当前元素的value值,类似修改指定属性的还有th:src,th:href。优先级不高:order=6
三、th:each:遍历循环元素,和th:text或th:value一起使用。注意该属性修饰的标签位置,详细往后看。优先级很高:order=2
四、th:if:条件判断,类似的还有th:unless,th:switch,th:case。优先级较高:order=3
五、th:insert:代码块引入,类似的还有th:replace,th:include,三者的区别较大,若使用不恰当会破坏html结构,常用于公共代码块提取的场景。优先级最高:order=1
六、th:fragment:定义代码块,方便被th:insert引用。优先级最低:order=8
七、th:object:声明变量,一般和*{}一起配合使用,达到偷懒的效果。优先级一般:order=4
八、th:attr:修改任意属性,实际开发中用的较少,因为有丰富的其他th属性帮忙,类似的还有th:attrappend,th:attrprepend。优先级一般:order=5






















 207
207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










