1.架构图
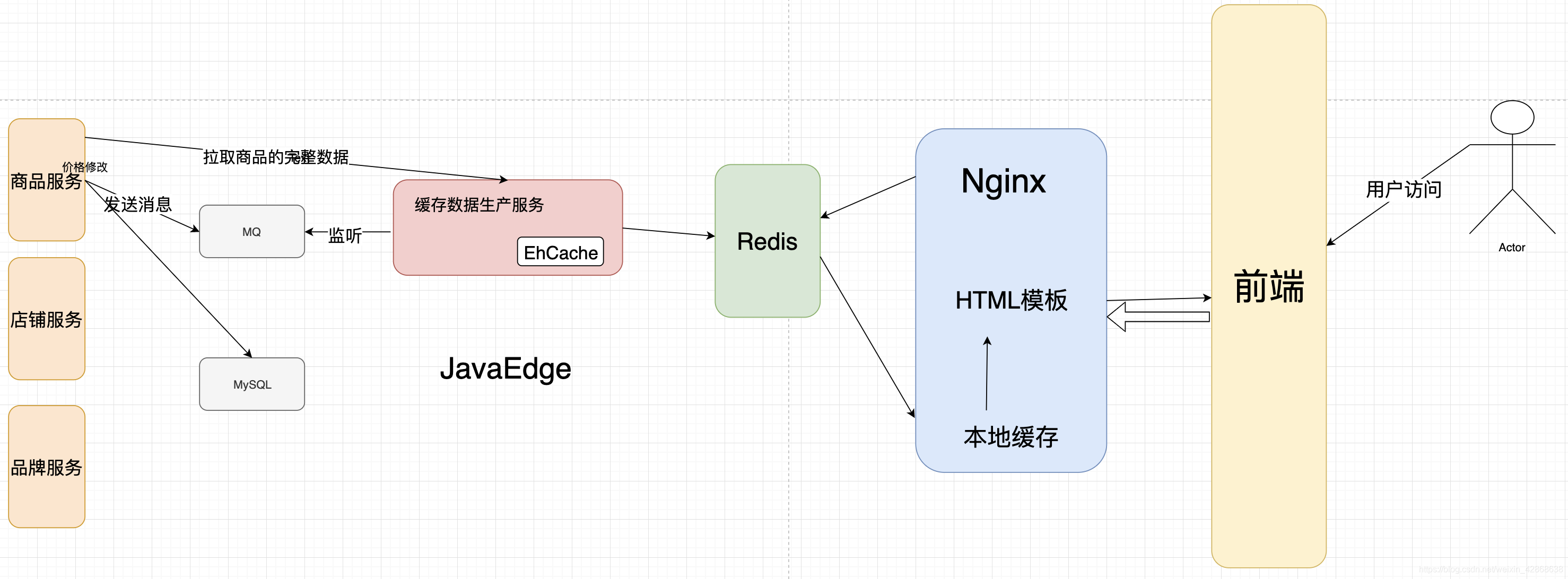
大型电商网站的详情页架构一般是这样的核心思路,如下图:

2.两个关键点
- 缓存数据生产服务
缓存数据生产服务,一般会监听一个MQ。当有服务(如商品服务)数据发生变更,会发消息给MQ,此时缓存数据生产服务会监听到,从而从服务(商品服务)获取变更的数据,更新到本地缓存Ehcache中,也会同步更新到Redis中。 - 使用nginx返回页面
nginx页面渲染:nginx 上的 html 模板 + 本地缓存数据
3.大概流程:
- 用户访问页面
- nginx会找到对应的本地html模板
- nginx读取本地的缓存中获取数据
- 渲染后形成页面,返回给用户
这里会有几点,需要指出:
- 渲染的时间是很快的,一般是几毫秒
实时渲染成html页面与先渲染好,直接访问html页面的性能相关不大 - nginx本地缓存数据是有时间的,比如 10 分钟
.如果nginx 本地缓存失效,则从redis 中获取数据回来并缓存上
.假如redis 中的数据失效,会从缓存数据生产服务中获取数据并缓存上
.如果缓存数据生产服务的数据也失效,则缓存数据生产服务直接从业务服务(查表)获取数据并缓存上 - 什么时候redis数据失效了,缓存数据生产服务却存在?
存储时指定了失效时间或redis内存管理机制,淘汰算法可能会将数据丢弃掉






















 2736
2736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








