在线代码编辑器选型
一、CodeMirror https://github.com/codemirror/CodeMirror
-
简介
CodeMirror 是一款“Online Source Editor”,基于Javascript,短小精悍,风格包括js, java, php, c++等等100多种语言。比较强大可以自行配置语言模式。能够做到自动补全,代码折叠,可配置键盘事件,vim, emacs, sublime text 风格、能完成查找替换,括号匹配,分栏显示,显示行号,自行配置字体大小和风格,是许多大名鼎鼎的在线代码编辑器的基础库。
-
实践
lib 下是放的是核心库和核心 css,mode 下放的是各种支持语言的语法定义,theme 目录下是支持的主题样式。一般在开发中,添加 lib 下的引用和 mode 下的引用就够了。
下面两个是使用 Code Mirror 必须引入的:
<link rel="stylesheet" href="./codemirror-5.58.3/lib/codemirror.css"> <script src="./codemirror-5.58.3/lib/codemirror.js"></script>接下来要引用的就是在 mode 目录下编辑器中要编辑的语言对应的 js 文件,这里以 javascript 为例:
<!--代码高亮--> <script src="./codemirror-5.58.3/mode/javascript/javascript.js"></script>引用的文件用于支持对应语言的语法高亮。
不同的主题,只需按照如下引入即可:
<!--引入css文件,用以支持主题--> <link rel="stylesheet" href="./codemirror-5.58.3/theme/dracula.css"/>创建编辑器
使用textarea标签作为容器<textarea id="demotext"></textarea>在js中进行对之前引入的文件进行配置配置
var editor = CodeMirror.fromTextArea(document.getElementById("demotext"), { lineNumbers: true, mode: "javascript", // 语言 theme: "dracula", //设置主题 //readOnly: true, //只读 }); -
效果图

-
总结
通过以上配置可以快速生成一个简洁的在线编辑器,也可以通过引入其他功能对应的js文件进行丰富。总言而之是个小巧、灵活的在线编辑器库!
-
参考链接
二、Monaco Editor https://github.com/microsoft/monaco-editor
-
简介
Monaco Editor是为VS Code提供支持的代码编辑器,运行在浏览器环境中。编辑器提供代码提示,智能建议等功能。供开发人员远程更方便的编写代码。移动浏览器或移动Web框架不支持Monaco编辑器。简单的理解就是VSCode中的代码编辑器和Monaco Editor使用的很多相同的核心模块,你可以将Monaco Editor用到自己的项目中,作为云端编辑器的支持,支持IE 11,Edge,Chrome,Firefox,Safari和Opera!
-
实践
为了编写demo方便,我直接用的script直接引入的js文件。
官方也提供了不同情况下的demo,非常全。github链接下面放一些核心代码,更详细的配置请参见官网。
<!-- css文件 --> <link rel="stylesheet" data-name="vs/editor/editor.main" href="./package/min/vs/editor/editor.main.css" /><!-- js文件 --> <script> var require = { paths: { vs: './package/min/vs' } }; </script> <script src="./package/min/vs/loader.js"></script> <script src="./package/min/vs/editor/editor.main.nls.js"></script> <script src="./package/min/vs/editor/editor.main.js"></script> <div id="container" style="width: 800px; height: 600px; border: 1px solid grey"></div> <script> var editor = monaco.editor.create(document.getElementById('container'), { value: ['function x() {', '\tconsole.log("Hello world!");', '}'].join('\n'), language: 'javascript', theme: "vs-dark" // 主题 }); </script> -
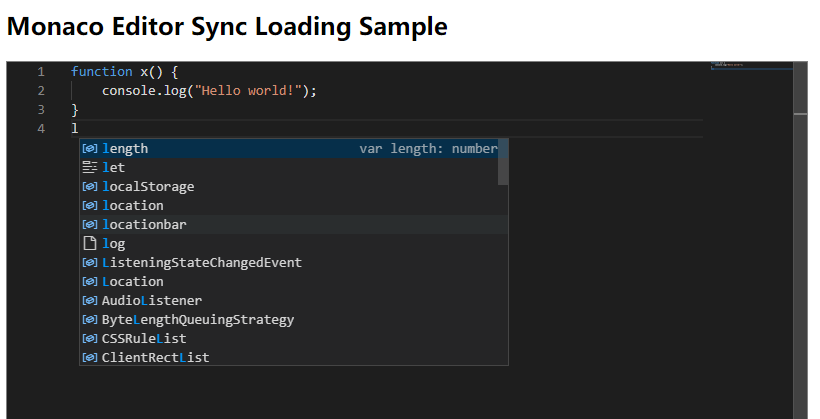
效果图

-
总结
由图可见,功能十分齐全,基本上是vscode 在线版。
























 3439
3439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








