本节目标
- HTML的语法
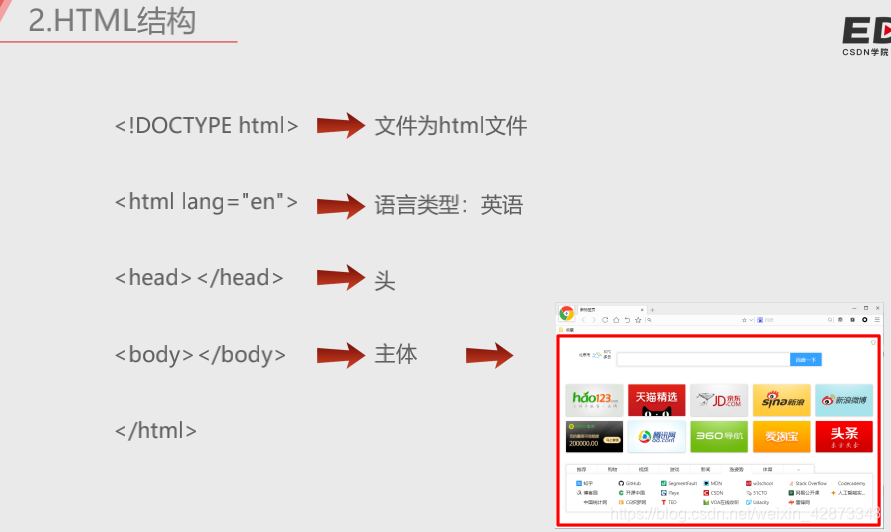
- HTML的结构
- HTML的常用标签
1.HTML介绍
- HTML介绍
- HTML是Hyper Text Markup Language(超文本标记语言)的缩写
- HTML不是一种编程语言,而是标记语言
- HTML的语法
双标签:
<标签名></标签名>
单标签:
<标签名/>

元素和属性
<标签名 属性名=属性值>元素</标签名> <标签名属性名=属性值/>
3.HTML常用标签
- title
<head>
<title>浏览器标题</title>
</head>
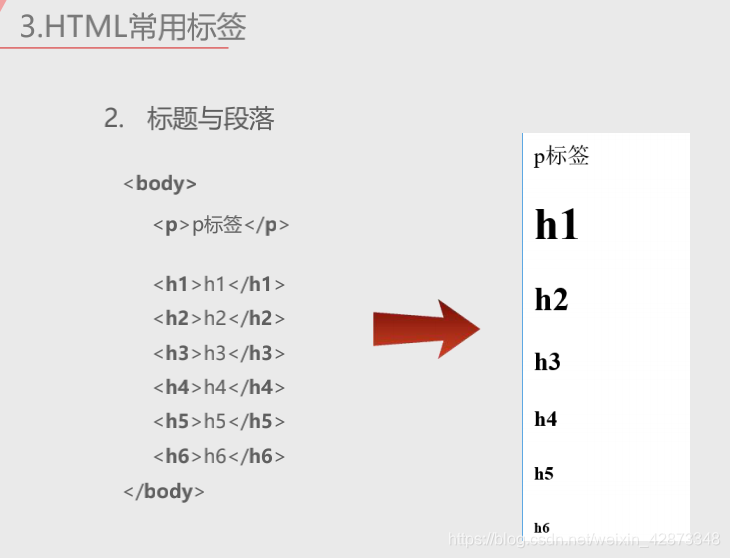
- 标题与段落

-
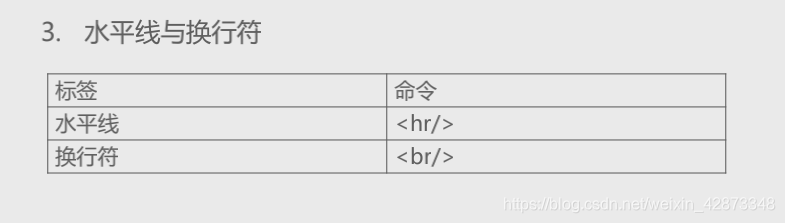
水平线与换行符

-
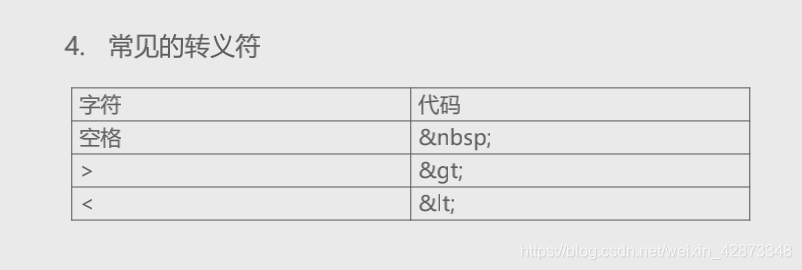
常见的转义符

-
链接

-
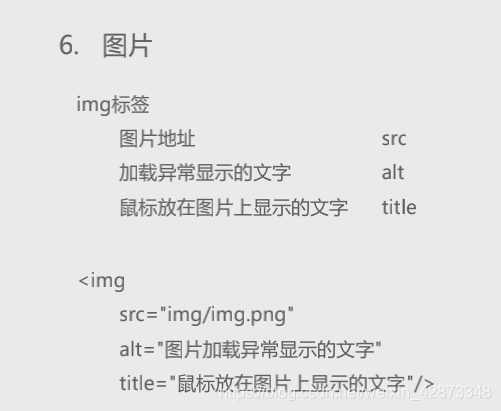
图片标签

-
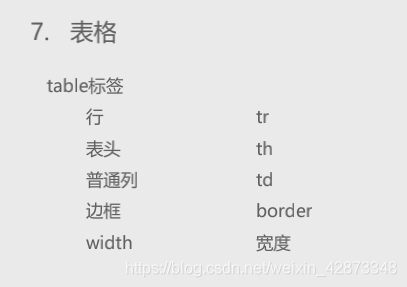
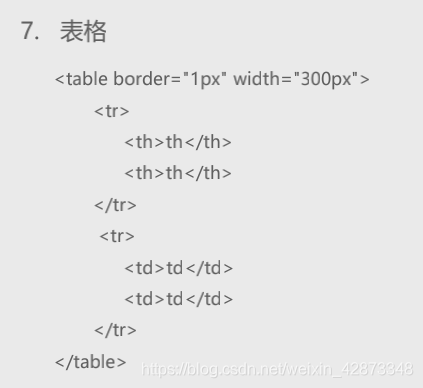
表格


-
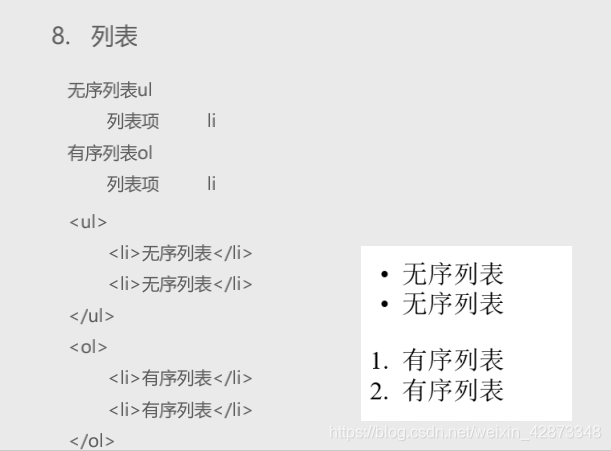
列表

-
常见的无意义标签
div 占用整行
span 不换行
- 表单
form标签
提交地址 action
提交方法 method
get
post
提交图片 enctype="multipart/form-data">
get提交的数据参数在url中
post提交的数据被加密,url中无法看到
get请求的url格式
目标网站:http://www.baidu.com
提交参数:
name=123
pass=456
http://www.baidu.com/?name=123&pass=456
http://www.baidu.com/
?
name=123
&
pass=456
Input
type="text" 文本输入框
type="password" 密码输入框
type="radio" 单选框
type="checkbox" 复选框
type="file" 文件框
type="button" 按钮
type="submit" 提交
type="reset" 重置
下拉框:
<select>
<option>选项1</option>
<option>选项2</option>
</select>
大文本:
<textarea cols="列数" rows="行数" >
</textarea>





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








