- 下载Bootstrap

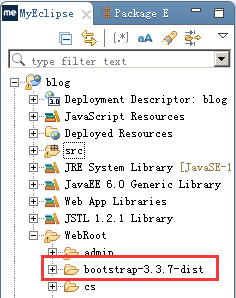
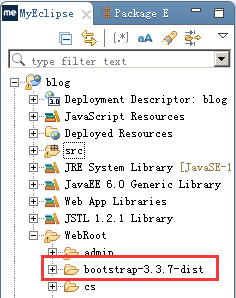
- 将Bootstrap导入到所需要的项目中

- 将Bootstrap的css和js的路径引入到所需要的页面
![[图片]](https://img-blog.csdnimg.cn/2018120722220556.png)
- 选择所需要的插件,粘贴到所需要的位置

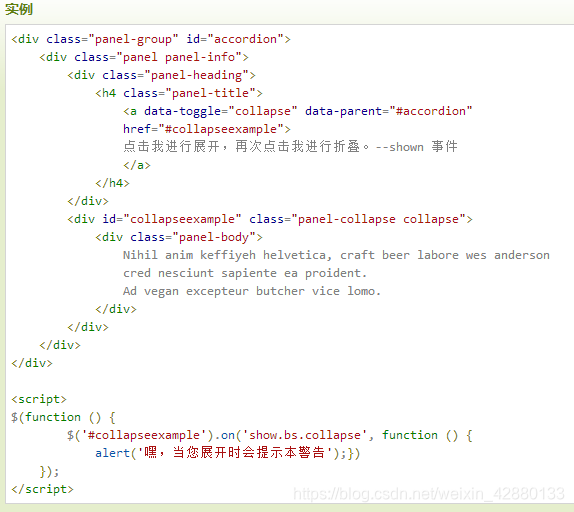
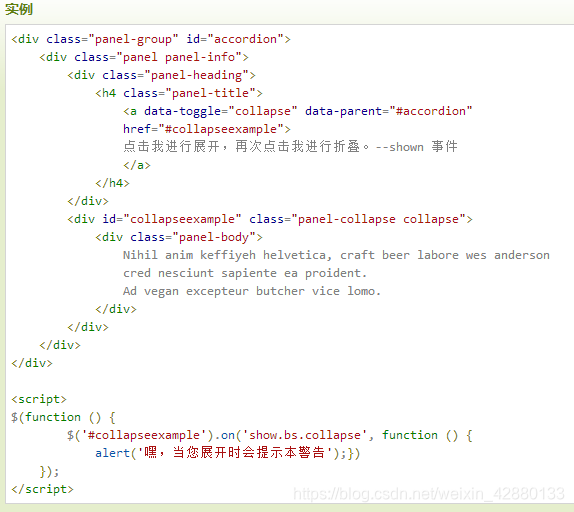
菜鸟教程实例:

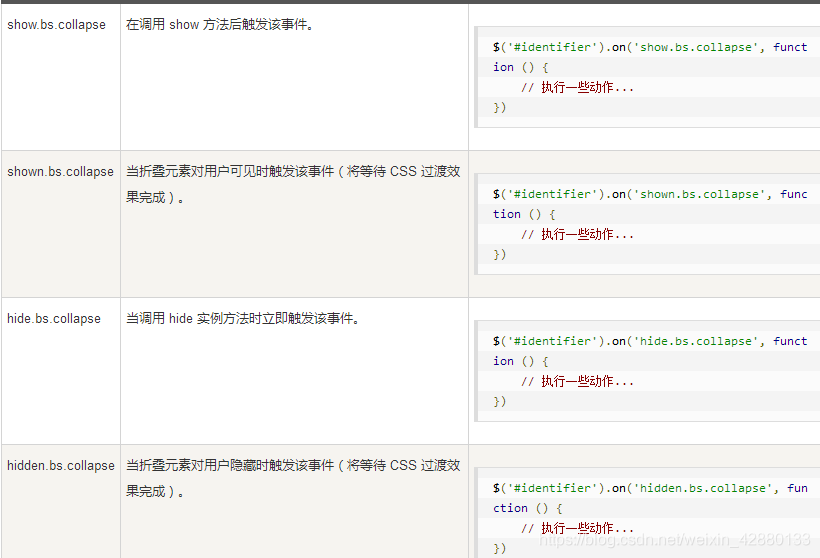
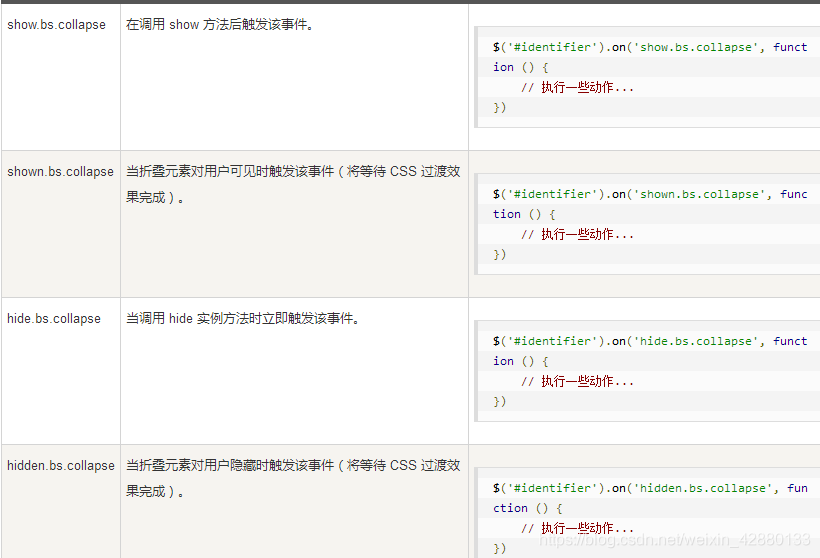
Bootstrap的JavaScript脚本带有监听事件方法,自己编写的js无法覆盖原有方法,(主要是目前理解不过,暂未深入研究).

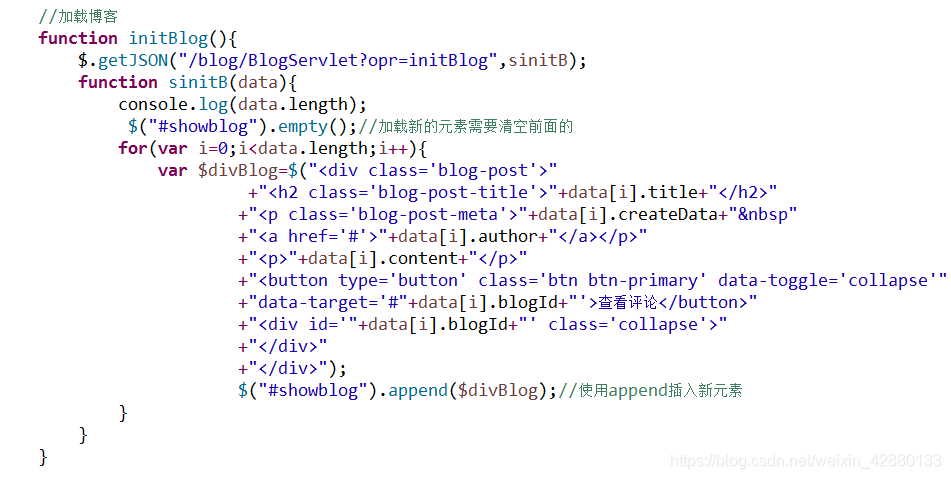
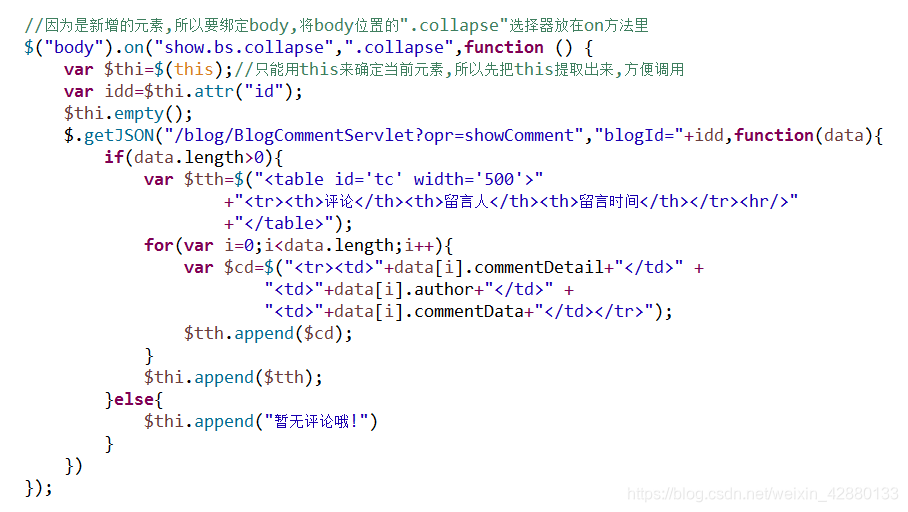
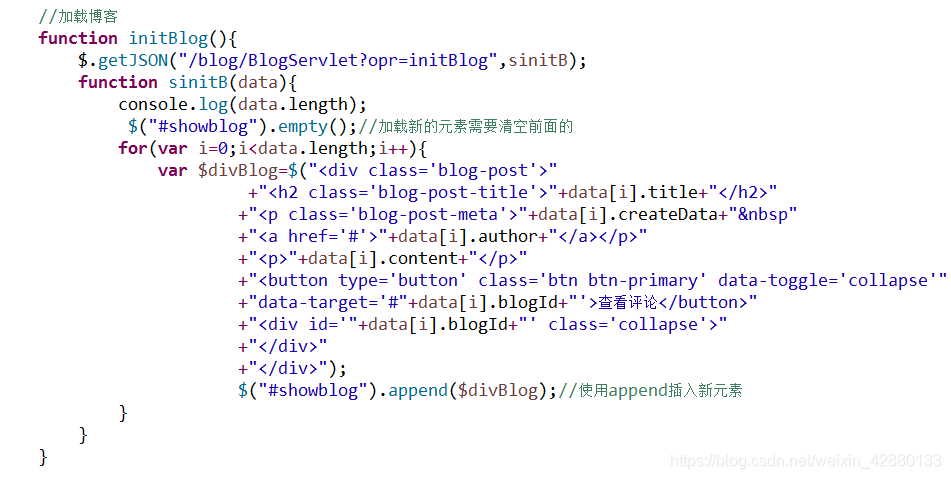
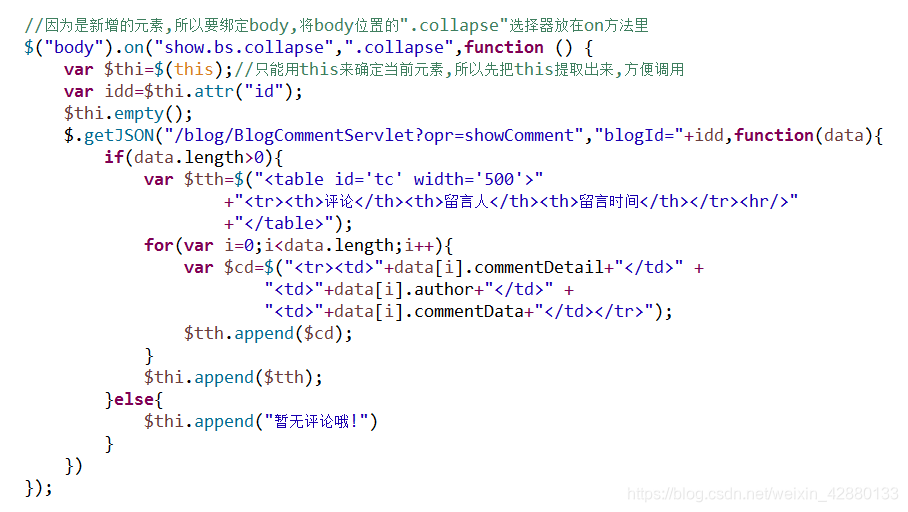
如果使用append等方法将脚本添加进页面,必须将选择器绑定到body上,使用$(“body”).on()的方法才能控制apend()方法添加的元素,




![[图片]](https://img-blog.csdnimg.cn/2018120722220556.png)



如果使用append等方法将脚本添加进页面,必须将选择器绑定到body上,使用$(“body”).on()的方法才能控制apend()方法添加的元素,


 1112
1112
 1312
1312
 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


