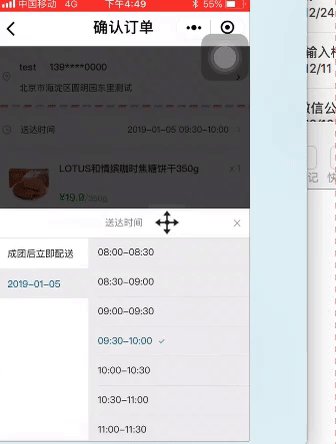
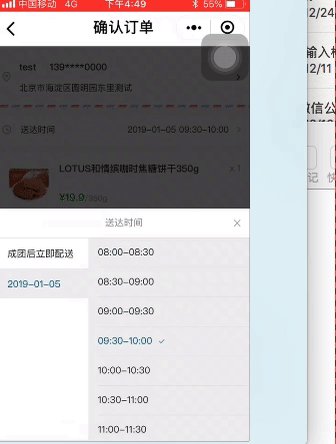
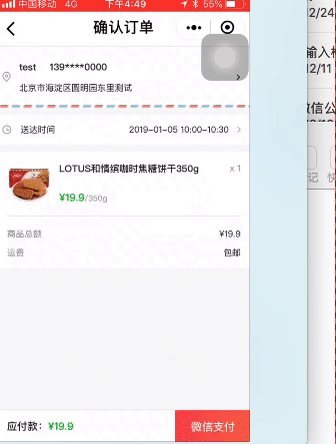
实现效果: 普通h5页,图片我进行了裁剪,把用户那部分删掉了,不过也不影响说明
大体思路就是把数据接口从页面传给组件,交互在组件内执行后,通过onTimeChange将选择的数据结果返回给页面,然后展示到页面上。
我用Taro写的,语法和react一样。

小程序效果

好久以前的一个方法,给大家发下实现代码:
1、页面里有一个选择时间的弹框模块
{this.state.isToggleOn && (
<Panel
onTimeChange={this.onTimeChange}
onClick={this.closeMask}
list={this.state.timeList} //接口数据
status={this.state.status} //当前商品状态,可以不加
/>
)}
2、弹框里
import { Component } from "@tarojs/taro";
import { View, Text } from "@tarojs/components";
import SendTime from "../time";
import "./index.scss";
ex







 本文介绍如何在React或Taro中实现二级联动的效果。通过将数据接口传递给组件,组件内部处理交互,并通过onTimeChange事件将选定的数据回传给父页面进行显示。文中提供了一个较早前的实现代码示例,适用于普通H5页面及小程序。
本文介绍如何在React或Taro中实现二级联动的效果。通过将数据接口传递给组件,组件内部处理交互,并通过onTimeChange事件将选定的数据回传给父页面进行显示。文中提供了一个较早前的实现代码示例,适用于普通H5页面及小程序。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








