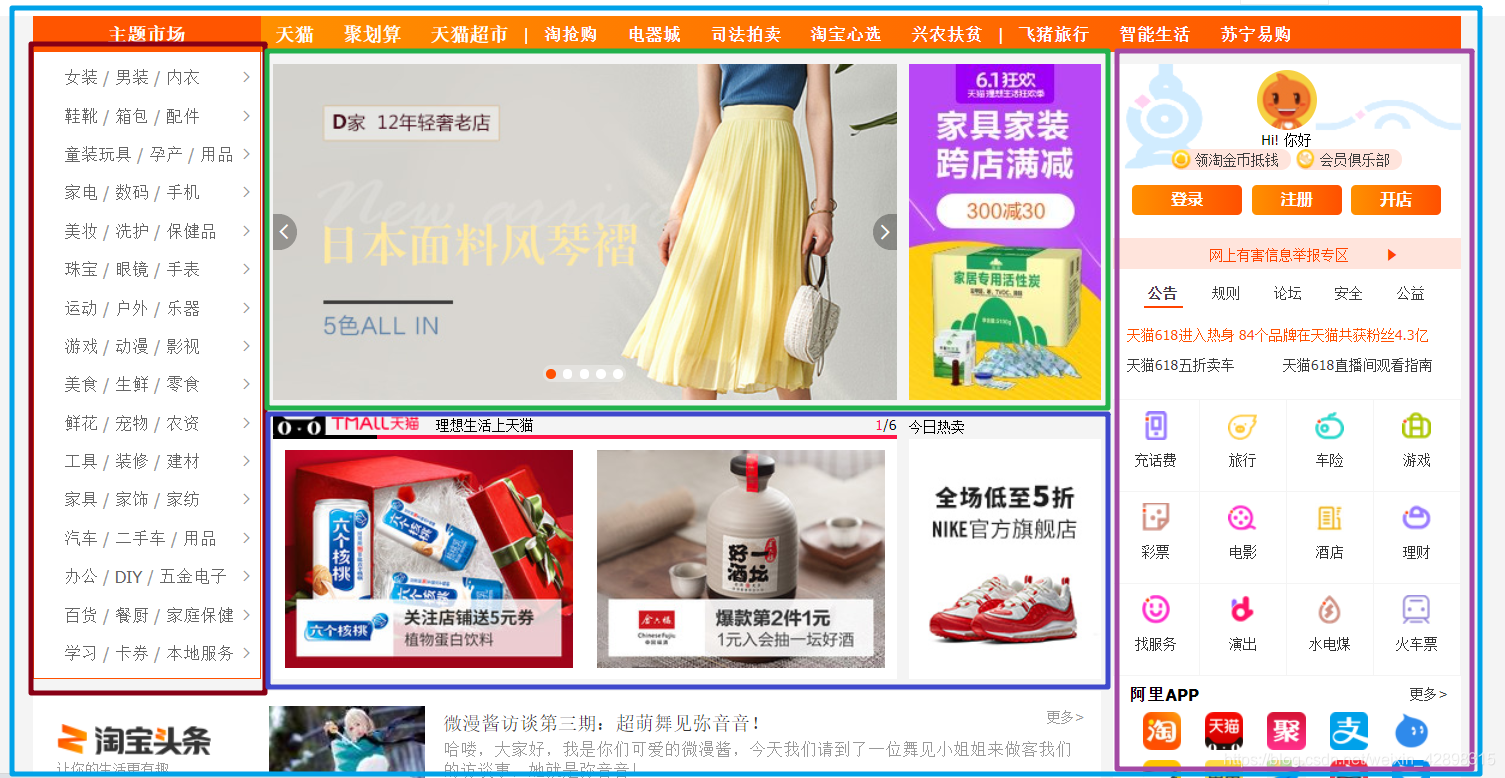
首屏

由于首屏比较复杂,这篇我们先写侧边栏以及图片区域,图片区域采用了左右分块,大家也可以采用上下。下面开始写左侧导航栏。
导航栏

显而易见采用ul下拉框是最合适的,由于是链接,在li中嵌入a标签即可,/这个符号直接打上去即可,最后面的那个箭头采用图标的样式用span包裹(这里注意span和a标签之间不能有空格)
由于鼠标悬浮在上面的时候样式会出现改变,我们可以使用hover来进行样式更改。
代码如下:
<div class="sideNav fl">
<ul>
<li>
<a href="#">女装</a> /
<a href="#">男装</a> /
<a href="#">内衣</a><span
class="iconfont fr"></span>
</li>
<li><a href="#">鞋靴</a> /
<a href="#">箱包</a> /
<a href="#">配件</a><span
class="iconfont fr"></span></li>
<li>
<a href="#">童装玩具</a> / <a href="#">孕产</a> / <a href="#">用品</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">家电</a> / <a href="#">数码</a> / <a href="#">手机</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">美妆</a> / <a href="#">洗护</a> / <a href="#">保健品</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">珠宝</a> / <a href="#">眼镜</a> / <a href="#">手表</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">运动</a> / <a href="#">户外</a> / <a href="#">乐器</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">游戏</a> / <a href="#">动漫</a> / <a href="#">影视</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">美食</a> / <a href="#">生鲜</a> / <a href="#">零食</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">鲜花</a> / <a href="#">宠物</a> / <a href="#">农资</a><span
class="iconfont fr"></span>
</li>
<li>
<a href="#">工具</a> / <a href="#">装修</a> / <a href="#">建材</a><span
class=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








