概述
在我们进行日常的项目开发的过程中,我们经常会遇到使用一些通用的UI组件库如BootStrap、Ant Design等。作为成熟的UI组件库,它能够提供提供一整套UI组件用来满足使用需求,能大大减少开发成本。
在使用了他人提供的组件库后,我自然就会有兴趣去了解一下别人开发的组件库到底是如何设计的,如何进行相关的组件封装。本文以Ant Design为例,让我们来了解一下目前较为有名的UI组件库是如何设计与实现的?同时,我们又能够有哪些经验可以借鉴?
阅读本文,你最好有如下的基础知识来帮助你理解本文内容:
-
对React相关开发有一定的了解,对React的组件有一定的认知。
-
对JavaScript有一定的了解,最好能够了解TypeScript(不了解也能够理解文章内容)。
-
[选]对单元测试有一定的了解(不了解可以先阅读我的前一篇文章提高代码质量——使用Jest和Sinon给已有的代码添加单元测试)。
PS: 博客写一半,手受伤骨折了囧囧囧,后面大部分文字是通过语音输入转换的,如果有什么错误或者逻辑不清晰,欢迎在评论中指正。
如何实现单个的React UI组件
首先,需要了解Ant Design提供的组件,我们先来看下单个组件是如何实现的。
目录结构
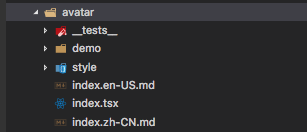
需要了解一个组件的内容,我们应该先从目录接口开始。我们以avatar头像组件为例,目录结构如下图所示:

我们一个一个来看一下:
-
index.tsx,UI组件源文件,即TSX(TypeScript+JSX),包含整个组件的内容和逻辑。
-
index.zh-CN.md,组件使用说明文档
-
style,UI组件样式文件,包含当前UI组件的相关样式
-
tests,UI组件测试文件,包含当前UI组件相关的单元测试,使用Jest单元测试框架。
-
demo,用来进行展示和用法示例说明的文档
介绍完了目录结构,我们来看下这个插件的具体内容。
TSX文件
我们首先来看一下这个插件的TSX文件。这个文件包含了插件的结构和功能。如代码示例示例所示:
export interface AvatarProps {
/** Shape o







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








