前言
公司业务需要对图片点击全屏显示,并且支持图片左右切换,滚轮放大缩小.还要有放大缩小按钮.让做个和飞书文档里差不多的图片预览功能.
其实之前我自己写了一个全屏的蒙层去全屏显示图片.宽高都给图片拉大了.但是当图片很高时,依旧看不清,而且也无法满足新的业务需求.
于是我看了下飞书的功能,手写一个也可以,但是时间紧任务重啊.于是我去github上找了找开源的库,找了半天终于发现一个轻量,好用,又满足我需求的开源库
推荐react-photo-view
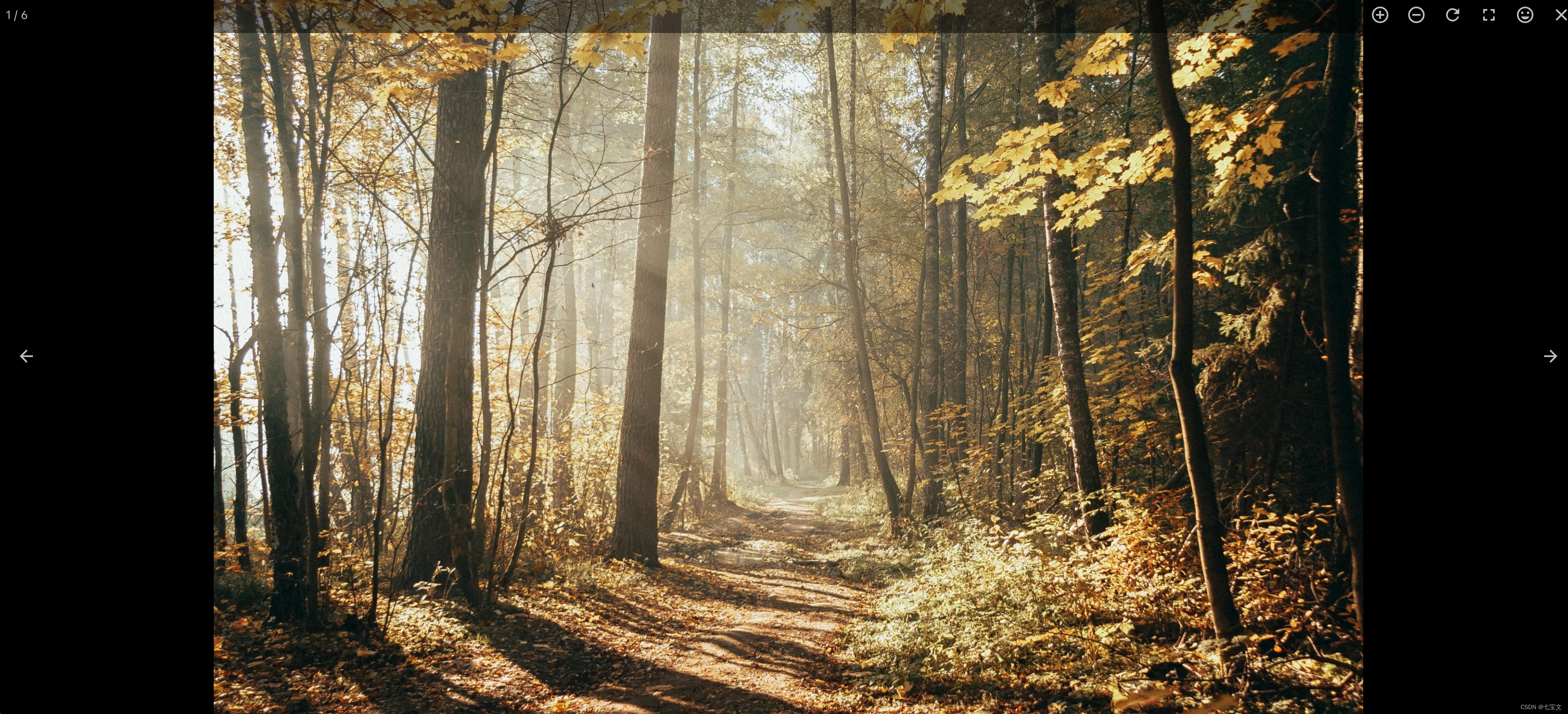
下面是官网例图

可以图片组左右切换,还可以放大缩小(鼠标滚轮也会放大缩小),还能旋转,全屏,顶部工具栏还可以自定义,太香了.
直接放到项目用.特别方便,分享给大家使用.我就喜欢使用这种轻量好用的开源库.花里胡哨没用.还多余增加项目的大小.








 本文描述了一家公司如何解决图片预览需求,作者先前尝试自己实现但效果不佳,后来在GitHub上找到并推荐了轻量级的react-photo-view库,该库支持全屏显示、左右切换、滚轮缩放等功能,满足业务需求且易于集成。
本文描述了一家公司如何解决图片预览需求,作者先前尝试自己实现但效果不佳,后来在GitHub上找到并推荐了轻量级的react-photo-view库,该库支持全屏显示、左右切换、滚轮缩放等功能,满足业务需求且易于集成。















 5279
5279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








