Collapse切换内容:
在<button>或者<a>标签里面添加两个属性:
- data-toggle:data-toggle=“collapse”,表示这个地方可以切换东西;
- data-target:data-target="#collapse-demo",表示切换到的目标地址;
Dropdown下拉菜单:
在<button>或者<a>标签里面添加一个属性:
data-toggle:data-toggle=“collapse”,表示这个地方可以切换东西;
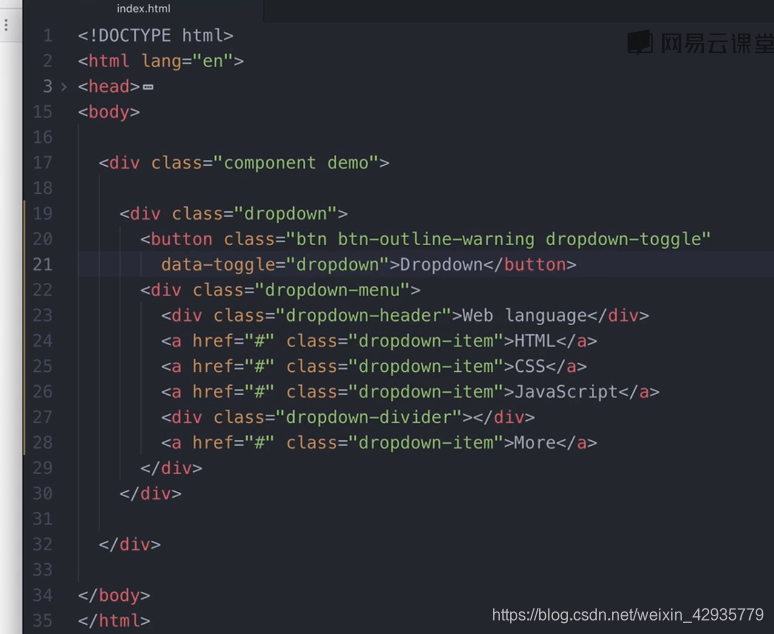
- dropdown-toggle:
<button>或者<a>标签会出现一个向下的三角形,提示用户这个按钮是下拉菜单; - dropdown-menu:定义这是一个下拉菜单;
- dropdown-header:下拉菜单的头部;
- dropdown-item:下拉菜单的项目;
- dropdown-divider:下拉菜单里面的分割线;
例子:

关于控制元素之间的距离,可以参考:bootstrap4 调整元素之间距离























 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










