VUE3中使用JS获取浏览器宽度

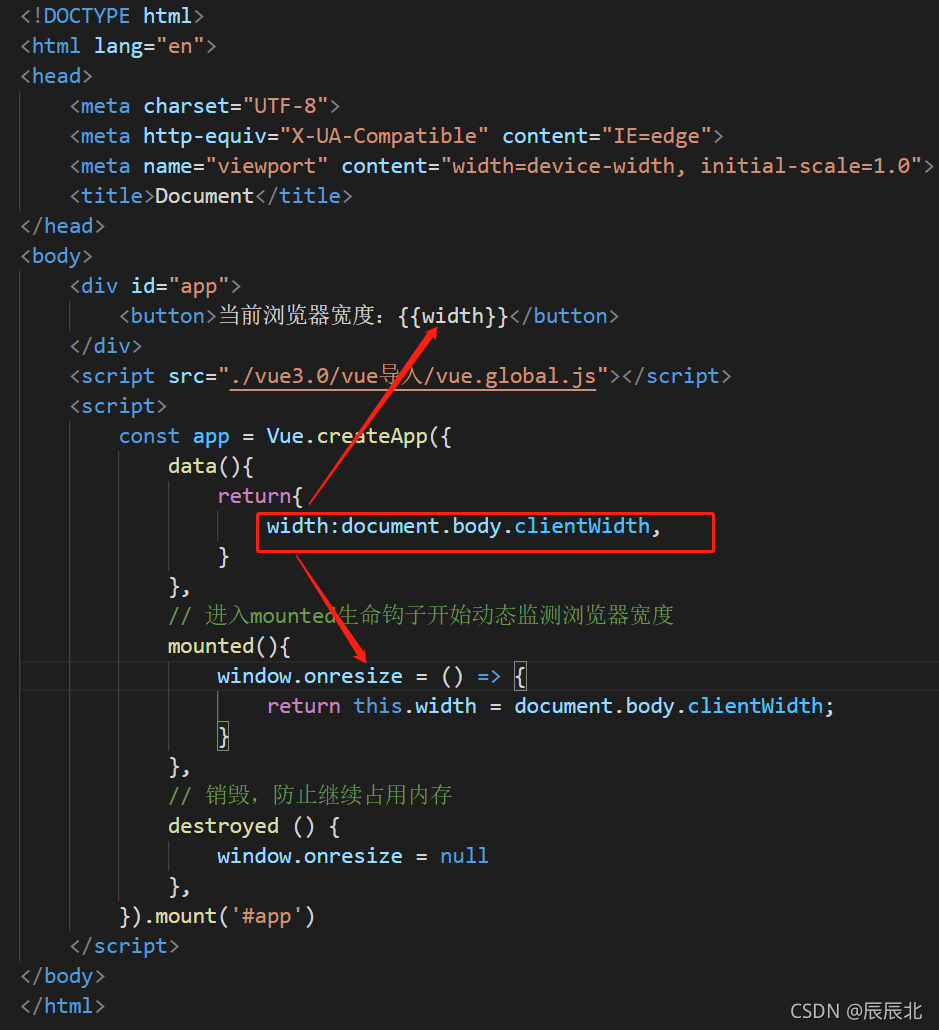
<body>
<div id="app">
<button>当前浏览器宽度:{{width}}</button>
</div>
<script src="./vue3.0/vue导入/vue.global.js"></script>
<script>
const app = Vue.createApp({
data(){
return{
width:document.body.clientWidth,
}
},
// 进入mounted生命钩子开始动态监测浏览器宽度
mounted(){
window.onresize = () => {
return this.width = document.body.clientWidth;
}
},
// 销毁,防止继续占用内存
destroyed () {
window.onresize = null
},
}).mount('#app')
</script>
</body>





















 3767
3767











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








