Vue使用插件 vue-i18n 实现国际化处理
安装插件
npm install vue-i18n
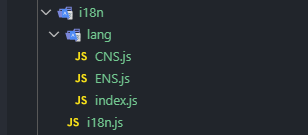
创建对应目录
在src目录下创建对应文件

具体文件内容
i18n.js
import Vue from 'vue'
import locale from 'element-ui/lib/locale'
import VueI18n from 'vue-i18n'
import messages from './lang'
Vue.use(VueI18n)
const i18n = new VueI18n({
// 设置语言
// 从localStorage中拿到用户的语言选择,如果没有,那默认中文。
locale: localStorage.lang || 'CNS',
messages
})
// 为了实现element插件的多语言切换
locale.i18n((key, value) => i18n.t(key, value))
export default i18n
index.js
import ENS from './ENS'
import CNS from './CNS'
export default {
ENS: ENS,
CNS: CNS
}
CNS.js(中文配置文件)
import zhLocale from 'element-ui/lib/locale/lang/zh-CN'
// 用于存放 语言字段
const CNS = {
...zhLocale,
login: {
'title': '后台管理系统'
},
message: {
'hello': '你好'
}
}
export default CNS
ENS.js(英文配置文件)
import enLocale from 'element-ui/lib/locale/lang/en'
const ENS = {
...enLocale,
login: {
'title': 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2871
2871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








