layui时间选择器选择周和季度

最近一个后台管理页面数据查询时间间隔要有:日,周,月,季度,年;UI组件我们用的layui,官方dome只有日月年(直接去ctrl+c ctrl+v就好了,在这就不多说了);So我们要自定义周和季度,直接上代码:
组件引用:(记得换成你的地址)
<!-- layui框架样式 -->
<link type="text/css" href="/static/plugins/layui/css/layui.css" rel="stylesheet" />
<!-- layui框架js -->
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
html:
<div class=" layui-form-item">
<div class="layui-inline layui-form">
<div class="layui-input-inline">
<select name="type" id="selectedOption" lay-filter="college">
<option value="day" selected="selected">按日统计</option>
<option value="week">按周统计</option>
<option value="month">按月统计</option>
<option value="quarter">按季度统计</option>
<option value="year">按年统计</option>
</select>
</div>
<label class="layui-inline" id="worldlable" style="width: 190px;">
<input id="worldId" type="text" class="layui-input laydate-test" data-type="date" autocomplete="off">
</label>
</div>
</div>
js:
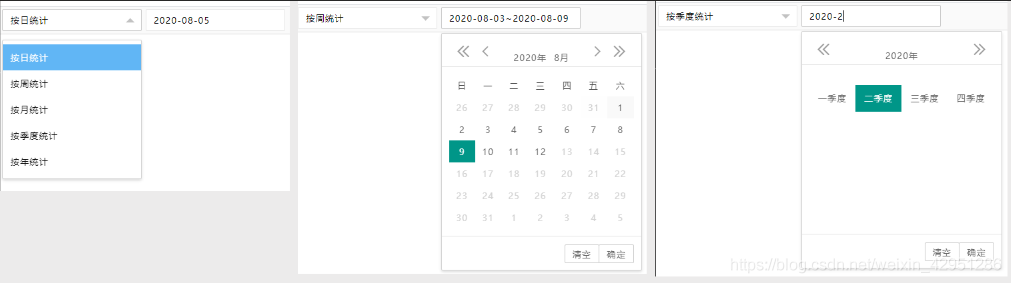
周:用的时间区间的,选择任意日期,显示选择日期的周,例:选择 2020-08-05 显示 2020-08-03~2020-08-09;因为我们这边后台定的请求数据格式是:xxxx-xx (2020年-18周)就去网上荡了个日期转为周的;
季度:这个有点取巧的,用的是月份的取前面4个月份改了下文字;
layui.use(['form', 'upload', 'layer', 'laydate', 'jquery'], function () {
let form = layui.form;
let layer = layui.layer;
let laydate = layui.laydate;
laydate.render({
elem: '#worldId',
max: genTime('day'),
value: genTime('day'),
type: 'date'
});
form.on('select(college)', function (data) {
let opt = $("#selectedOption").val();
let ele = $("#selectedOption");
$("#worldId").remove();
$("#worldlable").html('<input id="worldId" type="text" class="layui-input laydate-test" data-type="date" autocomplete="off">');
// 月
if (opt == "month") {
laydate.render({
elem: '#worldId',
type: 'month',
max: genTime('month'),
value: genTime('month'),
btns: ['clear', 'confirm']
});
// 日
} else if (opt == "day") {
laydate.render({
elem: '#worldId',
type: 'date',
max: genTime('day'),
value: genTime('day'),
btns: ['clear', 'confirm']
});
// 周
} else if (opt == "week") {
renderWeekDate('#worldId', '');
// 季度
} else if (opt == "quarter") {
renderSeasonDate('#worldId', '');
// 年
} else if (opt == "year") {
laydate.render({
elem: '#worldId',
type: 'year',
max: genTime('day'),
value: genTime('year'),
btns: ['clear', 'confirm']
});
}
});
// 周
function renderWeekDate(ohd, sgl) {
let ele = $(ohd);
laydate.render({
elem: ohd,
type: 'date',
max: genTime('day'),
format: "yyyy-MM-dd~yyyy-MM-dd",
btns: ['clear', 'confirm'],
done: function (value, date, endDate) {
if (value != "" && value.length > 0) {
let today = new Date(value.substring(0, 10));
let weekday = today.getDay();
let monday;
let sunday;
if (weekday == 0) {
monday = new Date(1000 * 60 * 60 * 24 * (weekday - 6) + today.getTime());
} else {
monday = new Date(1000 * 60 * 60 * 24 * (1 - weekday) + today.getTime());
}
if (weekday == 0) {
sunday = today;
} else {
sunday = new Date(1000 * 60 * 60 * 24 * (7 - weekday) + today.getTime());
}
let month = monday.getMonth() + 1;
if (month < 10) {
month = "0" + month;
}
let day1 = monday.getDate();
if (day1 < 10) {
day1 = "0" + day1;
}
let start = "" + monday.getFullYear() + "-" + month + "-" + day1;
let month2 = sunday.getMonth() + 1;
if (month2 < 10) {
month2 = "0" + month2;
}
let day2 = sunday.getDate();
if (day2 < 10) {
day2 = "0" + day2;
}
let end = "" + sunday.getFullYear() + "-" + month2 + "-" + day2;
ele.val(start + "~" + end);
} else {
ele.val('');
}
}
});
}
// 季度
function renderSeasonDate(ohd, sgl) {
let ele = $(ohd);
laydate.render({
elem: ohd,
type: 'month',
format: 'yyyy-M',
btns: ['clear', 'confirm'],
ready: function (value, date, endDate) {
let hd = $("#layui-laydate" + ele.attr("lay-key"));
if (hd.length > 0) {
hd.click(function () {
quarter($(this));
});
}
quarter(hd);
},
done: function (value, date, endDate) {
if (!isNull(date) && date.month > 0 && date.month < 5) {
ele.attr("startDate", date.year + "-" + date.month);
} else {
ele.attr("startDate", "");
}
if (!isNull(endDate) && endDate.month > 0 && endDate.month < 5) {
ele.attr("endDate", endDate.year + "-" + endDate.month)
} else {
ele.attr("endDate", "");
}
}
});
}
});
function genTime(opt) {
let now = new Date();
let year = now.getFullYear();
let mth = now.getMonth();
let day = now.getDate();
let month = mth + 1;
if (month < 10) {
month = '0' + month
}
if (day < 10) {
day = '0' + day
}
let str;
if (opt == 'day') {
str = year + '-' + month + '-' + day;
} else if (opt == 'month') {
str = year + '-' + month;
}
return str;
}
function quarter(thiz) {
let mls = thiz.find(".laydate-month-list");
mls.each(function (i, e) {
$(this).find("li").each(function (inx, ele) {
let cx = ele.innerHTML;
if (inx < 4) {
ele.innerHTML = cx.replace(/月/g, "季度");
} else {
ele.style.display = "none";
}
});
});
}
function isNull(quarter) {
if (quarter == null || typeof (quarter) == "undefined" || quarter == "") return true;
return false;
}
/**
* 日期转为周 格式2020-07-14
* @param {String} dateString 日期
*/
function getYearWeek(dateString) {
let da = dateString;//日期格式2015-12-30
//当前日期
let date1 = new Date(da.substring(0, 4), parseInt(da.substring(5, 7)) - 1, da.substring(8, 10));
//1月1号
let date2 = new Date(da.substring(0, 4), 0, 1);
//获取1月1号星期(以周一为第一天,0周一~6周日)
let dateWeekNum = date2.getDay() - 1;
if (dateWeekNum < 0) { dateWeekNum = 6; }
if (dateWeekNum < 4) {
//前移日期
date2.setDate(date2.getDate() - dateWeekNum);
} else {
//后移日期
date2.setDate(date2.getDate() + 7 - dateWeekNum);
}
let d = Math.round((date1.valueOf() - date2.valueOf()) / 86400000);
if (d < 0) {
let date3 = (date1.getFullYear() - 1) + "-12-31";
return getYearWeek(date3);
} else {
//得到年数周数
let year = date1.getFullYear();
let week = Math.ceil((d + 1) / 7);
return year + "-" + week;
}
}
番外篇:
还是那句话万一一不小心对你有点用,点个赞!谢谢了!~





















 3487
3487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








