什么是响应式设计?
● 使网页根据任何可能的屏幕尺寸(窗口或视口尺寸)调整其布局和视觉风格的设计技术。
● 在实践中,这意味着响应式设计使网站可以在所有设备上使用,如台式电脑、平板电脑和手机。
● 这是一套做法,而不是一种独立的技术,这一切都只是CSS!"!
响应式设计成分
流体布局
● 让网页适应当前视口的宽度(甚至是高度)。
● 对于需要适应视口的元素,使用%(或vh/vw)单位而不是px(通常是布局)。
● 使用最大宽度而不是宽度
响应式单元
● 对大多数长度使用rem单位而不是px;
● 为了便于自动缩小(或提高)整个布局的规模;
● 有用的技巧:将1rem设置为10px,便于计算
灵活的图像
● 默认情况下,当我们改变视口时,图像不会自动缩放,所以我们需要解决这个问题
● 始终使用%来表示图像尺寸,同时使用最大宽度属性
媒体查询
● 将响应式网站带入生活!
● 要改变某些视口宽度上的CSS样式(称为断点)【我们将在下一节中学习如何使用媒体查询以及如何选择断点。】
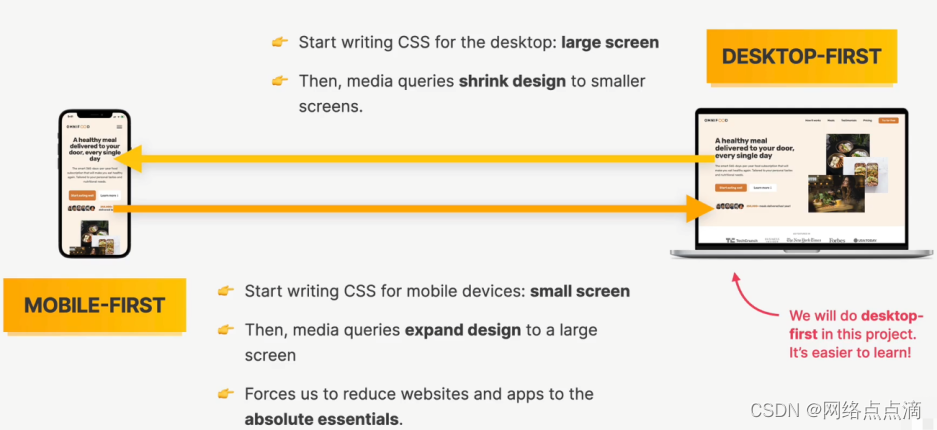
桌面优先VS移动优先的发展
























 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








