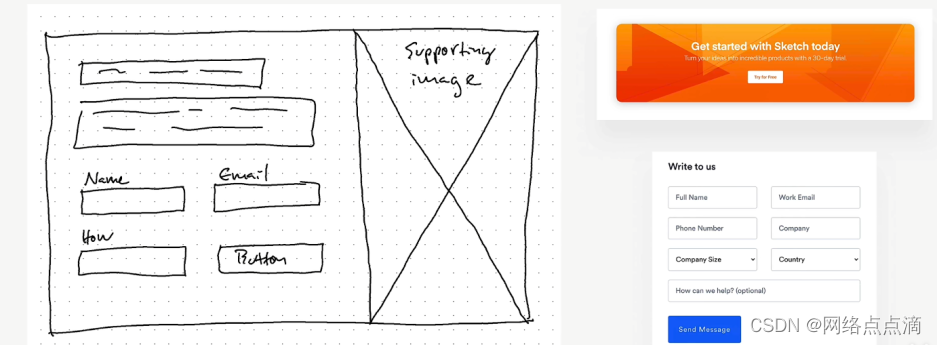
通过直接的章节我们实现的如下的界面:

本节课我们讲制作行动呼吁的部分:

● 像上图这样,我们首先先建立两个框子
<section class="section-cta">
<div class="container cta">
<div class="cta-text-box">CTA</div>
<div class="cta-img-box">image</div>
</div>
</section>
/*******************************/
/* 呼吁部分 */
/*******************************/
.section-cta {
padding: 9.6rem 0;
}
.cta {
display: grid;
grid-template-columns: 2fr 1fr;
}

● 之后我们添加一点阴影和背景颜色渐变,仅仅做测试
.cta {
display: grid;
grid-template-columns: 2fr 1fr;
/* background-color: #e67e22; */
box-shadow:0 2.4rem 4.8rem rgba(0, 0, 0, 0.15);
border-radius: 11px;
background-image: linear-gradient(to right bottom,#eb984e, #e67622);
height: 50rem;
}

● 接下来我们设置一下图片
.cta-img-box {
background-image: linear-gradient( #渐变,添加蒙版
to right bottom,
rgba(235, 151, 78, 0.35),
rgba(230, 125, 34, 0.35)
),
url("../img/eating.jpg"); #图片的绝对路径
background-size: cover; #使得图片适应背景大小
background-position: center; #背景图标脱离文档,相对于父元素居中
}

所以HTML中img这个标签本身并没有内容,这让浏览器不知道这标签是干嘛的,也不利于障碍人士的阅读,我们可以告诉浏览器这个标签是干嘛的,并给与注释
<section class="section-cta">
<div class="container cta">
<div class="cta-text-box">CTA</div>
<div class="cta-img-box" role="img" aria-label="食物"></div>
</div>
</section>
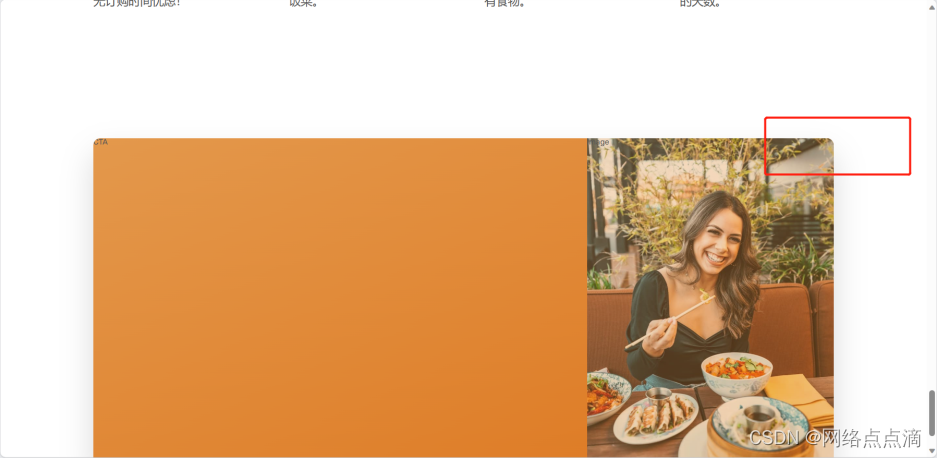
● 但是看上图,这个由于container多了一点间距,我们可以把Cta的class移下来
CTA
image

● 接着还需要设置overflow

● 剩下来的内容我们下节课再来完成吧





















 59
59











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








