前言
当我们自动生成HTML的框架代码的时候,会有这样一句代码在我们的头部
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
这段代码是用于设置网页的视口(viewport)的。视口是指用户在浏览器中看到的网页区域,它的大小可以根据设备的宽度和高度而变化。这段代码中的width=device-width指示浏览器将视口的宽度设置为设备的宽度,而initial-scale=1.0指示浏览器将页面的初始缩放比例设置为1.0,也就是不进行缩放。这样设置可以确保网页在不同的设备上都能够正确地呈现,而不会出现缩放或显示不全的问题。
@media (max-width: 84em) {
.hero {
max-width: 120rem; #当屏幕小于这个的时候,缩小宽度值
}
.heading-primary {
font-size: 4rem; #当屏幕小于这个的时候,缩小字体值
}
.gallery {
grid-template-columns: repeat(2, 1fr); #当屏幕小于这个的时候,改变布局
}
}
● 为什么我们会把max-width设置为84em,因为通常情况下,高清屏幕为1366px。84较为接近


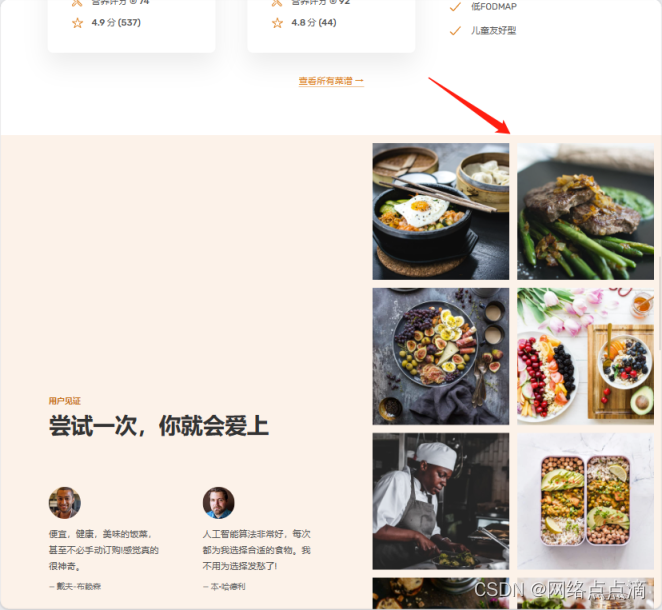
虽然这个图片还是不是太好看,后面我们会增加新的媒体查询;





















 3063
3063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








