@media (max-width: 75em) {
html {
font-size: 56.25%;
}
.grid {
column-gap: 4.8rem;
row-gap: 6.4rem;
}
.heading-secondary {
font-size: 3.6rem;
}
.header {
padding: 0 3.2em;
}
.main-nav-list {
gap: 3.2rem;
}
.hero {
gap: 4.8rem
}
.container-testimonials {
padding: 9.6rem 3.2rem;
}
}


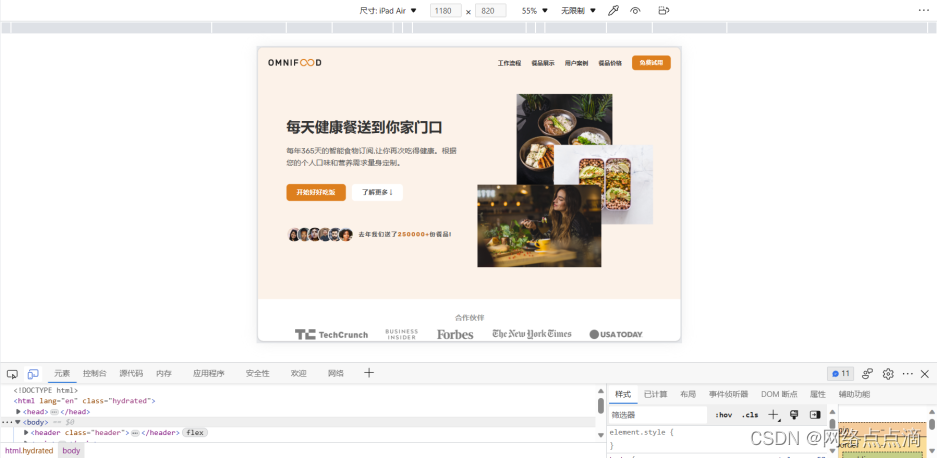
我们通过浏览器的Devtools来查看,通过ipad观看已经非常不错了





















 65
65











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








