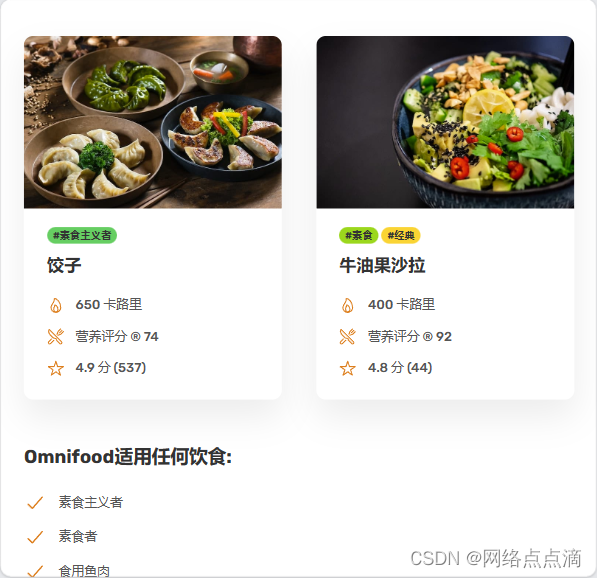
这节课我们将继续添加我们的媒体查询

如上图,我们希望把这些变成两列
@media (max-width:44em) {
.grid--3-cols, .grid--4-cols {
grid-template-columns: repeat(2, 1fr);
}
}


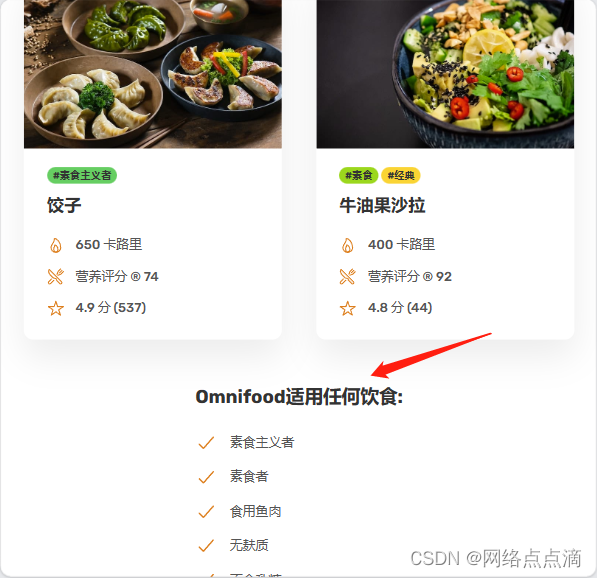
.diets {
grid-column: 1 / -1;
justify-self: center;
}
}

.heading-secondary {
margin-bottom: 4.8rem;
}

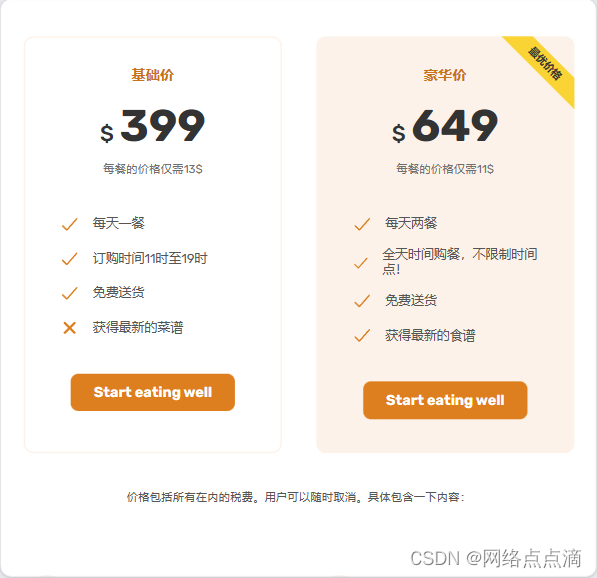
.princing-plan {
width: 100%;
}
}

让卡片胖一点,更加的好看
.grid--footer {
grid-template-columns: repeat(6, 1fr);
}
.logo-col, .address-col {
grid-column: span 3 ;
}
.nav-col {
grid-row: 1;
grid-column: span 2;
}

调整下网格布局,并调换一下位置,然后调一下占比,使得更加的均衡





















 667
667











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








