之前我们学习过if_else这种控制结构,实际上,JavaScript中存在另一中控制结构,那就是循环,本节我们将来学习for循环:
● For循环的基本如下
for (初始值;什么条件下循环会结束;更新初始值(比如递增)) {
要执行的代码;
}
例如:
我们在健身房中要举重10次
for (let rep=1; rep <= 10; rep++) {
console.log("举重一次");
}

当然开发工具不会重复的打印同样的语句
● 当然,我们也可以把数量写在控制台上
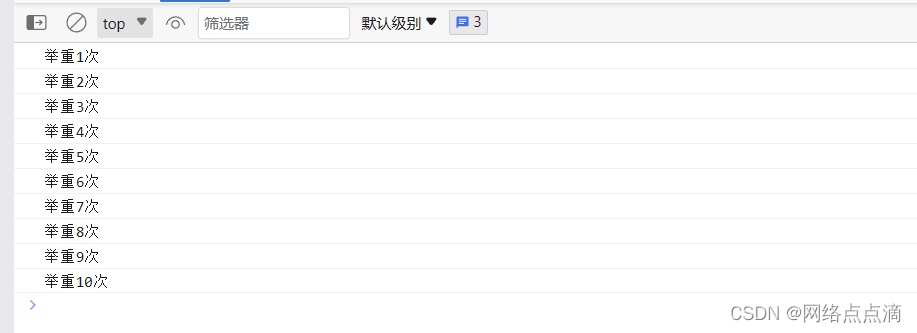
for (let rep = 1; rep <= 10; rep++) {
console.log(`举重${rep}次`);
}

本文就简单就简单的介绍一个For循环,在以后的文章将继续介绍For更加拥有的使用案例以及其他的循环结构!























 1761
1761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








