循环对象键
for (const day of Object.keys(openingHours))
console.log(day);

● 如果也可以直接赋值,生成新的键值对象
const properties = Object.keys(openingHours);
console.log(properties);

● 当然,我们也可以直接去获取营业几天并且那几天打印出来
const properties = Object.keys(openingHours);
console.log(properties);
let openStr = `We are open on ${properties.length} days:`;
for (const day of properties) {
openStr += `${day},`;
}
console.log(openStr);

循环对象值
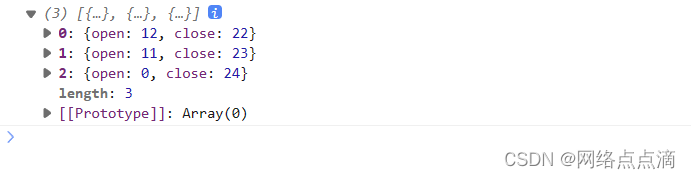
const entries = Object.values(openingHours);
console.log(values);

循环对象条目
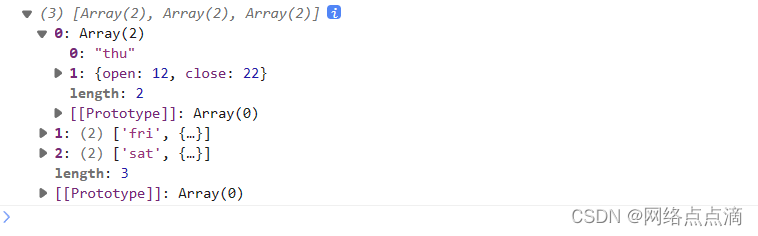
const entries = Object.entries(openingHours);
console.log(entries);

● 所以我们也能根据这个在输入日期的开门和关门时期
const entries = Object.entries(openingHours);
console.log(entries);
for (const [day, { open, close}] of entries) {
console.log(`On ${day} we open at ${open} and close at ${close}`);
}























 610
610











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








