顾名思义,filter方法是过滤用的,过滤一定的条件下;
举个例子,还是之前的数组,我们要将大于0的存入一个新的数组中
const movements = [200, 450, -400, 3000, -650, -130, 70, 1300];
const deposits = movements.filter(function (mov) {
return mov > 0;
});
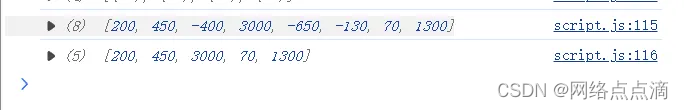
console.log(movements);
console.log(deposits);

● 当然,如果没有这个数组方法的话,我们只能使用for循环来执行上述操作
const depositsFor = [];
for (const mov of movements) if (mov > 0) depositsFor.push(mov);
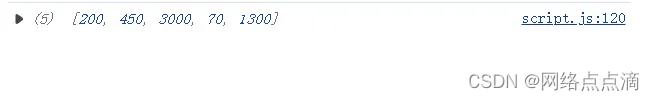
console.log(depositsFor);

● 同样的道理,如果我们需要将数组中的取款数组导出出来也可以
const withdrawals = movements.filter(mov => mov < 0);
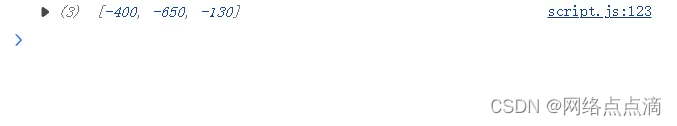
console.log(withdrawals);























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








