● 本次我们将实现点击按钮时候,可以平滑得滚动到指定位置

● 首先我们获取到按钮信息和想要滚动到得章节
const btnScrollTo = document.querySelector('.btn--scroll-to');
const section1 = document.querySelector('#section--1');
● 下一步就是添加点击事件了
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
});
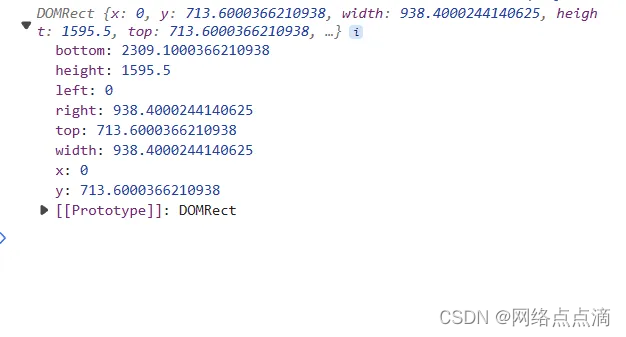
getBoundingClientRect()是一个JavaScript方法,用于获取一个元素相对于视口的位置和尺寸。它返回一个DOMRect对象,包含了元素的top、right、bottom、left、width、height等属性。
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
console.log(slcoords);
});

btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
console.log(slcoords);
console.log(e.target.getBoundingClientRect());
});
//通过调用e.target.getBoundingClientRect(),你可以获取触发点击事件的元素相对于视口的位置和尺寸信息。
● 我们也可以获得当前滚动位置的 X 轴和 Y 轴坐标
const btnScrollTo = document.querySelector('.btn--scroll-to');
const section1 = document.querySelector('#section--1');
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
console.log(slcoords);
console.log(e.target.getBoundingClientRect());
console.log('Current scrll (X/Y)', window.scrollX, window.screenY);
});
● 我们也可以输出输出视口(viewport)的高度和宽度,也就是可见视口的高度
console.log(
'height/width viewport',
document.documentElement.clientHeight,
document.documentElement.clientWidth
);
● 现在就简单了,我们只需要点击按钮的时候更改一下我们想要的章节坐标即可
const btnScrollTo = document.querySelector('.btn--scroll-to');
const section1 = document.querySelector('#section--1');
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
// console.log(slcoords);
// console.log(e.target.getBoundingClientRect());
// console.log('Current scrll (X/Y)', window.scrollX, window.screenY);
// console.log(
// 'height/width viewport',
// document.documentElement.clientHeight,
// document.documentElement.clientWidth
// );
window.scrollTo(slcoords.left, slcoords.top);
});
● 现在确实可以跳转了,但是细心的小伙伴会发现,这个必须在顶部才能正常跳转,往下面滑动一点就不行了,因为页面滑动就会章节的到顶部的X轴就会变动,我们必须加上滑动的距离才可以
const btnScrollTo = document.querySelector('.btn--scroll-to');
const section1 = document.querySelector('#section--1');
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
// console.log(slcoords);
// console.log(e.target.getBoundingClientRect());
// console.log('Current scrll (X/Y)', window.scrollX, window.screenY);
// console.log(
// 'height/width viewport',
// document.documentElement.clientHeight,
// document.documentElement.clientWidth
// );
window.scrollTo(
slcoords.left + window.scrollX,
slcoords.top + window.scrollY
);
});
● 现在在任何视口都可以跳转了,但是跳转有点生硬,我们要给他这是平滑滚动
const btnScrollTo = document.querySelector('.btn--scroll-to');
const section1 = document.querySelector('#section--1');
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
// console.log(slcoords);
// console.log(e.target.getBoundingClientRect());
// console.log('Current scrll (X/Y)', window.scrollX, window.screenY);
// console.log(
// 'height/width viewport',
// document.documentElement.clientHeight,
// document.documentElement.clientWidth
// );
// window.scrollTo(
// slcoords.left + window.scrollX,
// slcoords.top + window.scrollY
// );
window.scrollTo({
left: slcoords.left + window.scrollX,
top: slcoords.top + window.scrollY,
behavior: 'smooth',
});
});
现在可以实现平滑滚动了,但是上述的操作都是比较老的操作方法了,对于现代浏览器,我们有更加现代的方法去实现平滑滚动;
const btnScrollTo = document.querySelector('.btn--scroll-to');
const section1 = document.querySelector('#section--1');
btnScrollTo.addEventListener('click', function (e) {
const slcoords = section1.getBoundingClientRect();
section1.scrollIntoView({ behavior: 'smooth' });
});
这样就可以更加现代化的实现平滑滚动了,但是可能会存在老的浏览器不兼容的问题,但是现代化的实现方法的逻辑也是按照我们上面的步骤来执行的!























 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








