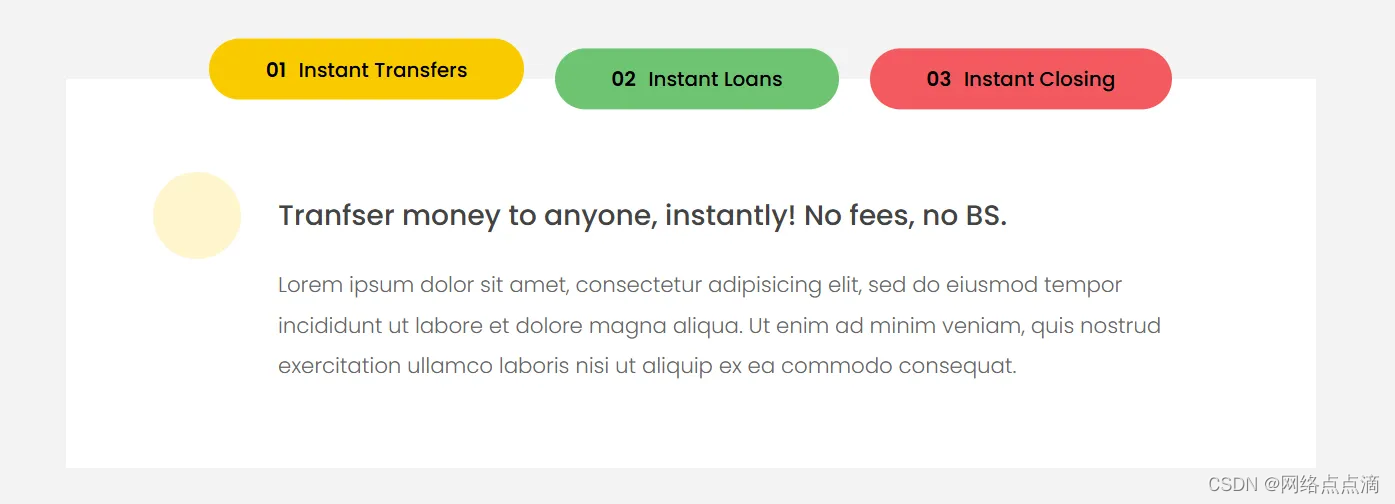
我们本篇将实现下面的这个标签式组件
我们本篇将实现下面的这个标签式组件

● 当然我们首先将我们需要的元素存储到变量中,方便后面使用
const tabs = document.querySelectorAll('.operations__tab'); //获取所有的button
const tabsContainer = document.querySelector('.operations__tab-container'); //获取所有button元素的父元素
const tabsContent = document.querySelectorAll('.operations__content');//获取所有的内容的类
● 接着我们需要通过点击事件来获取我们点击的那个button的信息
tabsContainer.addEventListener('click', function (e) {
const clicked = e.target.closest('.operations__tab');
});
//利用事件委托机制在DOM中找到最近的具有类名为 'operations__tab' 的祖先元素
● 接着我们通过条件保护来设定,当我们获取的元素为null时候,直接返回不执行后面的代码
if (!clicked) return;
● 接着我们要移除所有的活跃样式,这些活跃样式大家看一下之前的html和css代码
//移除活跃元素
tabs.forEach(t => t.classList.remove('operations__tab--active'));//点击按钮会有一个向上的移动,移除它,不会下一次点击不会重置
tabsContent.forEach(c => c.classList.remove('operations__content--active'));//去除内容元素,只有存在这个class才会被显示,点击之后,之前点击出现过的元素会被移除
● 接下来就是我们点击哪个按钮,就给哪个按钮创建活跃样式
//激活按钮样式
clicked.classList.add('operations__tab--active');
● 接着就是激活内容
//激活内容区域
document
.querySelector(`.operations__content--${clicked.dataset.tab}`)
.classList.add('operations__content--active');
注:clicked.dataset.tab是为了获取class中的data数据

完整代码如下:
//标签式组件
const tabs = document.querySelectorAll('.operations__tab');
const tabsContainer = document.querySelector('.operations__tab-container');
const tabsContent = document.querySelectorAll('.operations__content');
tabsContainer.addEventListener('click', function (e) {
const clicked = e.target.closest('.operations__tab');
//条件保护
if (!clicked) return;
//移除活跃元素
tabs.forEach(t => t.classList.remove('operations__tab--active'));
tabsContent.forEach(c => c.classList.remove('operations__content--active'));
//激活按钮样式
clicked.classList.add('operations__tab--active');
//激活内容区域
document
.querySelector(`.operations__content--${clicked.dataset.tab}`)
.classList.add('operations__content--active');
});























 3893
3893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








