todoList 待办事项 Demo
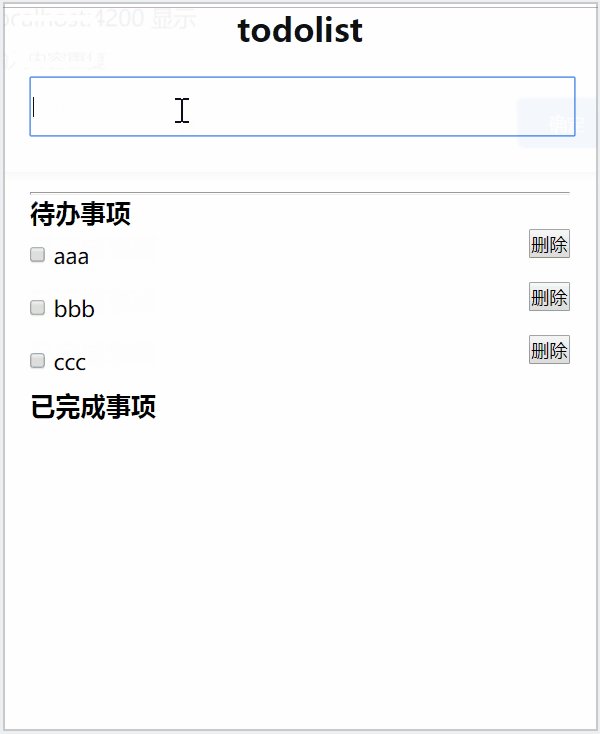
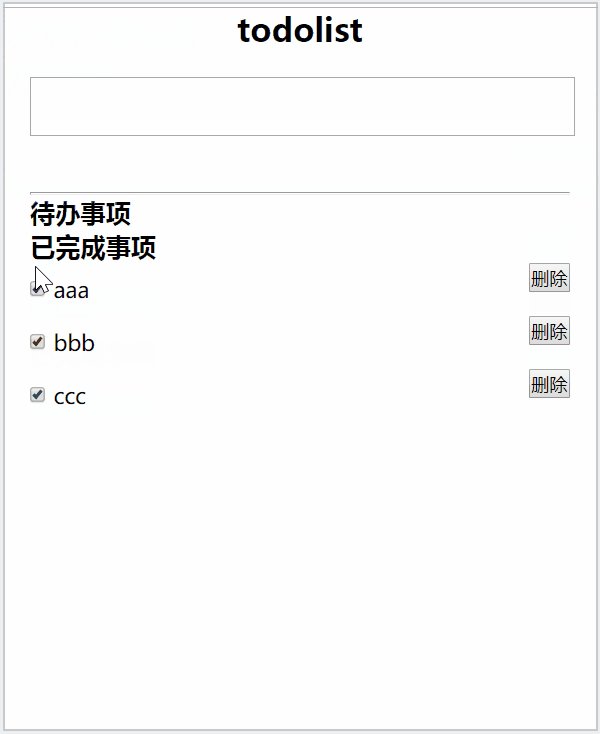
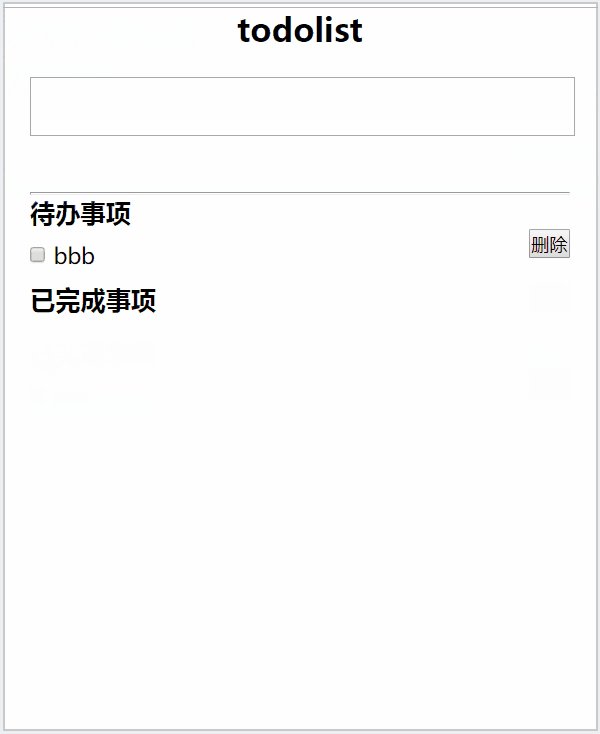
项目效果:

项目源码:https://github.com/wangduxiu/Angular7-Demo.git
前台页面:

业务逻辑:
- tolistHasKeyWord(toList:any,keyWords:any) {}: 自己封装的一个方法用来判断数组toList中有没有用户输入的值keyWords
循环遍历自定义的一个数组toList中的每一项是否和用户输入的值相同,如果结果为true则表示用户输入的值已经存在,如果用户输入的值为空则直接返回false。
tolistHasKeyWord(toList:any,keyWords:any){
if (!keyWords) return false;
for(let i=0;i<toList.length;i++){
if(toList[i].title == keyWords){
return true;
}
}
return false;
}
- doAdd(e) {} :








 本文展示了如何使用 Angular7 开发一个 todoList 待办事项 Demo,包括项目效果、源码链接、前台页面展示以及关键业务逻辑。主要功能包括:检查输入值是否存在、添加待办事项、删除待办事项。代码实现包括 html、ts 和 css 三部分。
本文展示了如何使用 Angular7 开发一个 todoList 待办事项 Demo,包括项目效果、源码链接、前台页面展示以及关键业务逻辑。主要功能包括:检查输入值是否存在、添加待办事项、删除待办事项。代码实现包括 html、ts 和 css 三部分。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








