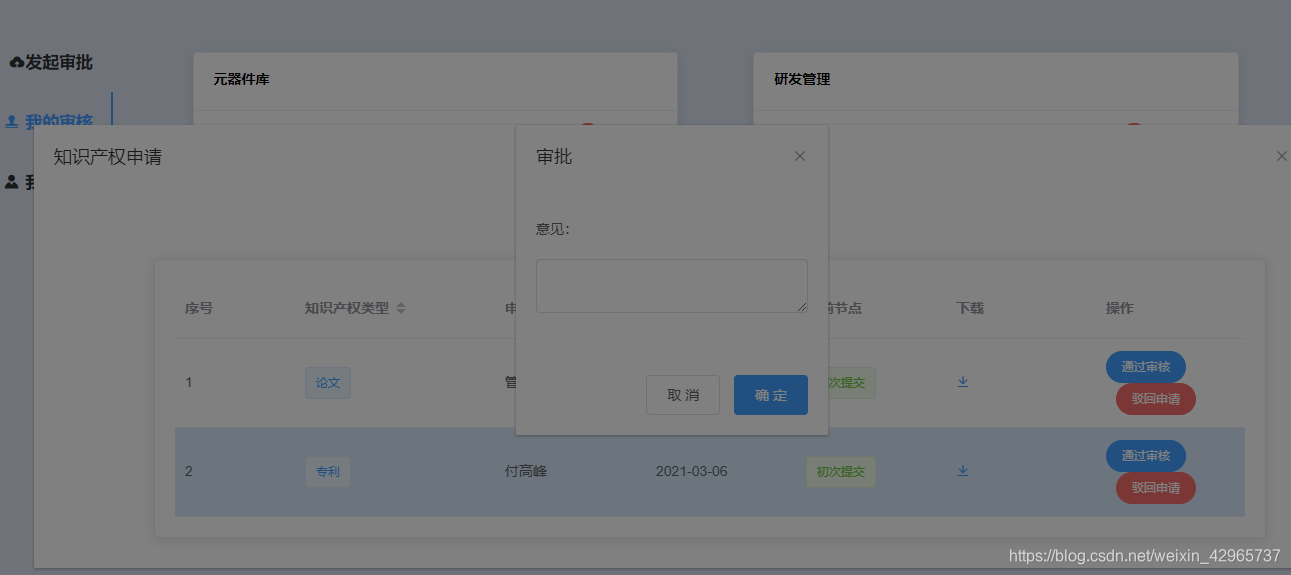
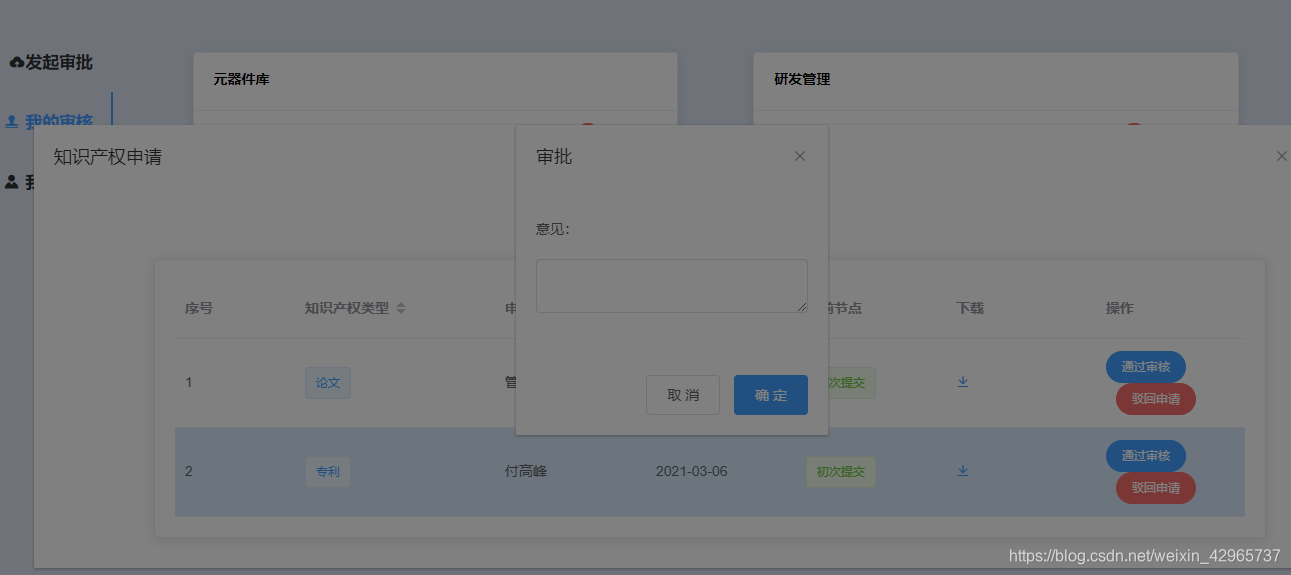
出现的问题:打开对对话框时出现

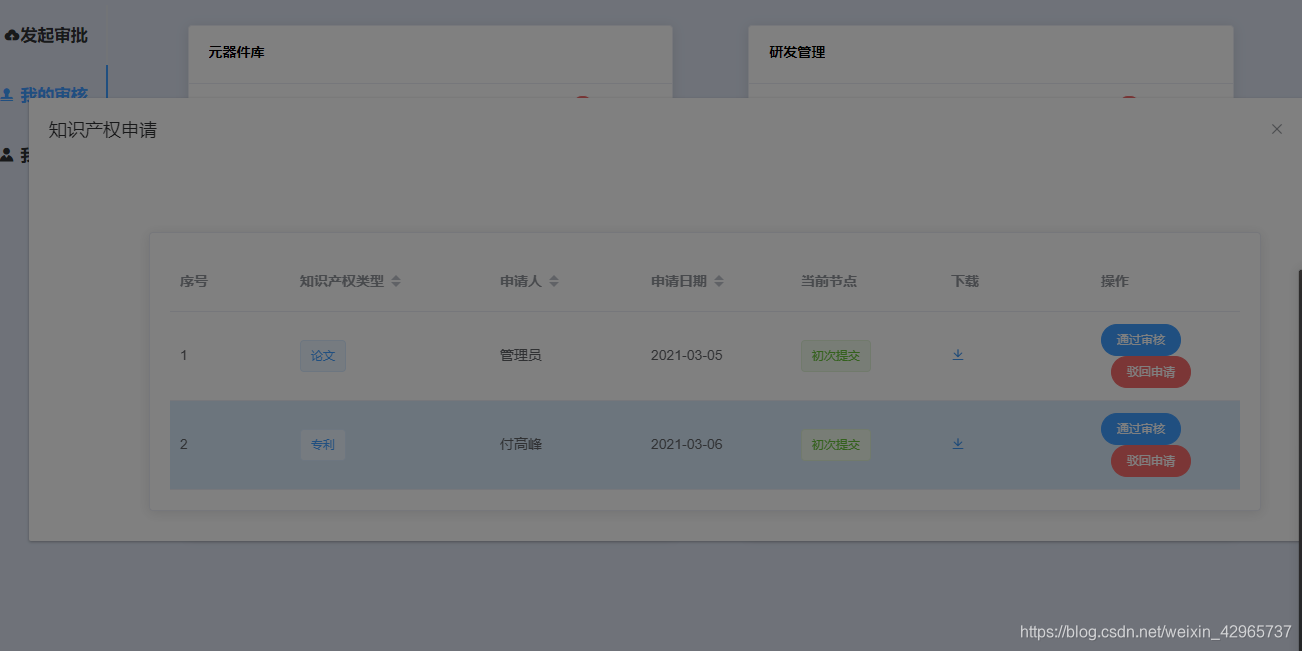
需要点击一下页面才正常,结果如下:

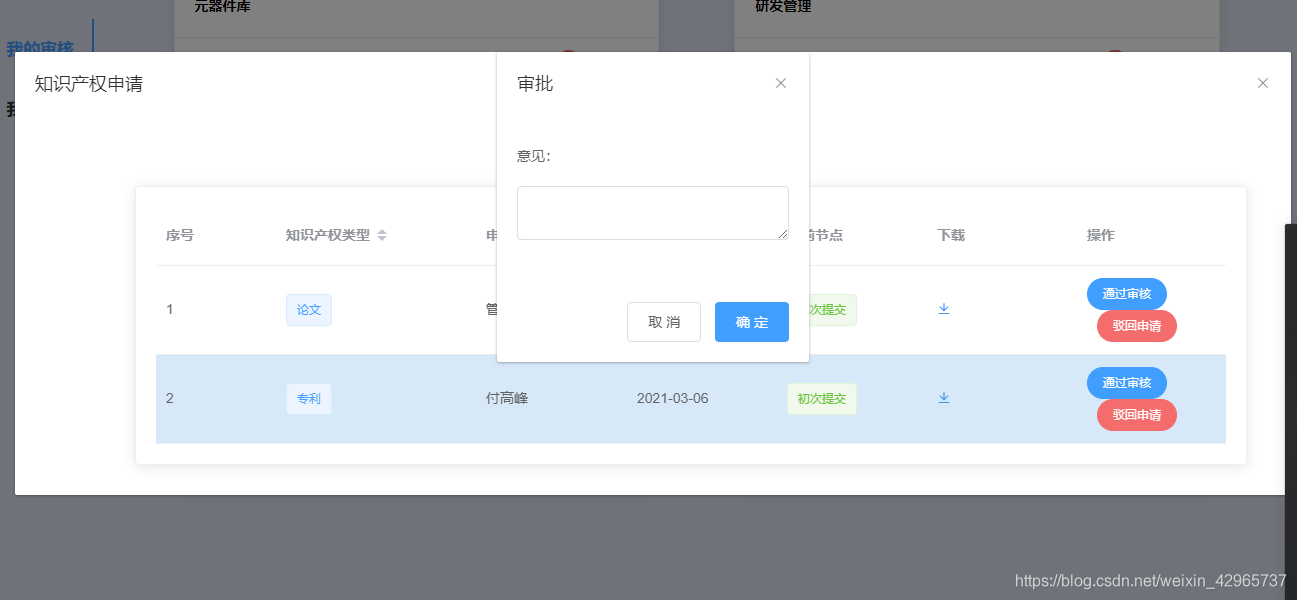
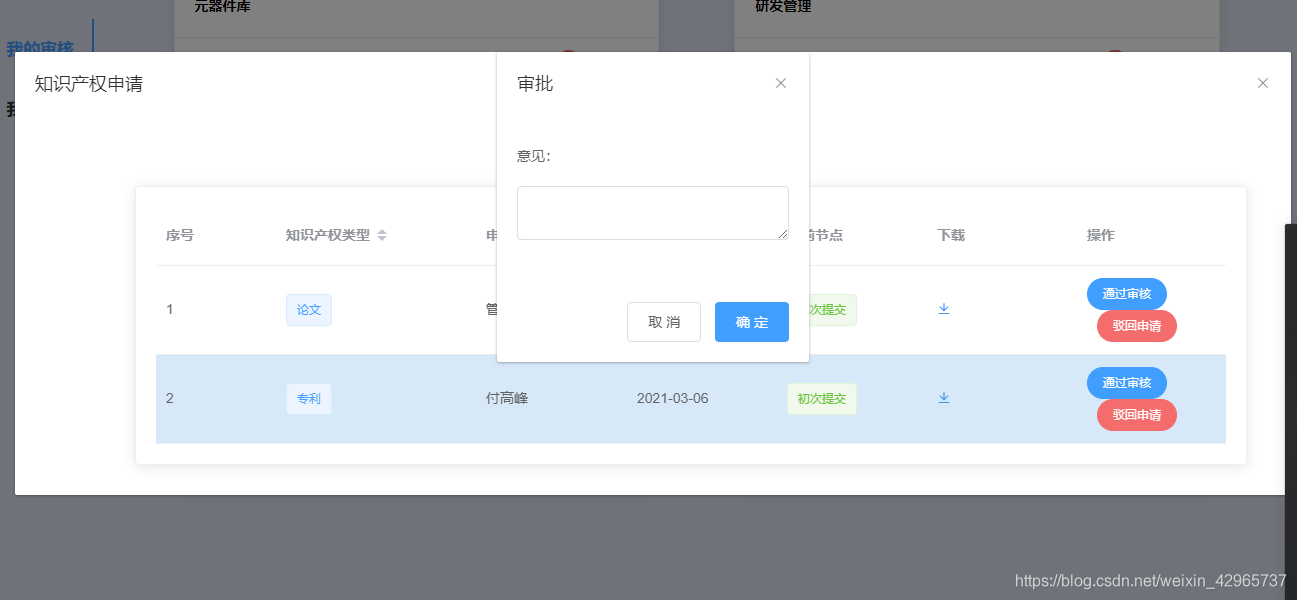
找了一种方法是在标签中加上:modal-append-to-body="false",虽然在打开对话框时遮罩层消失,但是关闭对话框时遮罩层无法消失。

这就纠结了,这里的是对话框嵌套,有两层嵌套。这里需要另一种方法来解决:


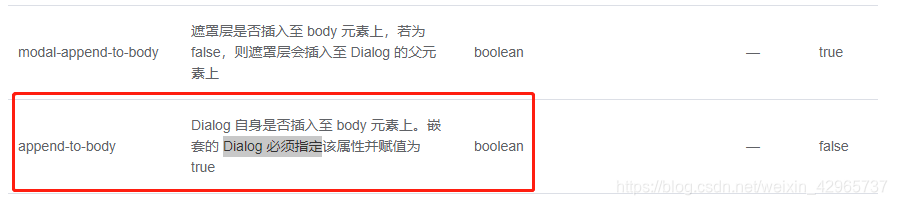
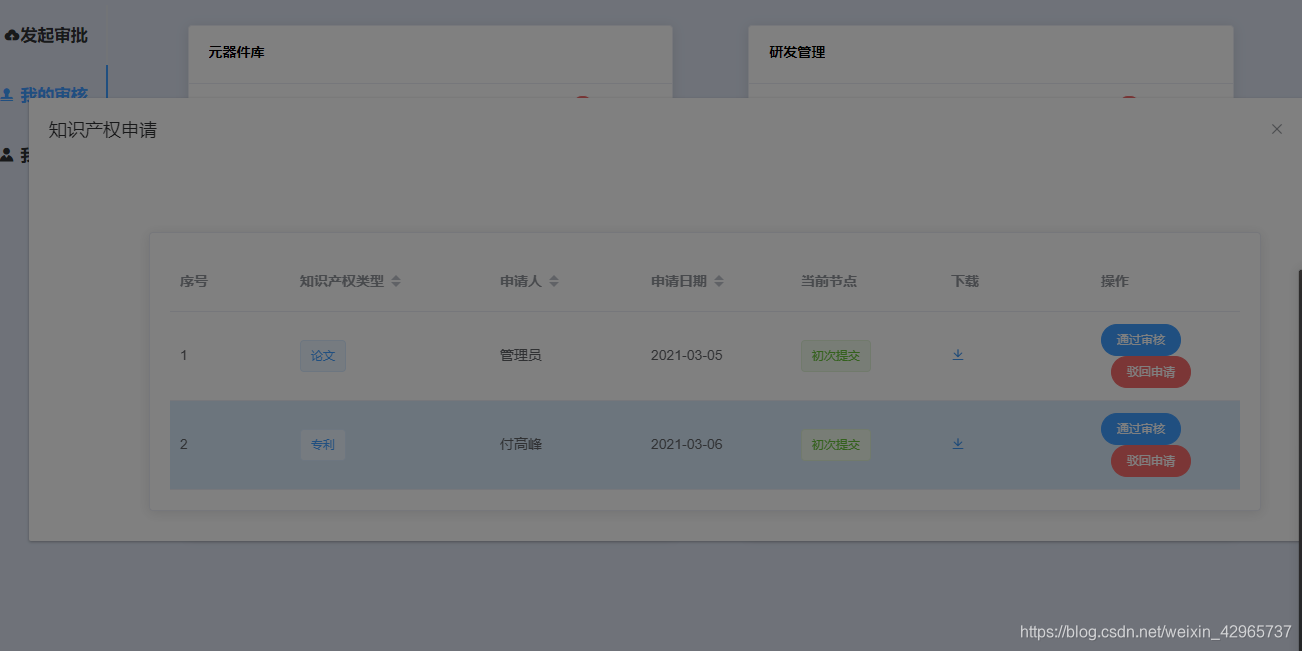
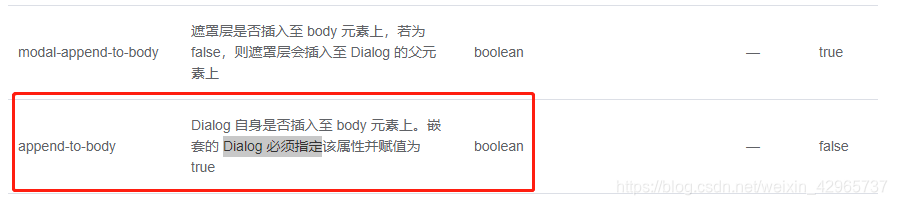
加上:
:append-to-body="true"
出现的问题:打开对对话框时出现

需要点击一下页面才正常,结果如下:

找了一种方法是在标签中加上:modal-append-to-body="false",虽然在打开对话框时遮罩层消失,但是关闭对话框时遮罩层无法消失。

这就纠结了,这里的是对话框嵌套,有两层嵌套。这里需要另一种方法来解决:


加上:
:append-to-body="true"
 1718
1718
 4925
4925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


