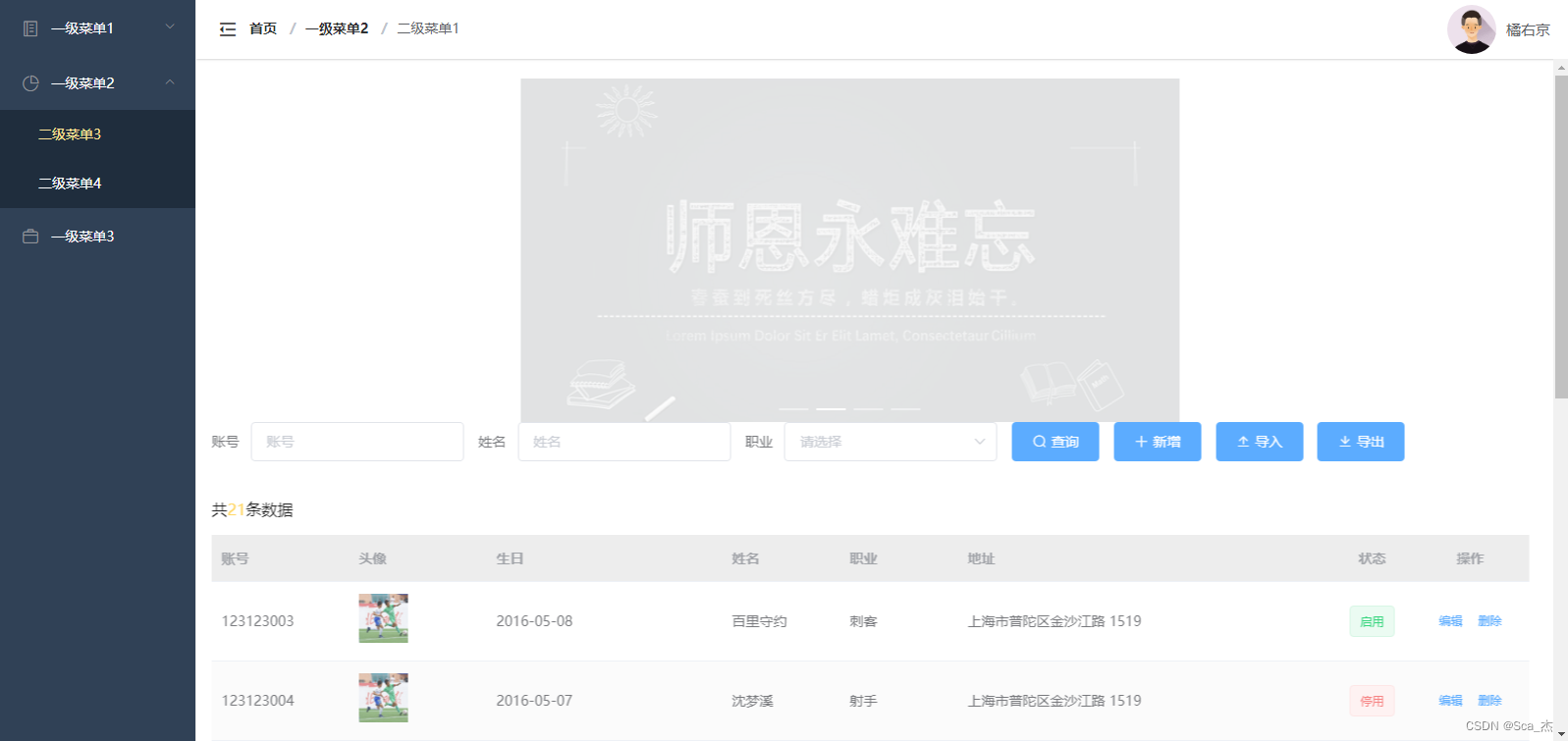
如下图,两个页面切换的动画重合了,这不是我所想要的,我想要的是一个动画完成后,在执行另一个动画.

后面看了Vue.js官方文档,发现了解决方法,添加以下参数即可
mode="out-in"
 示例
示例
<!--过渡动画-->
<transition name="mainfade" mode="out-in">
<!--嵌套路由-->
<router-view></router-view>
</transition>
/* 过渡动画 */
.mainfade-enter,
.mainfade-leave-to {
opacity: 0;
transform: translateX(-30px);
}
/* */
.mainfade-enter-active {
transition: all 0.3s;
}
/* 结束 */
.mainfade-enter-to {
opacity: 1;
}
.mainfade-leave-active {
transition: all 0.3s;
}






















 6830
6830











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








